-
jQuery手风琴菜单!!!!
jQuery手风琴菜单
第一次发博客也不知道说点什么好,以前敲得一个手风琴菜单刚刚整理出来了,就来分享个大家
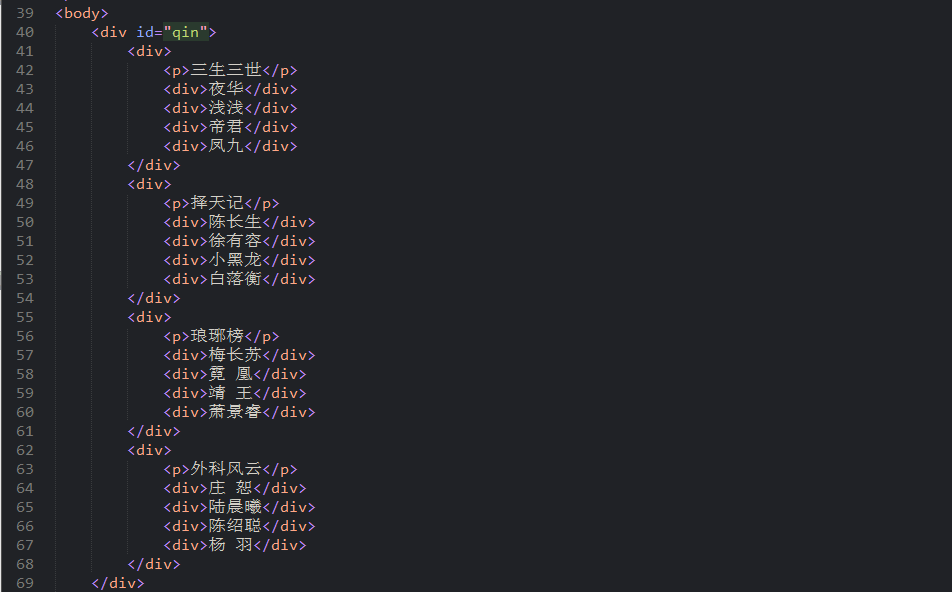
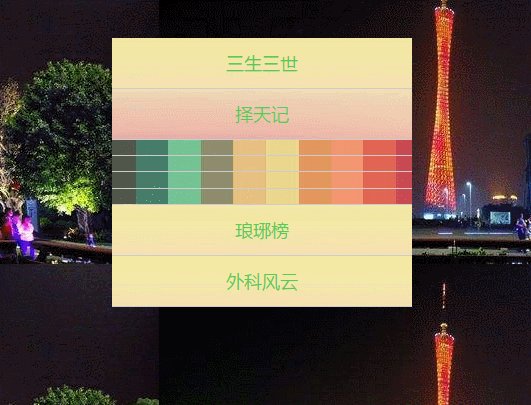
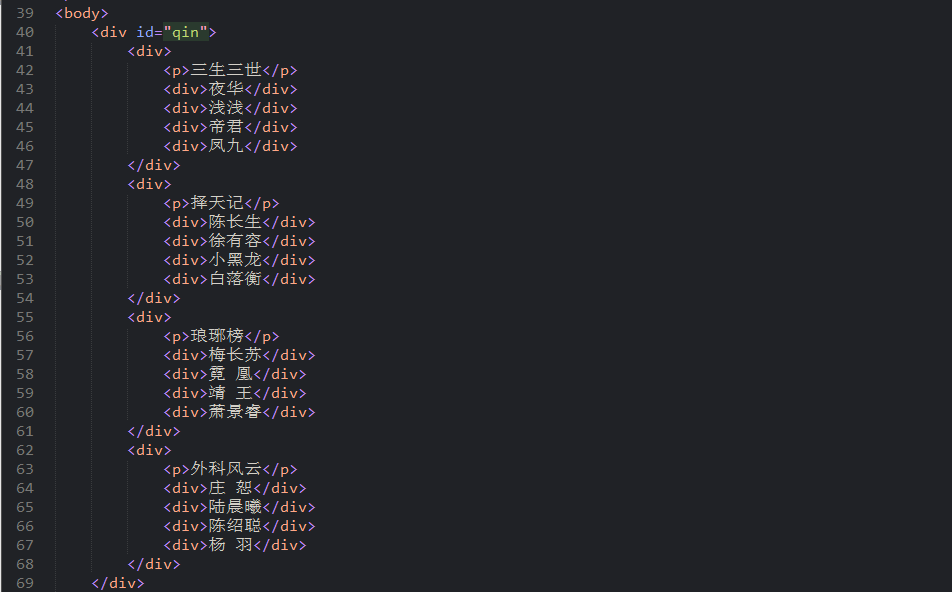
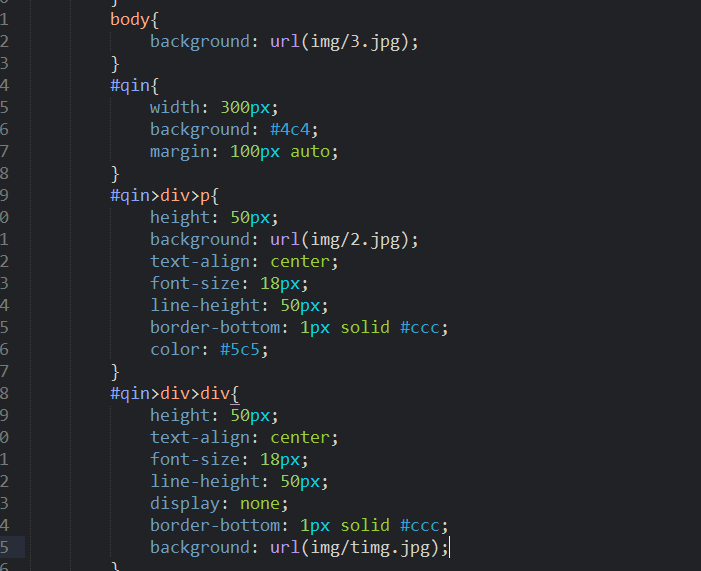
