01. 概念
Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
02. XMLHttpRequest
Ajax 的核心是 XMLHttpRequest 对象。
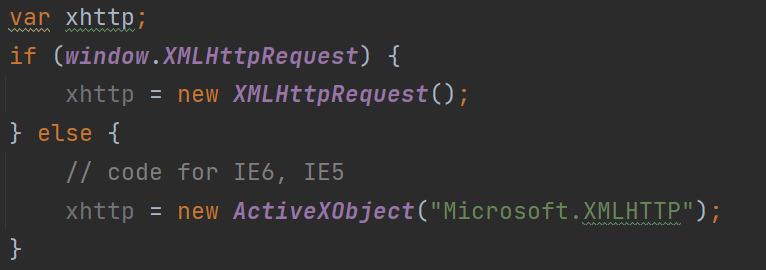
a. 创建 xmlhttpRequest
所有现代浏览器(Chrome、IE7+、Firefox、Safari 以及 Opera)都有内建的 XMLHttpRequest 对象。
老版本的 Internet Explorer(IE5 和 IE6)使用 ActiveX 对象:

b. xmlhttpRequest 对象方法
如果需要像表单一样post数据,则需要配置 Header
xhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");

c. xmlhttpRequest 对象属性

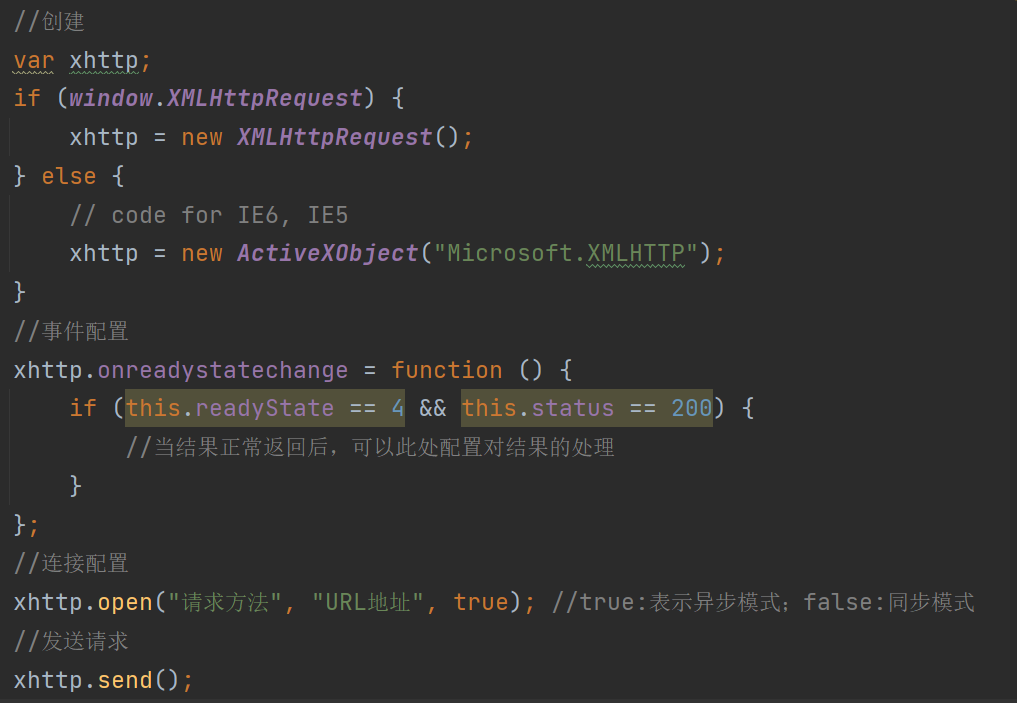
d. 异步模式时,结果的接收
readyState 属性存留 XMLHttpRequest 的状态。
onreadystatechange 属性定义当 readyState 发生变化时执行的函数。
每当 readyState 发生变化时就会调用 onreadystatechange 函数。
当 readyState 为 4,status 为 200 时,响应就绪:
03. JS原生的Ajax请求

