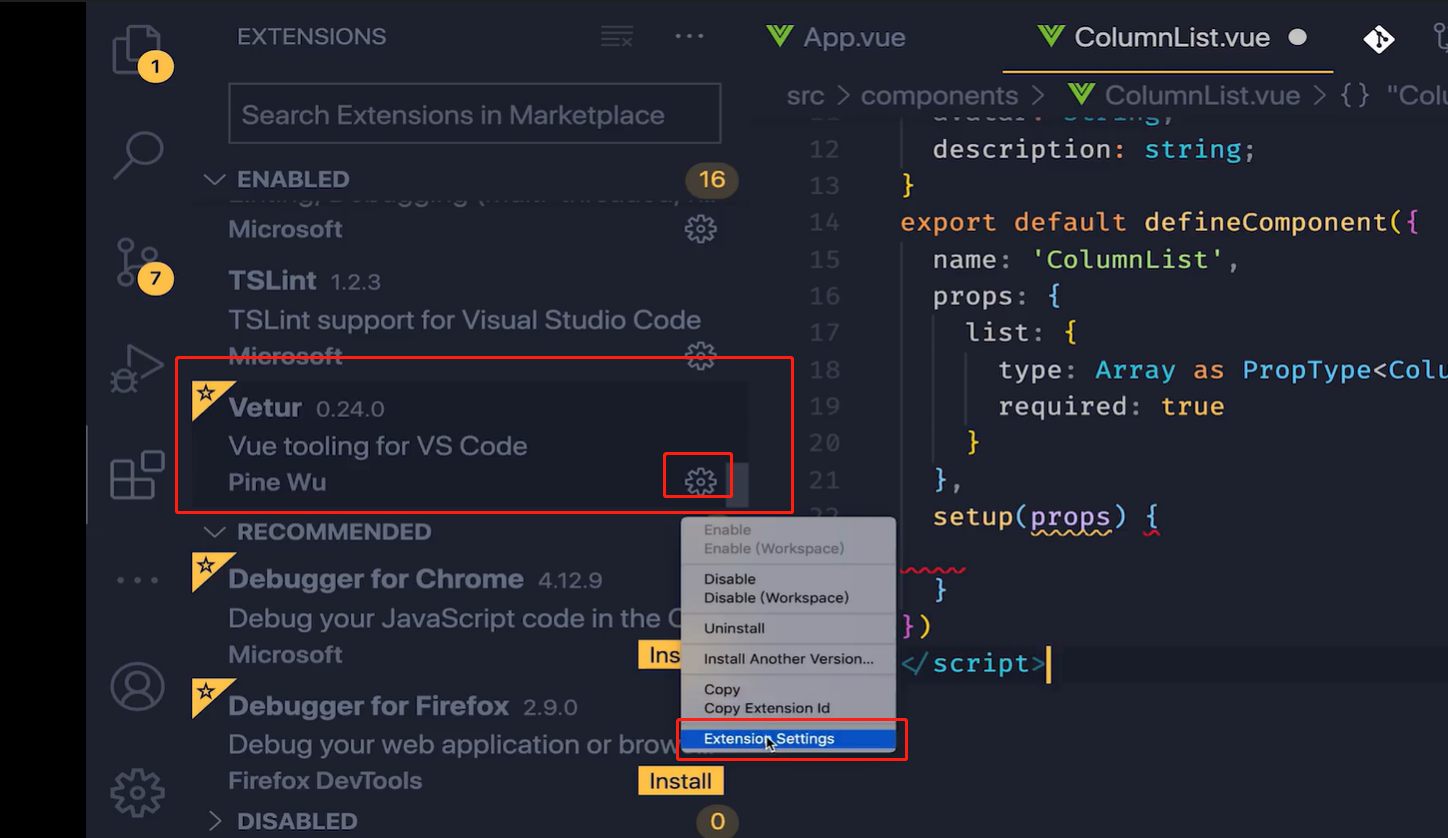
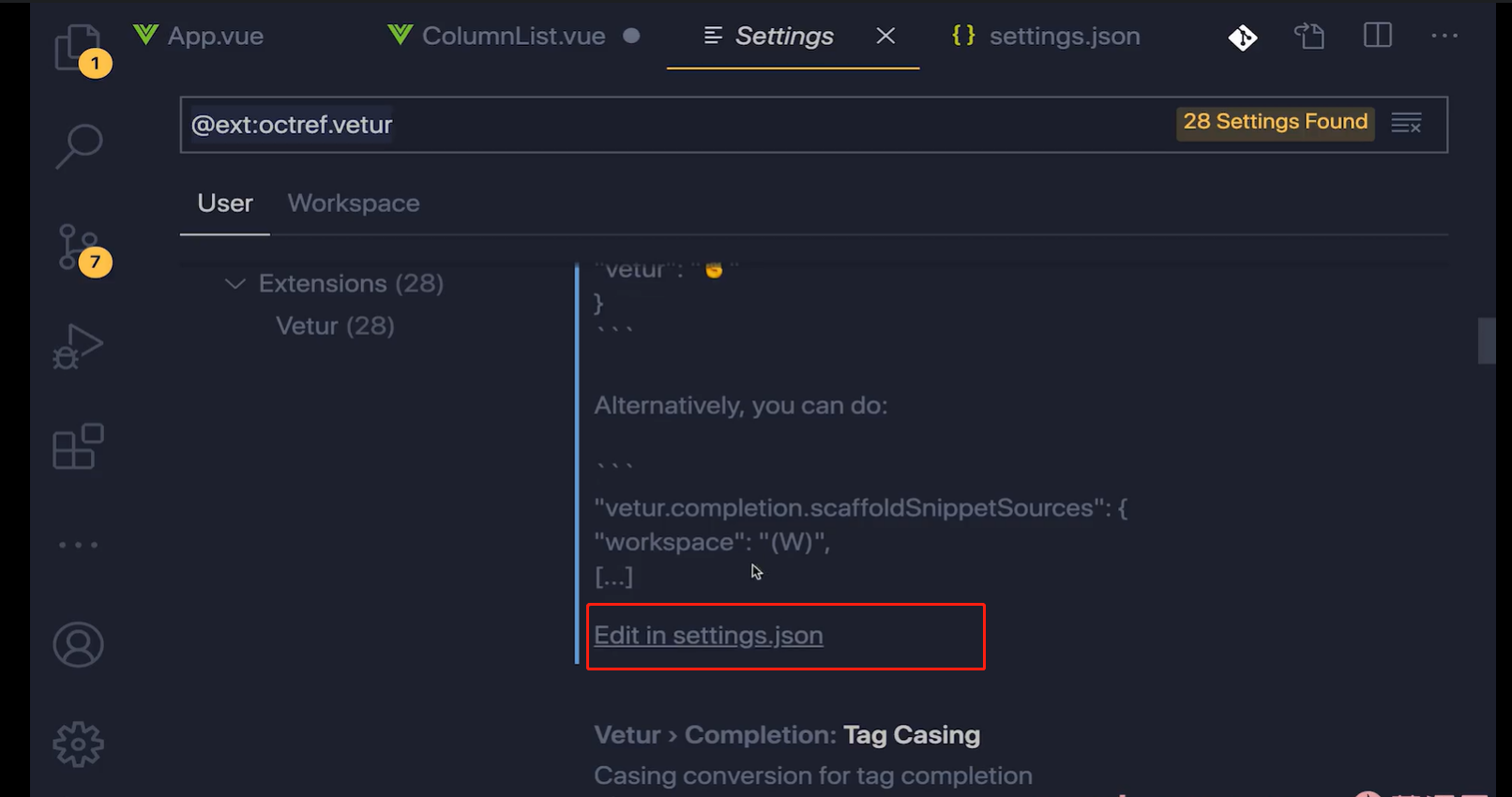
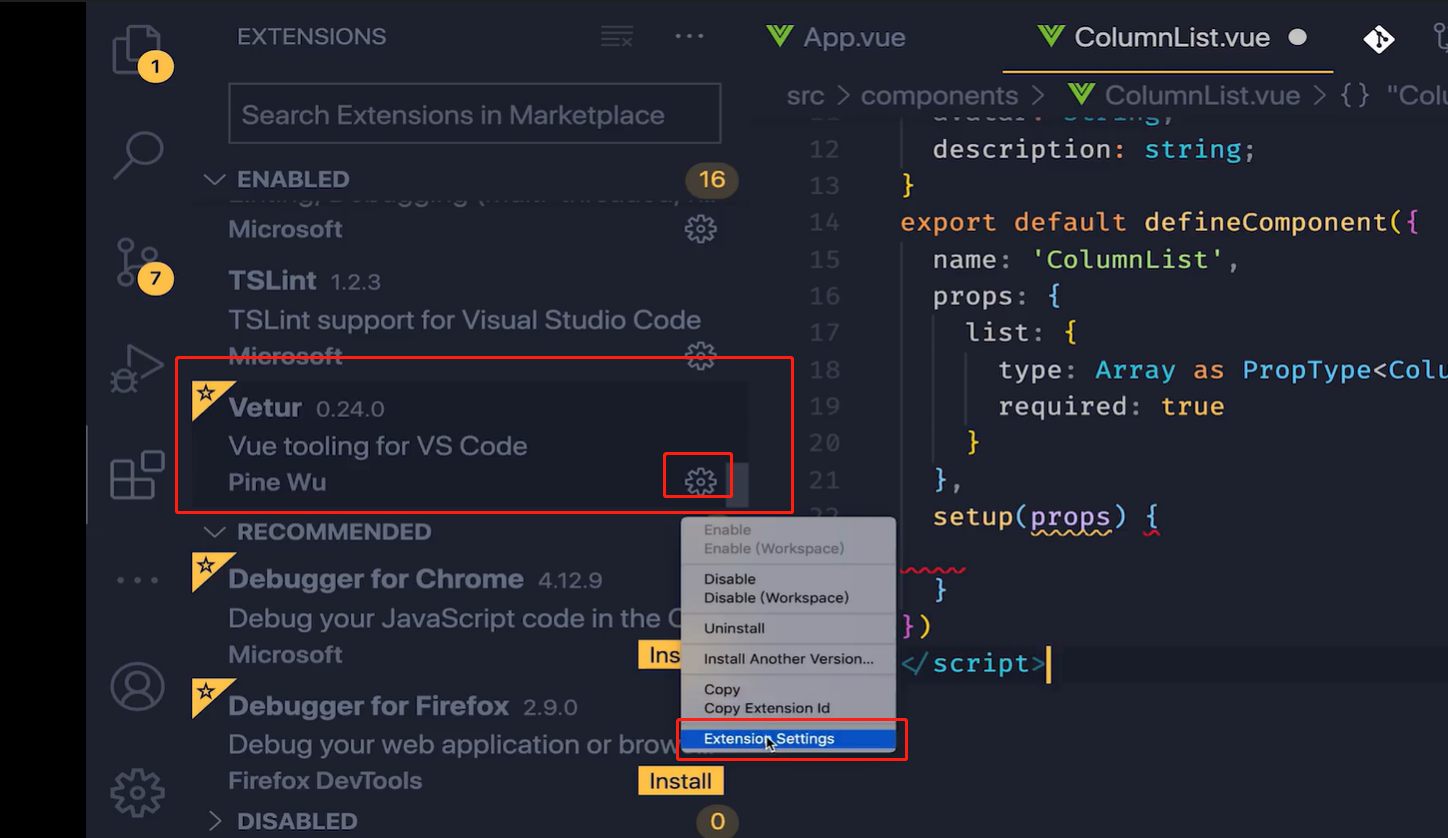
