体验更优排版请移步原文:http://blog.kwin.wang/programming/emoji-transform-commit.html
之前就遇到过需要前端支持用户输入并提交emoji表情的问题,一直没有着手解决,今天再一次狭路相逢,该来的躲不过,那就尝试去解决吧。
大多数emoji表情都是4字节的utf-16编码(为辅助平面字符,另有少部分表情属于2字节的基本平面字符),而我们的MySQL数据库采用utf-8,并且最大允许3字节的字符,因此前端提交由用户输入的4字节的emoji表情在存入数据库时会报错。在后台不动的情况下,有一种解决方案就是前端进行处理,将emoji表情转换为字符实体再提交。

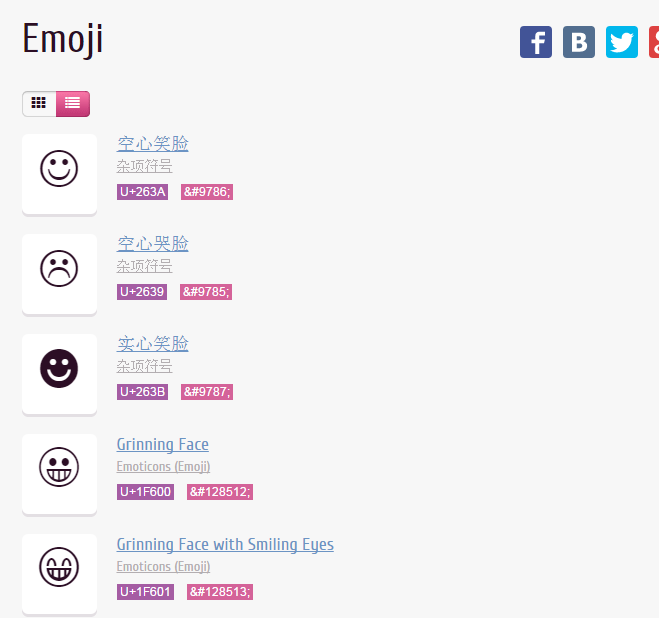
这是一张Unicode字符百科的截图,前三个是2字节的基本平面字符,之后的是4字节的辅助平面字符,例如Grinning Face, 是它的utf-16的编码,
是它的utf-16的编码, 就是它的字符实体,这一类也就是我们要进行处理的一类。
就是它的字符实体,这一类也就是我们要进行处理的一类。
我们要将这一类emoji表情转为字符实体存入数据库,首先我们先要进行字符检测,这里要用到正则表达式,由于JavaScript采用ucs-2编码,所有字符在JavaScript中都是2字节,所以4字节的emoji表情会被当做两个双字节字符处理,这里有个高位(H)和低位(L)的概念(有兴趣请阅读阮一峰老师一篇文章),所以我们检测4字节emoji表情的正则表达式应该是:/[ud800-udbff][udc00-udfff]/g。

阮老师文章中提到了utf-16转ucs-2(unicode)的公式,我们需要进行反推来转换成我们需要的ucs-2编码。这里是资料Demo中的一个处理函数:
1 utf16toEntities: function(str) { //检测utf16emoji表情 转换为实体字符以供后台存储 2 var patt=/[ud800-udbff][udc00-udfff]/g; 3 str = str.replace(patt, function(char){ 4 var H, L, code; 5 if (char.length===2) { //辅助平面字符(我们需要做处理的一类) 6 H = char.charCodeAt(0); // 取出高位 7 L = char.charCodeAt(1); // 取出低位 8 code = (H - 0xD800) * 0x400 + 0x10000 + L - 0xDC00; // 转换算法 9 return "&#" + code + ";"; 10 } else { 11 return char; 12 } 13 }); 14 return str; 15 }
经过上述转换,我们手机端输入的emoji表情应该就可以提交到数据库了,but...解决问题往往不会这么一帆风顺,我们发现正常保存的emoji表情在页面上不能正常显示,我们前端采用angular开发,用{{}}将包含emoji字符实体的字符串渲染到页面上时显示的直接是这样![]() 的字符实体,审查元素发现HTML内容是这样
的字符实体,审查元素发现HTML内容是这样 ,一时还不知道原因是什么,但一定是用{{}}渲染有问题,尝试换用ng-bind-html,
,一时还不知道原因是什么,但一定是用{{}}渲染有问题,尝试换用ng-bind-html,
1 <div class="bloodPressureRemarks text-left ellipsis" ng-bind-html="item.remarks"></div>
问题解决!