function Person () { 构造函数里的this 为新建的对象 per} var per = new Person(); //对象 console.log(per); // object 构造函数 必须有new 若 var per = Person(); console.log(per); // undefined 函数
使用统一构造函数创建的对象,我们称为一类对象,也将构造函数称为一个类(Person类)
所有对象都是object的后代,任何对象和object做instanceof检查时都会返回true
console.los(per instenceof Object) //true
this的情况:
1.当以函数的形式调用时,this指向的是window
2.当以方法的形式调用时,谁调用方法this就指向谁
3.当以构造函数形式调用时,this就是新创建的那个对象
原型对象:prototype 当我们访问对象的一个属性时,它会先在自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用 以后我们创建构造函数时,可以将我们这些对象共有的属性和方法,统一添加到构造函数的原型对象中
Person.prototype.sayName = function () {alert('大家好,我是'+this.name) } //这样既不重复调用又不污染window的命名空间
Person.hasOwnProperty(" ") //检查对象自身中是否有这个属性
原型对象也是对象,所以他也有原型,当我们使用一个对象的属性或方法时,会先在自身中查找,如果自身中有,则直接使用,如果自身中没有则去原型对象中寻找,如果原型对象中有,则使用,如果原型对象中没有,则去原型的原型中寻找(算到头了) console.log(Person.__proto__.__proto__.hasOwnProperty("hasOwnProperty"))
数组
//使用构造函数创建一个数组 var arr = new Array(); //使用字面量创建数组 var arr = [];
//创建一个数组数组中只有一个元素10
arr = [10];
//创建一个长度为10的数组
arr2 = new Array(10)
forEach()方法需要一个函数作为参数 像这种函数,由我们创建但是不是由我们调用的,我们称为回调函数;浏览器会在回调函数中传递三个参数,第一个参数为:当前正在遍历的元素;第二个参数为:当前正在遍历元素的索引;第三个参数:就是正在遍历的数组
arr.forEach(function(value,index,obj) {} );`
slice
//slice(start,end)方法可从数组中提取指定元素,该方法不会改变数组元素,而是将截取到的元素封装到一个新数组中返回; arr.slice(start,end) 包括start 不包括end
splice可以用于删除数组中的指定元素
//splice会影响原数组,会将指定元素从原数组中删除;并将删除元素作为返回值返回 arr.splice(start,删除的数量,"替换元素;自动插入start的前面");
数组的剩余方法
arr1.concat(arr2,arr3,"元素") //连接两个或多个数组,对原数组没有影响
join("-") //将数组转换为字符串;对原数组没有影响;-为连接符
reverse() //翻转数组;会直接修改原数组
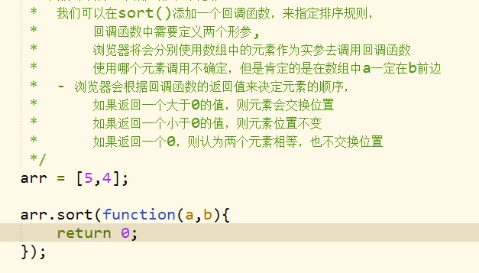
sort() //对原数组进行排序;会影响原数组;默认按照Unicode编码进行排序

函数的方法:call()和apply() //可以知道this的指向,(对象)里参数是谁,this就指向谁 call方法可以将实参在对象之后依次传递fun.call(obj,实参) apply需要将 实参封装在数组里apply(obj,[实参])


DATA对象
var d = new Data(); //当前代码执行的时间 //创建一个指定的时间 月/日/年 时:分:秒 var d2 = new Data("12/03/2020 11:10:30")
d2.getData() //获取当前对象是几日 d2.getDay() //当前日期是周几 0表示周日 d2.getMonth() //获取当前月份 从0开始表示一月 d2.getFullYear() //获取当前日期的年份 d2.getHours() //小时 d2.getMinutes() //分钟 d2.getSeconds() //秒 d2.getMilliseconds() //毫秒 d2.getTime() //获取当前时间 的时间戳 从1970.1.1 00:00:00到当前时间的毫秒数 //获取当前的时间戳 time = Data.now();
MATH对象
Math.abs() //返回一个数的绝对值 Math.ceil() //对数进行上舍入(向上取整) Math.floor() //向下取整 Math.round() //对一个数进行四舍五入 Math.random() //可以用来生成一个0-1的随机数(没有0和1) Math.round(Math.random()*(y-x)+x) //生成一个x-y的随机数
包装类
String() 可以将基本数据类型转换为String对象
Number() 可以将基本数据类型转换为Number对象
Boolean() 可以将基本数据类型的布尔值转换为Boolean对象
String的方法
string.charAt() //获取指定位置的字符 string.charCodeAt //获取指定位置字符的字符编码(Unicode) string.formCharCode() //根据字符编码获取字符 string.indexOf("字符",开始查找的位置数字) //检索字符第一次出现所在的位置 string.LastIndexOf("字符",开始查找的位置数字) //检索字符最后一次出现所在的位置
string.split(",") //通过,来拆分数组
以上方法都不会影响原字符串
正则表达式
//创建正则表达式 var reg = new RegExp("正则表达式","匹配模式") 匹配模式:i 忽略大小写; g 全局匹配模式
//使用构造函数来创建正则表达式
var reg = new RegExp("a","i"); var str = "a"; var result = reg.test(str); console.log(reg.test("abc")) //true //使用这个字符串可以来检查一个字符串是否含有a
//使用字面量来创建正则表达式 var 变量 = /正则表达式/匹配模式/ //a或b a|b、[ab] a或b或c [a-c]
//检查一个字符串是否有 abc或adc或aec reg=/a[bde]c/
//[^ ]除了 [^ab]除了ab
join将数组整合为字符串,split()将字符串拆分为数组
var result = str.split(/[A-z]/); //将字符串按照任意字母进行拆分
//search() 可以搜索字符串中是否含有指定内容 若有则返回第一次出现的索引 没有则返回-1 可以接受一个正则表达式,然后根据正则表达式去检索字符 var str = "字符串"
result = str.search(/a[bef]c/) ; //不能全局匹配
//match() 可以根据正则表达式,从一个字符串将符合条件的内容提取出来 一般情况下match只会找到第一个符合要求的内容,找到以后就停止检索,
我们可以设置正则表达式为全局匹配模式,这样就会匹配到所有内容
result = str.match(/[a-z]/ig) //可以为一个正则匹配多个表达式且顺序无所谓,保存到数组里

