单页面模板
通常利用Visual Studio 2013创建的最简单的WP8.1应用是Blank App,它只包含一个不带任何UI的页面,并且没有任何状态管理的逻辑。
该不带任何UI的页面称为Blank Page,如下图所示。
另外还可以通过菜单“Add New Item…”,新增Basic Page,如下图所示。
它与Blank Page主要区别为:
1,Basic Page包含基本的页面布局;
2,页面中预先配置了状态管理代码;
3,附带一个帮助类用于状态管理和一个NavigationHelper类用于处理后退跳转;
页面方向
在Windows Phone Silverlight 应用中,可以通过设置<Page…>的SupportedOrientations属性定义某个页面支持的方向。
而在Windows Phone Store 应用中就很不一样了。可以在manifest编辑器中的Application选项卡选择合适的选项,为整个应用设置方向。
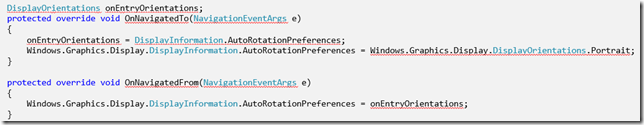
如果不想设置整个应用范围的方向,而只设置某些页面,可以利用代码Windows.Graphics.Display.DisplayInformation.AutoRotationPreferences 设置,示例代码如下:
但是上述代码仍然是设置整个应用范围的,所以别忘了在离开页面时恢复状态,可参考OnNavigationFrom函数中的代码。
Hub控件
基于WinRT的Windows Phone中Hub控件和Windows上相同,并且与Windows Phone Silverlight中Panorama控件类似。
通常Hub页面是应用的首页。
Hub控件设计上的精髓是把内容分离到不同的段落和不同的细节级别上。Hub页面是用户的切入点。内容以横向或纵向显示(根据设备的方向),让用户可以一眼预览新的内容。
Hub包含不同分类的内容,每个分类映射到应用的某个页面。每个段落都应该显示内容或功能。
Hub应该提供大量的视觉变化,吸引用户查看应用的各个模块。
另外控件和模板让Hub的布局和导航变得非常简单。
Windows Phone 和 Windows Hub控件以及相关的应用模板已经把主页面的构建形式化了,因此非常容易构建一个主页面。
下面这张图是利用“中心应用程序”模板创建的Hub页面默认样式。
从上图中发现,每个段落呈现的样式都不一样,也就是说Hub控件中不同的段落可以定制不同样式模板。
另外每个段落的布局都是在DataTemplate中定义的,示例代码如下:
从上述代码中,发现通常Hub控件作为Grid的唯一内容,囊括了页面的内容。在Hub中的HubSection控件,分别显示控件的不同段落。
一般我们都会为应用的主页面设置背景图,若主页面中包含的是Hub控件,通常设置的是Hub控件的背景图片,而不是Page的背景图片。当用户滚动到Hub的内容时,将会看到完整的平行视差效果。
设置Hub的背景图片可参考如下代码: