最近在开发中遇到一个问题,其实本是很简单的问题,可自己想半天也想不明白。
情况大致如下:
页面有个搜索框,再有个登录的表单,按回车时执行搜索呢还是执行表单提交,本来是个很容易的问题,可因当初写回车搜索的时候是直接写在页面上的,即只要回车就执行搜索。
大致代码如下:
1 document.onkeydown(){ //网页内按下回车触发
2 if(event.keyCode==13)
3 {
4 search(); //搜索事件
5 }
6 }
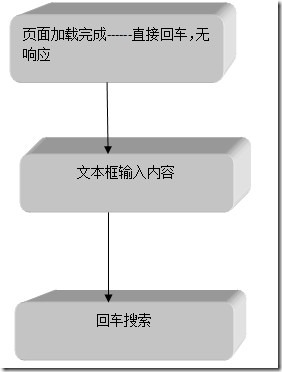
当时不知道为什么鬼使神差的写了上面这段代码,愚蠢啊!!也就是不管什么情况,按下回车就执行搜索。显然,这是错误的。关于回车搜索的流程应该是这样的:
也就是说,当焦点是在搜索选项的文本框时,回车才搜索,焦点不在文本框是回车无响应,这才是一个合理的设计。
那么实际但吗应该是这样的:
js:<input type="text" onkeydown="keydownsearch()" />
1 function keydownsearch()
2 {
3 if(event.keyCode==13)
4 {
5 search(); //搜索事件
6 }
7 }
实际使用中还是有问题,firefox浏览器不兼容。看来是firefox和IE回车事件不一样。
代码修改如下:
文本框:
<input type="text" onkeydown="keydownsearch(event)" />
js:
1 function keydownsearch(evt)
2 {
3 evt = (evt) ? evt : ((window.event) ? window.event : "")
4 keyCode = evt.keyCode ? evt.keyCode : (evt.which ? evt.which : evt.charCode);
5 if (keyCode == 13) {
6 search(); //搜索事件
7 }
8 }
修改完成,经测试,IE6\7\8,firefox,chrome都能兼容。
总结:
1、页面回车事件尽量不要写在document.onkeydown中,这样只要回车就会首先触发改JS事件,一般写在文本框中。
<input type="text" onkeydown="keydownsearch(event)" />
2、页面中如没有为按钮某按钮为焦点,回车后首先执行的是表单提交,也就是<input type="submit" />的服务器事件