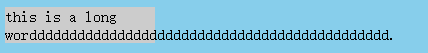
有时候一个又臭又长的单词出现在一个并不宽到足以容纳这个单词时会出现内容溢出容器这种情况:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ background: skyblue; } div{ width: 150px; background: #ccc; } </style> </head> <body> <div> this is a long worddddddddddddddddddddddddddddddddddddddddddddd. </div> </body> </html>

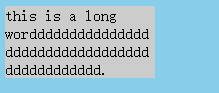
我们在代码里加入一行代码:word-wrap:break-word;
div{
150px;
background: #ccc;
word-wrap:break-word;
}
我们会发现那个长长的单词被断开使其不溢出容器。

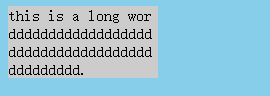
这就是word-wrap:break-word的作用,首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;我们会发现long单词后面还有一些浪费的空间,这是你如果不想浪费这些空间,word-break:break-all;就发挥作用了;我们修改一下div的CSS:
div{
150px;
background: #ccc;
word-break: break-all;
}

word-break:break-all;则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了。
小结:word-wrap:break-word与word-break:break-all共同点是都能把长单词强行断句,不同点是word-wrap:break-word会首先起一个新行来放置长单词,新的行还是放不下这个长单词则会对长单词进行强制断句;而word-break:break-all则不会把长单词放在一个新行里,当这一行放不下的时候就直接强制断句了。
word-wrap: normal | break-word;
word-break: normal | keep-all(不允许断开) | break-all;
更加详细的分析请看:http://www.cnblogs.com/2050/archive/2012/08/10/2632256.html