提供了独立于内容而与浏览器窗口进行交互的对象核心,其核心对象为window

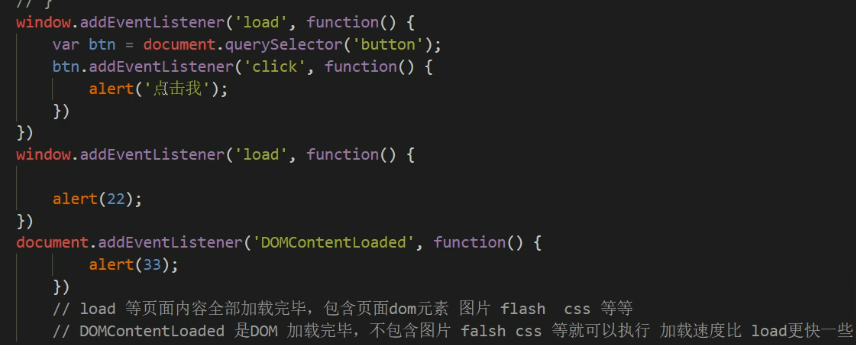
页面加载事件
window.onload= function () { } //等页面加载完成后才会执行处理函数 这样就可以将js写到页面元素的上方 或者 window.addEventListener("load", function(){} );
这种函数只能写一次 用事件监听不受限制
 DOMContentLoaded
DOMContentLoaded
调整窗口大小事件
window.onresize = function () {} window.addEventListener ("resize ", function () { });
onresize //调整窗口大小加载事件,当触发时就调用处理函数
window.innerWidth //当前屏幕的宽度
两种定时器
window.setTimeout(调用函数,[延迟的毫米数]); //设置一个定时器,当定时器的时间到了后再去调用函数 window可以省略
window.clearTimeout(timeoutID) //停止定时器
window.setInterval(回调函数,[间隔的毫秒数]); //间隔多少毫秒后,调用回调函数 循环播放
windiw.clearInterval(IntervalID)
发送短信案例

js的同步和异步
同步:上一个代码执行完了后才可以执行第二个代码
异步:上一个代码执行过程中可以执行第二个代码
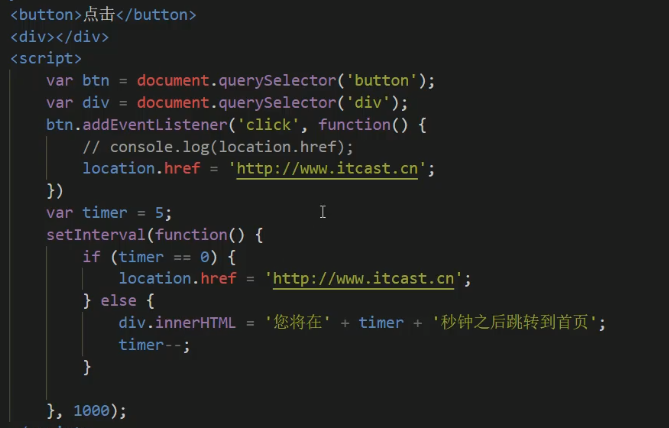
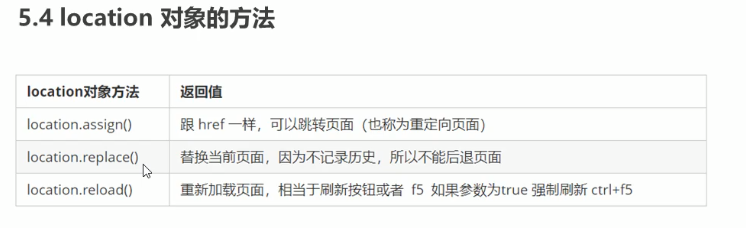
location对象
 重点记住:href和search
重点记住:href和search
五秒之后跳转页面



网页特效

 获取元素位置 offset 更改元素值 style
获取元素位置 offset 更改元素值 style
client元素的可视区:通过client系列的相关属性可以动态得到该元素的边框大小、元素大小。

重点记住:clientWidth 和 clientHeight
立即执行函数:不需要调用,立马能够自己执行的函数 立即执行函数只会执行一次就会被内存扔掉,而直接写代码不会(一次性程序)
两种写法 若有多个立即执行函数用分号隔开 主要作用:创建了一个独立作用域,避免了作用名重复现象 (function () {} )(传递参数) (function () {} (传递参数))