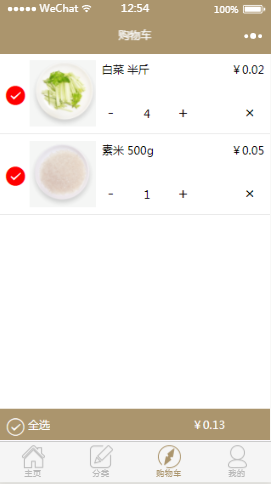
今天记录一下购物车案例,实现购物车的全选,单选,数量加一减一,金额总数,以及清空购物车。

<view class="main"> <!-- hasList 列表是否有数据 --> <view wx:if="{{hasList}}"> <view class="cart-box"> <view class="cart-list" wx:for="{{carts}}" wx:key="{{index}}"> <!-- 选中图标--> <icon wx:if="{{item.selected}}" type="success" color="red" data-index="{{index}}" class="cart-pro-select" bindtap="selectList"/> <icon wx:else type="circle" class="cart-pro-select" data-index="{{index}}" bindtap="selectList"/> <navigator url="../details/details?id={{item.id}}"><image class="cart-thumb" src="{{item.image}}"></image></navigator> <text class="cart-pro-name">{{item.title}}</text> <text class="cart-pro-price">¥{{item.price}}</text> <view class="cart-count-box"> <text class="cart-count-down" bindtap="minusCount" data-index="{{index}}">-</text> <text class="cart-count-num">{{item.num}}</text> <text class="cart-count-add" bindtap="addCount" data-index="{{index}}">+</text> </view> <text class="cart-del" bindtap="deleteList" data-index="{{index}}">×</text> </view> </view> <view class="cart-footer"> <!-- 全选图标 --> <icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" class="total-select" bindtap="selectAll"/> <icon wx:else type="circle" color="#fff" class="total-select" bindtap="selectAll"/> <navigator url="../orders/orders"><view class="order-icon"></view></navigator> <text>全选</text> <!-- 总金额 --> <text class="cart-toatl-price">¥{{totalPrice}}</text> </view> </view> <view wx:else> <view class="cart-no-data">购物车是空的哦~</view> </view> </view>
// page/component/new-pages/cart/cart.js Page({ data: { carts:[], // 购物车列表 hasList:false, // 列表是否有数据 totalPrice:0, // 总价,初始为0 selectAllStatus:true // 全选状态,默认全选 }, onShow() { this.setData({ hasList: true, carts:[ {id:1,title:'白菜 半斤',image:'/image/s5.png',num:4,price:0.02,selected:true}, {id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.05,selected:true} ] }); this.getTotalPrice(); }, /** * 当前商品选中事件 */ selectList(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; const selected = carts[index].selected; carts[index].selected = !selected; this.setData({ carts: carts }); this.getTotalPrice(); }, /** * 删除购物车当前商品 */ deleteList(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; carts.splice(index,1); this.setData({ carts: carts }); if(!carts.length){ this.setData({ hasList: false }); }else{ this.getTotalPrice(); } }, /** * 购物车全选事件 */ selectAll(e) { let selectAllStatus = this.data.selectAllStatus; selectAllStatus = !selectAllStatus; let carts = this.data.carts; for (let i = 0; i < carts.length; i++) { carts[i].selected = selectAllStatus; } this.setData({ selectAllStatus: selectAllStatus, carts: carts }); this.getTotalPrice(); }, /** * 绑定加数量事件 */ addCount(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; let num = carts[index].num; num = num + 1; carts[index].num = num; this.setData({ carts: carts }); this.getTotalPrice(); }, /** * 绑定减数量事件 */ minusCount(e) { const index = e.currentTarget.dataset.index; let carts = this.data.carts; let num = carts[index].num; if(num <= 1){ return false; } num = num - 1; carts[index].num = num; this.setData({ carts: carts }); this.getTotalPrice(); }, /** * 计算总价 */ getTotalPrice() { let carts = this.data.carts; // 获取购物车列表 let total = 0; for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据 if(carts[i].selected) { // 判断选中才会计算价格 total += carts[i].num * carts[i].price; // 所有价格加起来 } } this.setData({ // 最后赋值到data中渲染到页面 carts: carts, totalPrice: total.toFixed(2) }); } })