单项选择(RadioGroup、RadioButton)
RadioGroup通过定义一组RadioButton选项来实现控制单选的功能,即所有的RadioButton都是属于一个RadioGroup控件的。
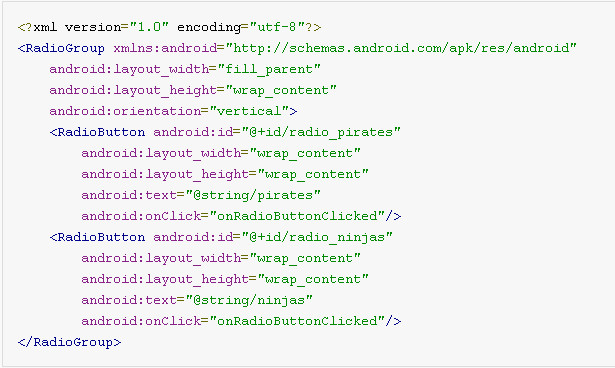
使用单项选择这个功能的时候需要在xml布局文件中声明一个RadioGroup和若干个RadioButton。

然后再代码中通过ID获取声明的一个RadioGroup和若干个RadioButton。
@Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.radio); group = (RadioGroup) this.findViewById(R.id.sex); button = (Button) this.findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { int len = group.getChildCount();// 获得单选按钮组的选项个数 String msgString = ""; for (int i = 0; i < len; i++) { RadioButton radioButton = (RadioButton)group.getChildAt(i); if (radioButton.isChecked()) { msgString = radioButton.getText().toString(); break; } } Toast.makeText(Radio.this, msgString, 1).show(); } }); }
之后设置对应的监听事件监听用户的操作。
既然是单选选择那么就必须有方法来监听是哪个选项被选择了,所以要设置其事件监听器对其监听:
/* 设置事件监听 */
m_RadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId)
{
// TODO Auto-generated method stub
if (checkedId == m_Radio2.getId())
{
DisplayToast("正确答案:" + m_Radio2.getText() + ",恭喜你,回答正确!");
}
else
{
DisplayToast("请注意,回答错误!");
}
}
});
源码下载链接:http://www.apkbus.com/android-117088-1-1.html
喜欢开源,乐意分享的大神们,欢迎加入QQ群:176507146,你值得拥有哦!