实验二.软件工程个人项目
一、需求分析
尝试按照《构建之法》第2章中2.3所述PSP流程,使用JAVA编程语言,独立完成一个英文文本词频统计的软件开发。软件基本功能要求如下:
•程序可读入任意英文文本文件,该文件中英文词数大于等于1个。
•程序需要很壮健,能读取容纳英文原版《哈利波特》10万词以上的文章。
•指定单词词频统计功能:用户可输入从该文本中想要查找词频的一个或任意多个英文单词,运行程序的统计功能可显示对应单词在文本中出现的次数和柱状图。
•高频词统计功能:用户从键盘输入高频词输出的个数k,运行程序统计功能,可按文本中词频数降序显示前k个单词的词频及单词。
•统计该文本所有单词数量及词频数,并能将单词及词频数按字典顺序输出到文件result.txt。
二、功能设计
•读取文件text.txt,能容纳10万单词以上。
•统计词频,可以分解输入字符串并统计输入一个或多个单词的词频。
•统计高频词,用户输入高频词个数n,程序返回n个高频词以及每个单词的词频。
•将text.txt文本中的单词及其词频按照字典顺序输出到文件result.txt文件中。
三、设计实现
项目主要包含两个类,一个是主函数Main,一个是统计单词的类SortResult。
•主函数Main中实现图形用户界面,实现各个功能。输入框3个,分别是原文本文件的文件名(采用相对路径),想要查找的一个或多个单词,想要查找的N高频词及其词频数。两个按钮,分别是“确定”和“取消”。由于两个查找在同一个面板,防止出现冲突,若两个输入框均有输入,则实现第一个输入框的功能。点击确定后,直接将字典顺序输出到result.txt文本中,并且实现相应功能。
•SortResult中将文本中的每个单词按照字典顺序将单词及词频数输出到result.txt文本文件
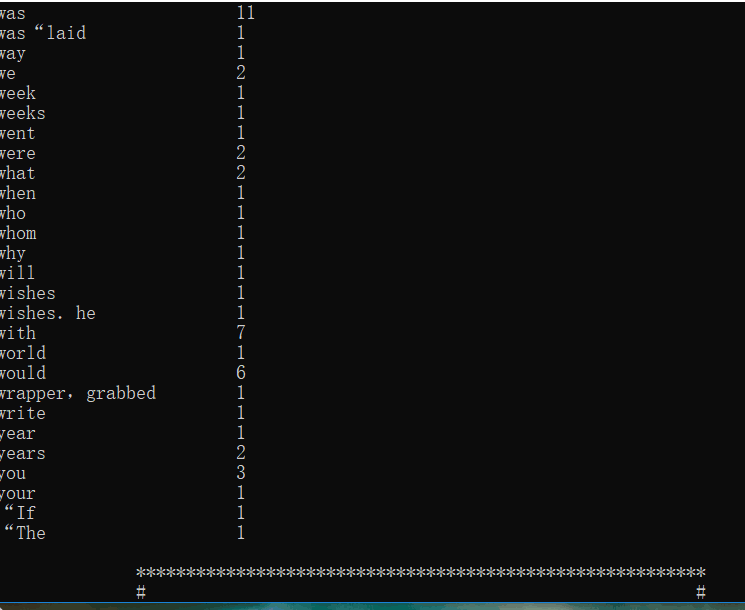
四、测试运行


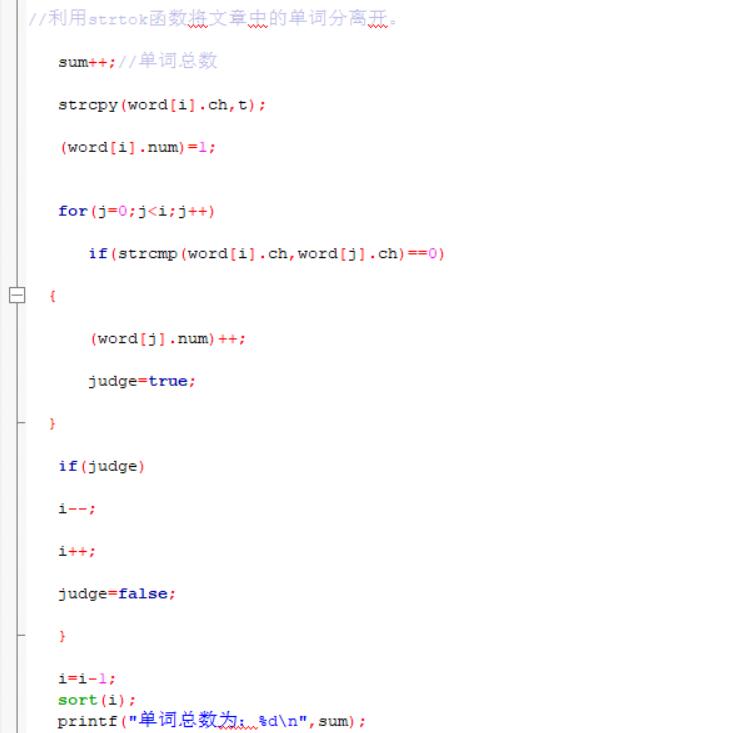
五.比较满意的代码:

六.PSP:
|
PSP2.1 |
任务内容 |
计划共完成需要的时间(min) |
实际完成需要的时间(min) |
|
Planning |
计划 |
40 |
60 |
|
Estimate |
估计这个任务需要多少时间,并规划大致工作步骤 |
10 |
10 |
|
Development |
开发 |
1000 |
1155 |
|
Analysis |
需求分析 (包括学习新技术) |
20 |
25 |
|
Design Spec |
生成设计文档 |
30 |
35 |
|
Design Review |
设计复审 (和同事审核设计文档) |
50 |
40 |
|
Coding Standard |
代码规范 (为目前的开发制定合适的规范) |
10 |
10 |
|
Design |
具体设计 |
150 |
130 |
|
Coding |
具体编码 |
600 |
700 |
|
Code Review |
代码复审 |
25 |
30 |
|
Test |
测试(自我测试,修改代码,提交修改) |
10 |
25 |
| Reporting | 报告 | 10 | 25 |
| Test Report | 测试报告 | 10 | 10 |
| Size Measurement | 计算工作量 | 30 | 30 |
| Postmortem & Process Improvement Plan | 事后总结 ,并提出过程改进计划 | 30 | 30 |
七.源码在Github的仓库主页链接地址:https://github.com/xuhaojiejie/-
八.项目总结 :
通过完成实验二的个人项目,使我认识到自己的基础真的是非常薄弱,同时也认识到需要学习的东西还有很多,需要去图书馆和网上查阅大量的资料,代码要同学协助我完成,同时也知道了模块化程序设计即模块化设计,属于计算机编程,简单地说就是程序的编写不是开始就逐条录入计算机语句和指令,而是首先用主程序、子程序、子过程等框架把软件的主要结构和流程描述出来,并定义和调试好各个框架之间的输入、输出链接关系。在今后的学习中一定要认真学习这门课程,会让我受益匪浅。