post请求带参数时,

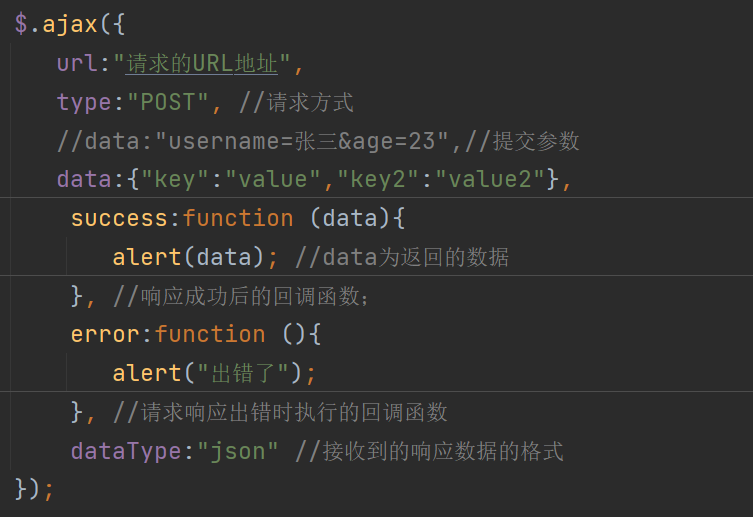
04. JQuery的Ajax请求
a. ajax调用;

b. $.get()调用
语法: $.get(url, [data], [callback], [type]);
c. $.post()调用
语法: $.post(url, [data], [callback], [type]);
-----------------------------------------------------------------
参数: url: 请求地址;
data: 请求参数; username="张三", age=23,....
callback: 回调函数;
type : 响应结果的类型;
## JSON
01. 概念
JSON: JavaScript Object Notation(JavaScript 对象标记法)。
JSON 是一种存储和交换数据的语法。
JSON 是通过 JavaScript 对象标记法书写的文本。
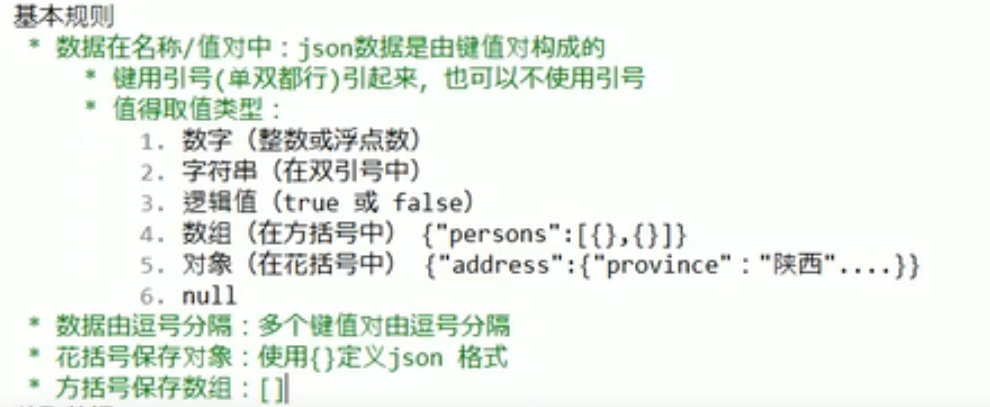
02. JSON基本规则

03. 获取数据
a. json对象.键名;
b. json对象["键名"];
c. 数组对象[索引];
d. 循环处理: for in 循环

04. JSON与Java对象的相互转换
a.JSON解析器:
* 常见的JSON解析器: JsonLib, Gson, fastJson, jackson;
>> jackson: Spring全家桶内置的解析器;
b. Java对象转Json
1. 使用步骤:
* 导入jackson相关jar包:
* 创建 Jackson核心对象 objectMapper;
* 调用 objectMapper 的相关方法进行转换;
2. objectMapper转换方法
* wirteValue(参数, obj);
> 参数为 File: 将obj对象转换为JSON字符串并保存到指定的文件中;
> 参数为 Writer: 将obj对象转换为JSON字符串并将JSON数据填充到字符输出流中;
> 参数为 OutputStream: 将obj对象转换为JSON对象并将json数据填充到字节输出流中;
* writeValueAsString(obj);
> 将对象转换为字符串;
3. Json对象上的注解
* @JsonIgnore: 排除属性;即在将对象转JSON时,不处理这个属性;
* @JsonFormat: 格式化属性值;
比如:日期格式的性性,默认返回的是时间戳;为便于理解,需要转成 yyyy-MM-dd 格式
@JsonFormat( pattern = "yyyy-MM-dd")
c. JSON转为Java对象
1. 导入jackson的相关jar包;
2.创建jackson核心对象 objectMapper;
3.调用ObjectMapper的相关方法进行转换; readValue("Json字符串数据", class);