正则表达式语法
var reg = /a{n}/ //a连续出现n次 var reg = /(ab){n}/ //ab连续出现n次 {m,n} //m~n次 {m,} //m次以上
DOM对象
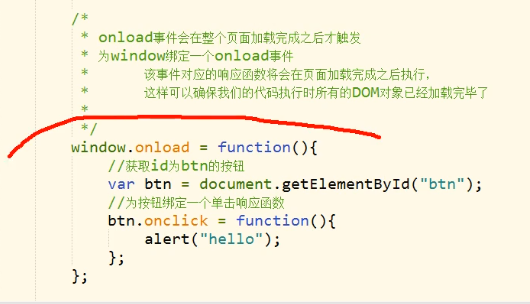
文档的加载

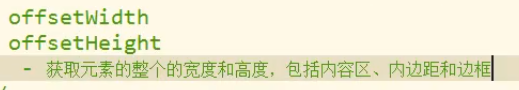
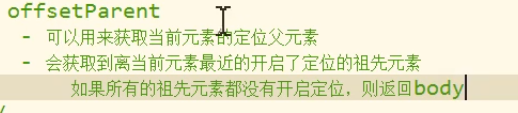
DOM查询
//删除节点 子节点.parentNode.removeChild(子节点);
浏览器会在表单元素中自己添加tbody,添加表单时需要添加在tbody里面
内联样式style:通过js修改的css样式优先级别很高,所以通过js修改的样式往往会立即显示,!important除外(最高优先级)
//修改CSS元素
元素.style.样式名 = 样式值 //在响应函数中修改DOM
//css中的background-color在js中是不合理的,需要将样式名修改成驼峰命名法(backgroundColor)
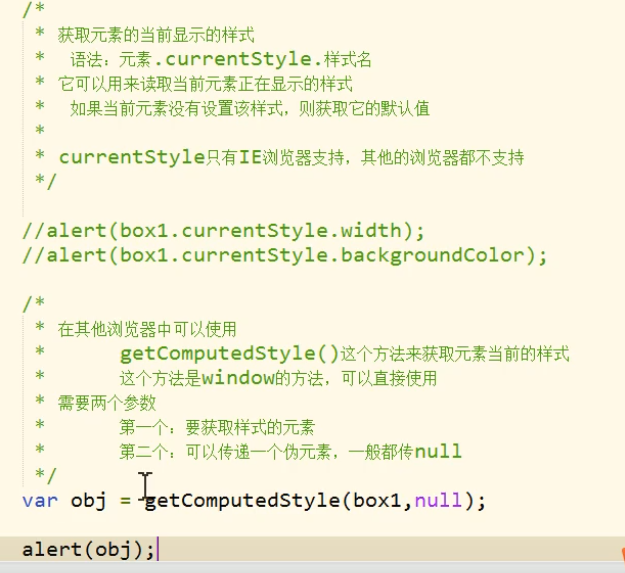
//读取样式 通过style读取的样式都为内联样式,无法读取样式表中的样式

//该方法会返回一个对象,对象中封装了当前元素对应的样式 alert(ogj.width)
找不到变量会报错,找不到属性值返回undefined



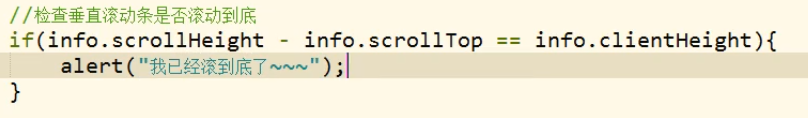
检查滚动条是否滚到底了

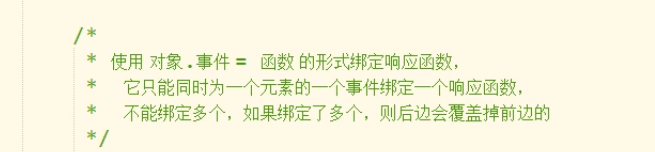
事件对象event,在ie8以下不能获取,ie8以下event作为window对象的属性保存 可以用 event=event||window.event 来进行赋值 event.cancellbubble = true //取消冒泡



BOM对象:浏览器对象模型
History对象:可以操作浏览器向前向后翻页
Location对象:封装了浏览器地址栏的信息,Location对象的属性是将地址栏信息分开
定时器
var timer = setInterval(function(){},1000); //每隔1000ms调用一次function函数,返回值为number类型的数据
clearInterval(timer) //用来关闭一个叫timer的定时器,写在判断语句里面
var timer = setTimerout(function(){},1000) //定时调用
clearTimerout(timer)
JSON
JSON分类:1.对象{ } 2.数组 [ ]
JSON中允许的值:字符串 数字 布尔值 null 对象 数组
将JSON字符串转换为JS对象 JSON.parse() ,将JS对象转换为JSON字符串 JSON.stringify() '