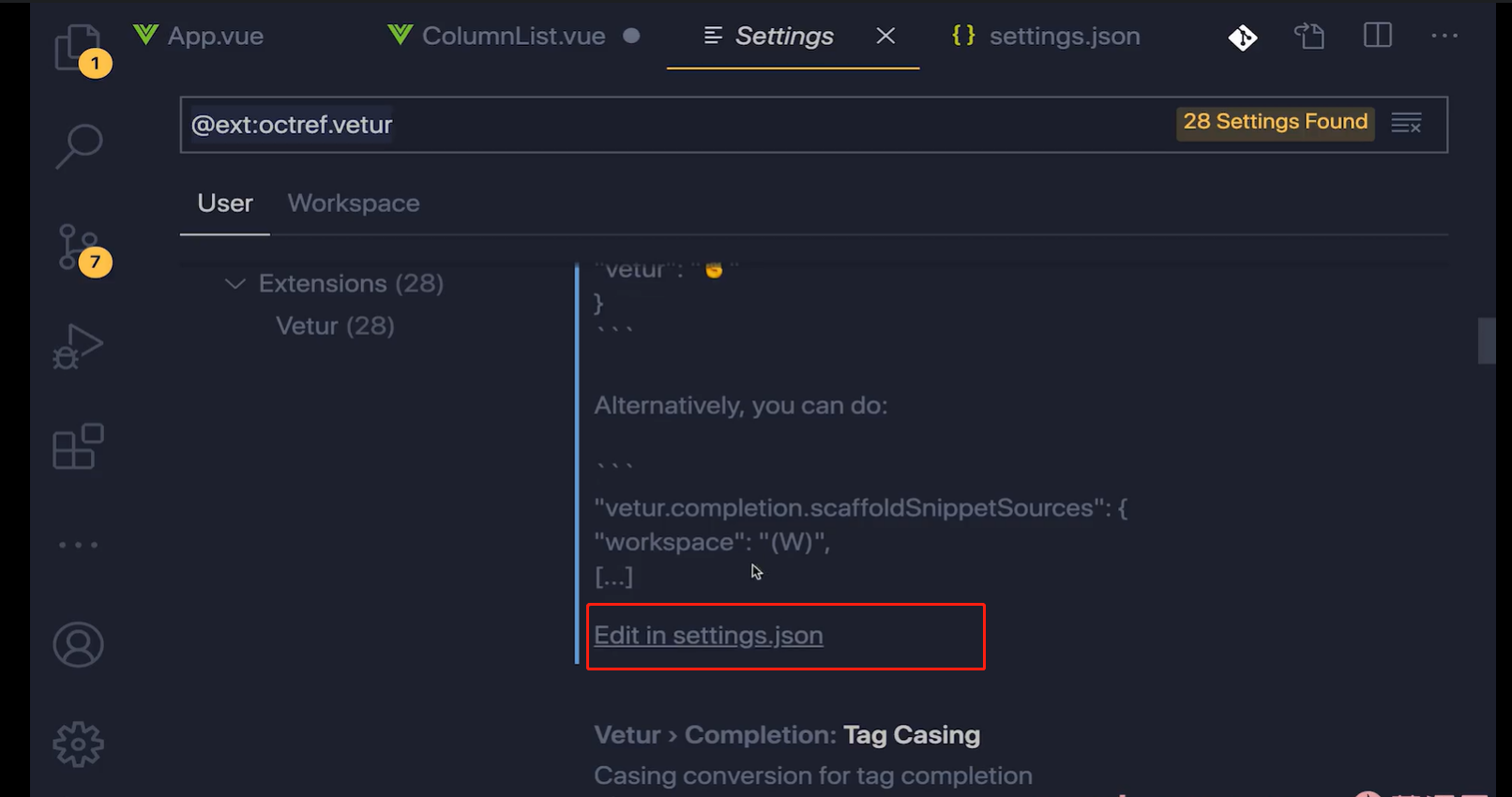
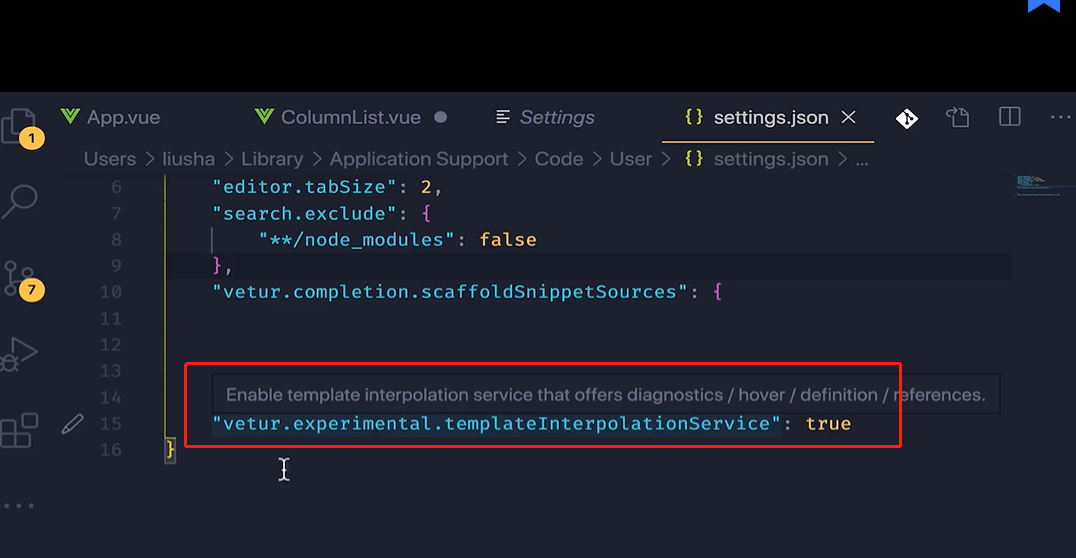
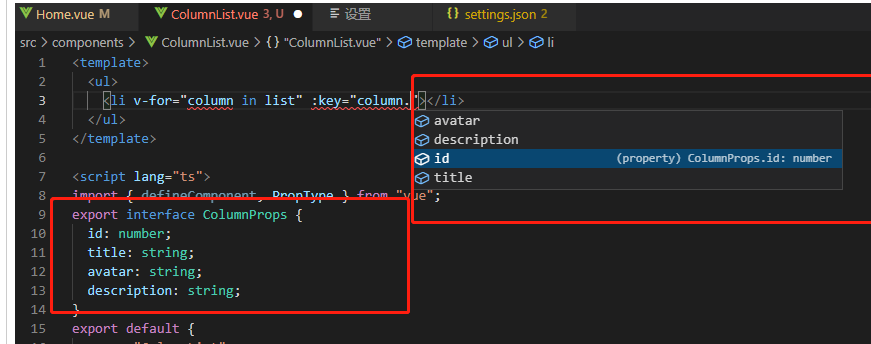
