什么是 HTML5?
HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。HTML 的上一个版本诞生于 1999 年。自从那以后,Web 世界已经经历了巨变。
HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持
HTML5 是如何起步的?
HTML5 是 W3C 与 WHATWG 合作的结果。
编者注:W3C 指 World Wide Web Consortium,万维网联盟。
编者注:WHATWG 指 Web Hypertext Application Technology Working Group。
WHATWG 致力于 web 表单和应用程序,而 W3C 专注于 XHTML 2.0。在 2006 年,双方决定进行合作,来创建一个新版本的 HTML。
为 HTML5 建立的一些规则:
1.新特性应该基于 HTML、CSS、DOM 以及 JavaScript。
2.减少对外部插件的需求(比如 Flash)
3.更优秀的错误处理
4.更多取代脚本的标记
5.TML5 应该独立于设备
6.开发进程应对公众透明
HTML5 中的一些有趣的新特性:
1.用于绘画的 canvas 元素
2.用于媒介回放的 video 和 audio 元素
3.对本地离线存储的更好的支持
4.新的特殊内容元素,比如 article、footer、header、nav、section
5.新的表单控件,比如 calendar、date、time、email、url、search
HTML5的优势:
1.跨平台:
在多屏年代,开发者的痛苦指数是相当高的,HTML5可以扮演救星吗?多套代码、不同技术工种、业务逻辑同步等等,由此来看跨平台确实是刚需。
2.快速迭代:
移动互联网可以说是一个快鱼吃慢鱼的时代,谁对用户需求满足的快,谁的试错成本更低,谁就可以拥有巨大的优势。
3.持续交付:
很多人有这样的体会,一个原生应用上线Appstore,突然发现由于某种原因而导致在市场上出现一片差评、用户大量流失,等到新应用审核上线,用户早已卸载,但HTML5没有这些问题,你可以事实更新,有问题就立即响应。
4.大幅下降成本:
如果你使用原生开发的App和竞争对手使用HTML5开发的App没什么区别,但你的开发成本高出一倍,相信没有投资人会喜欢给你投钱。
5.开源生态系统发达:
HTML5前端是开放的正反馈循环生态系统,有大量的开源库可以使用,开源应用也会变得更轻松、敏捷,可以说这种开放的正反馈循环生态未来的生命力要比原生生态系统更强劲。
6.开发数据交换:
HTML是以page为单元开发代码的,无需专门开发SDK,只要不混淆,就能够与其他应用交互数据。
7.更易推广:
导流入口会很多,HTML5应用导流非常容易,微信朋友圈、搜索引擎、应用市场和浏览器等等,到处都是HTML5的流量入口。
canvas 元素用于在网页上绘制图形
HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
创建 Canvas 元素
向 HTML5 页面添加 canvas 元素。
规定元素的 id、宽度和高度:
<canvas id="myCanvas" width="200" height="100"></canvas>
通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.fillRect(0,0,150,75); </script>
JavaScript 使用 id 来寻找 canvas 元素:
var c=document.getElementById("myCanvas");
然后,创建 context 对象:
var cxt=c.getContext("2d");
getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
下面的两行代码绘制一个红色的矩形:
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
fillStyle 方法将其染成红色,fillRect 方法规定了形状、位置和尺寸
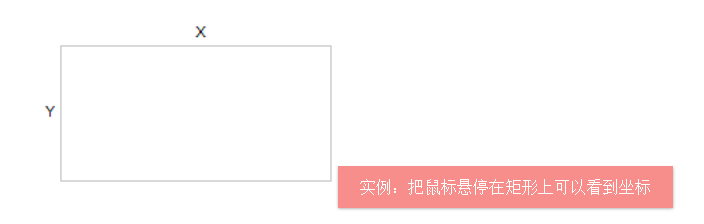
理解坐标
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。

实例 - 线条
通过指定从何处开始,在何处结束,来绘制一条线:

<script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.moveTo(10,10); cxt.lineTo(150,50); cxt.lineTo(10,50); cxt.stroke(); </script>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
实例 - 圆形
通过规定尺寸、颜色和位置,来绘制一个圆:

<script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); cxt.fillStyle="#FF0000"; cxt.beginPath(); cxt.arc(70,18,15,0,Math.PI*2,true); cxt.closePath(); cxt.fill(); </script> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
实例 - 渐变
使用指定的颜色来绘制渐变背景:

<script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); var grd=cxt.createLinearGradient(0,0,175,50); grd.addColorStop(0,"#FF0000"); grd.addColorStop(1,"#00FF00"); cxt.fillStyle=grd; cxt.fillRect(0,0,175,50); </script> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
实例 - 图像
把一幅图像放置到画布上:

<script type="text/javascript"> var c=document.getElementById("myCanvas"); var cxt=c.getContext("2d"); var img=new Image() img.src="flower.png" cxt.drawImage(img,0,0); </script> <canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;"> Your browser does not support the canvas element. </canvas>
什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 的优势
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
把 SVG 直接嵌入 HTML 页面
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
实例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-5;fill-rule:evenodd;" /> </svg> </body> </html>
结果:

HTML 5 Canvas vs. SVG
Canvas 和 SVG 都允许在浏览器中创建图形,但是它们在根本上是不同的。
SVG
SVG 是一种使用 XML 描述 2D 图形的语言。
SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
Canvas
Canvas 通过 JavaScript 来绘制 2D 图形。
Canvas 是逐像素进行渲染的。
在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
Canvas 与 SVG 的比较
Canvas
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘
SVG
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
HTML5 地理定位
定位用户的位置
HTML5 Geolocation API 用于获得用户的地理位置。
鉴于该特性可能侵犯用户的隐私,除非用户同意,否则用户位置信息是不可用的。
使用地理定位
请使用 getCurrentPosition() 方法来获得用户的位置。
可返回用户位置的经度和纬度。
实例
<script> var x=document.getElementById("demo"); function getLocation() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(showPosition); } else{x.innerHTML="Geolocation is not supported by this browser.";} } function showPosition(position) { x.innerHTML="Latitude: " + position.coords.latitude + "<br />Longitude: " + position.coords.longitude; } </script>
解释:
检测是否支持地理定位
1.如果支持,则运行 getCurrentPosition() 方法。如果不支持,则向用户显示一段消息。
2.如果getCurrentPosition()运行成功,则向参数showPosition中规定的函数返回一个coordinates对象
3.showPosition() 函数获得并显示经度和纬度
HTML 5 拖放
拖放(Drag 和 drop)是 HTML5 标准的组成部分。
拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
下面的例子是一个简单的拖放实例:
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #div1, #div2 {float:left; width:120px; height:120px; margin:10px;padding:10px;border:1px solid #aaaaaa;} </style> </head> <body> <p>请来回将图片拖放到矩形中:</p> <div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"> <img src="img/17.jpeg" draggable="true" ondragstart="drag(event)" id="drag1" width="130px" height="130px"/> </div> <div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div> <script type="text/javascript"> function allowDrop(ev) { ev.preventDefault(); } function drag(ev) { ev.dataTransfer.setData("Text",ev.target.id); } function drop(ev) { ev.preventDefault(); var data=ev.dataTransfer.getData("Text"); ev.target.appendChild(document.getElementById(data)); } </script> </html>
