转:
【疑点】js中的break,continue和return到底怎么用?
为什么要说个?好像很简单,但是我也会迷糊,不懂有时候为什么要用return,然而break和continue也经常和他放在一起。
所以就一起来说一说,这三个看起来很简单,却常常会出错的关键词的具体用法。
主要从以下几个方面来详细论述。
1、3个关键词的含义和比较。
2、举例说明其实际应用。
3个关键词的含义和比较
在 break,continue和return 三个关键字中, break,continue是化为一类的,return 是函数返回语句,但是返回的同时也将函数停止。
相同之处:三个都会将此时进行的语句停止。
不同之处:
1、break:是立即结束语句,并跳出语句,进行下个语句执行。
2、continue:是停止当前语句,并从头执行该语句。
3、return:停止函数。
4、使用的语句环境不一样,break和continue是用在循环或switch语句中,return是用在函数语句中。
举例说明其实际应用
break和continue
这两个应用的范围是退出循环或者switch语句,在其他地方使用会导致错误;
1、break:由于它是用来退出循环或者switch语句,所以只有当它出现在这些语句时,这种形式的break语句才是合法的。
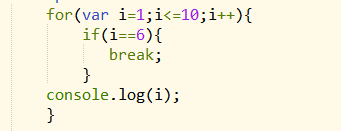
使用如下:

//输出结果:12345
当i=6的时候,直接退出for这个循环。这个循环将不再被执行!直接进入下一个语句。
2、continue:和break语句相似。所不同的是,它不是退出一个循环,而是开始循环的一次新迭代。
continue语句只能用在while语句、do/while语句、for语句、或者for/in语句的循环体内,在其它地方使用都会引起错误!

//输出结果:1234578910
当i=6的时候,直接跳出本次for循环。下次继续执行。
return语句
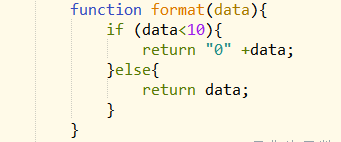
return语句就是用于指定函数返回的值。
return语句应用范围只能出现在函数体内,出现在代码中的其他任何地方都会造成语法错误!
1、返回控制与函数结果
语法为:return 表达式;
语句结束函数执行,返回调用函数,而且把表达式的值作为函数的结果。

2、返回控制
无函数结果,语法为:return;
在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为。
Return False 就相当于终止符,Return True 就相当于执行符。 返回的false和true通常用在需要进行布尔类型判断时。
比如你单击一个链接,除了触发你的onclick事件(如果你指定的话)以外还要触发一个默认事件就是执行页面的跳转。所以如果
你想取消对象的默认动作就可以return false。
我们也常用return false来阻止提交表单或者继续执行下面的代码。

即使a函数返回return false 阻止提交了,但是不影响 b()以及 c()函数的执行。在Test()函数里调用a()函数,那面里面
return false 对于Test()函数来说,只是相当于返回值。而不能阻止Test()函数执行。
总之:return false 只在当前函数有效,不会影响其他外部函数的执行。
总结
return true;返回正常的处理结果;终止处理。
return false;返回错误的处理结果;终止处理;阻止提交表单;阻止执行默认的行为。
return;把控制权返回给页面。