1.vscode TS 自动补全设置 ,在大型项目中很实用 注意:必须先安装Vetur插件

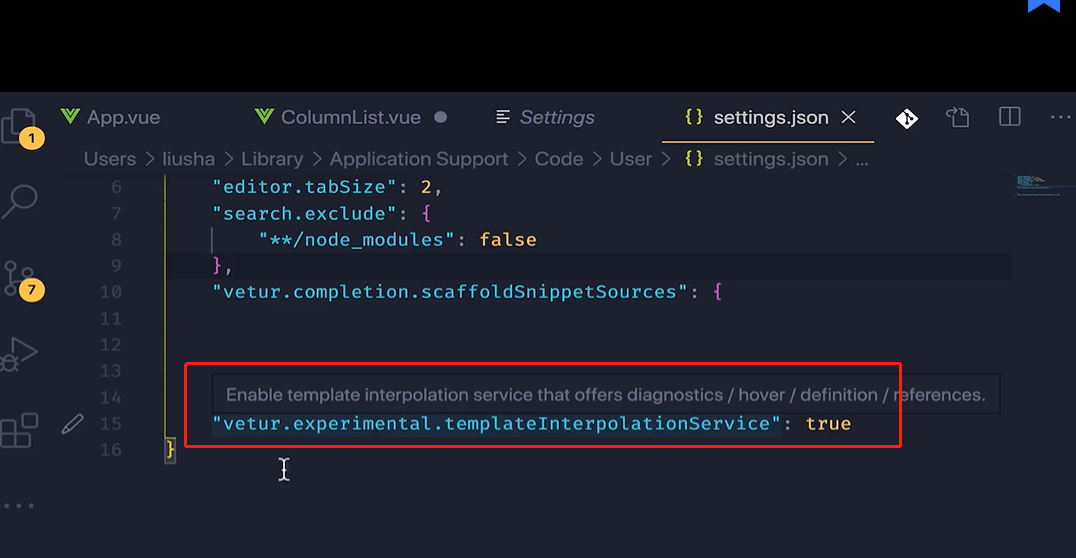
设置截图如下

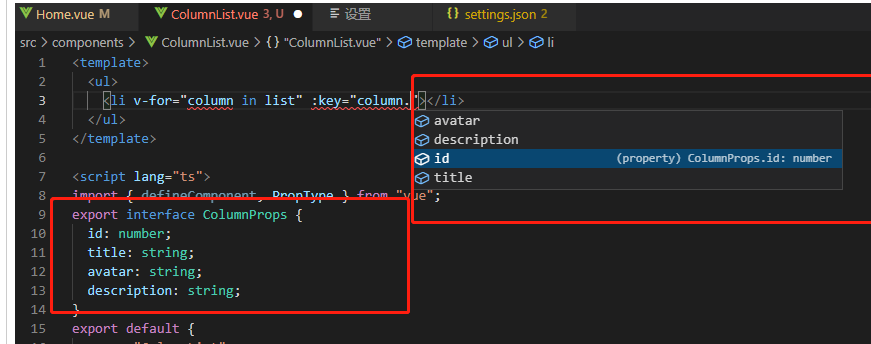
效果如下:

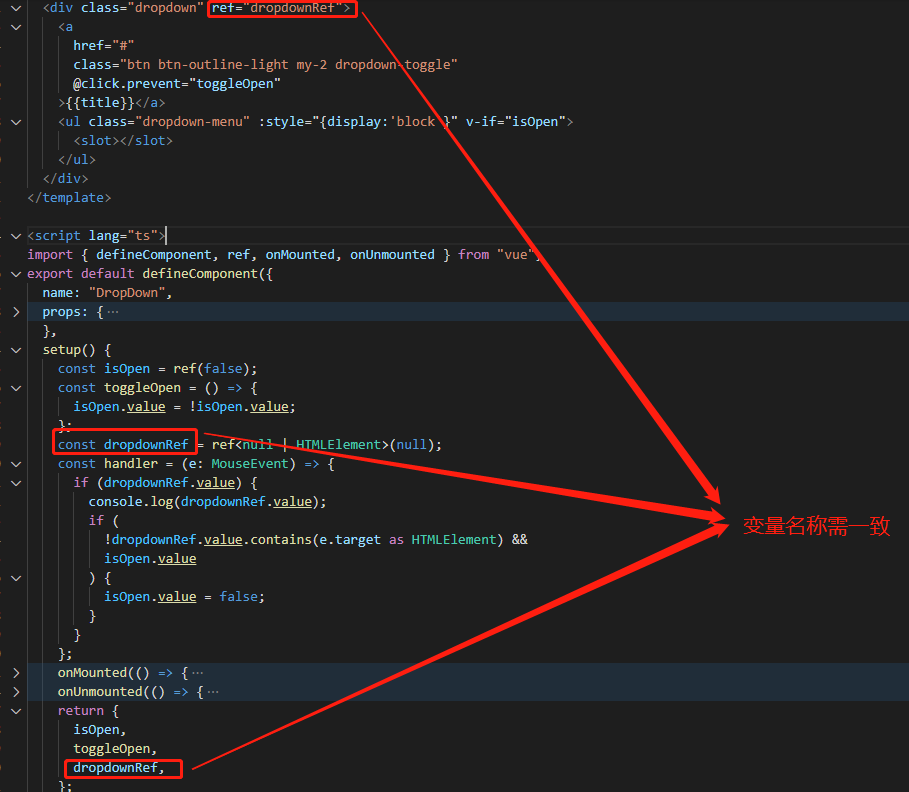
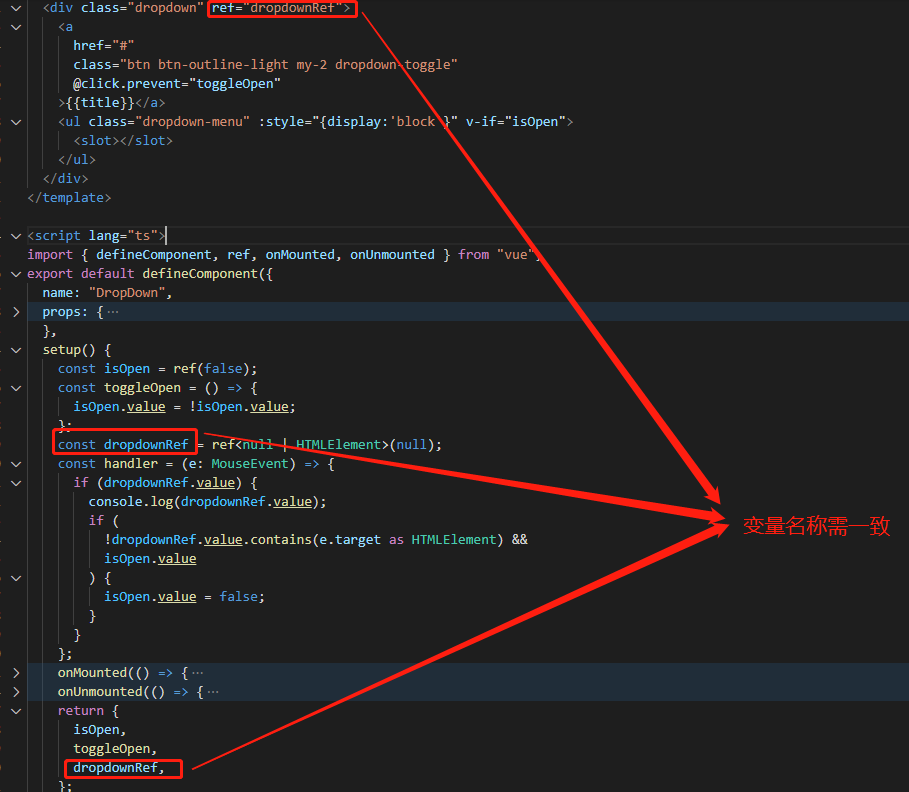
2.vue3 中找到某个DOM 元素

3.全局安装TS
npm install -g typescript
编译一个TypeScript文件 tsc hello.ts
我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
1.vscode TS 自动补全设置 ,在大型项目中很实用 注意:必须先安装Vetur插件

设置截图如下

效果如下:

2.vue3 中找到某个DOM 元素

3.全局安装TS
npm install -g typescript
编译一个TypeScript文件 tsc hello.ts
我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。