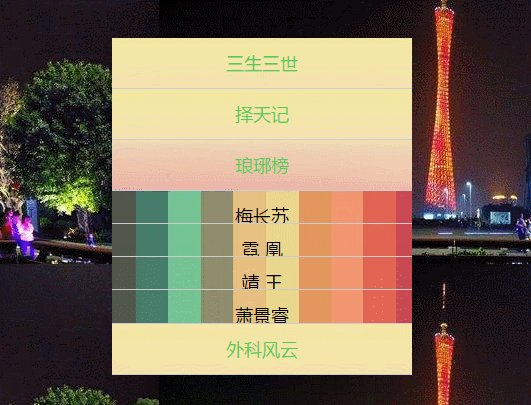
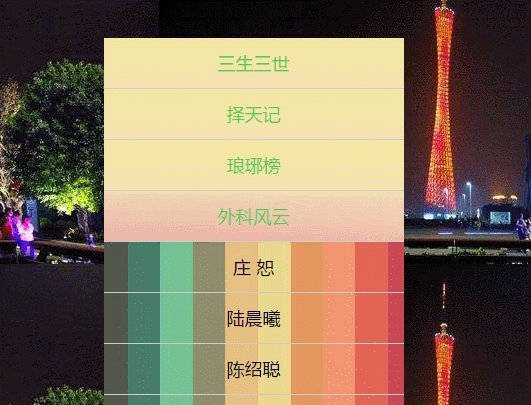
手风琴的排版

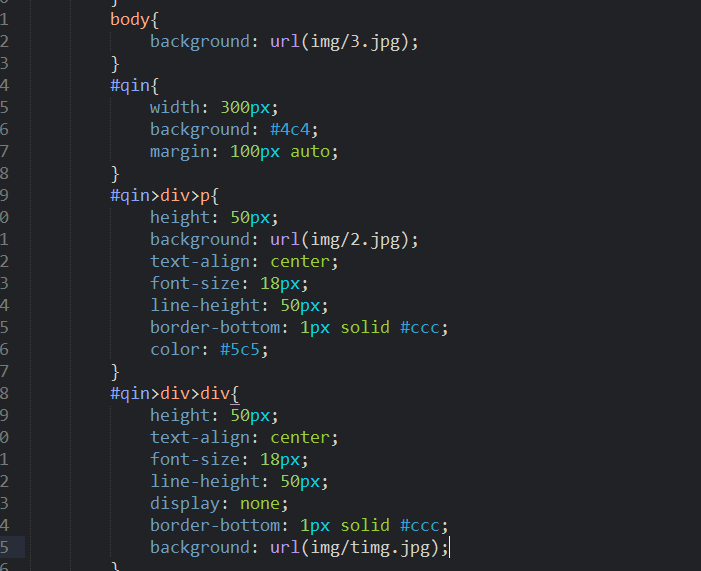
排版完事了,接下来就写样式吧,把自己喜欢的颜色或者是图片添加进来,就会变成你心中所想的一片天!!!

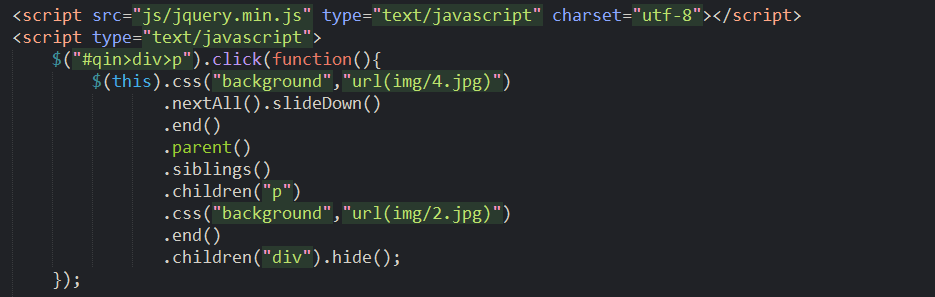
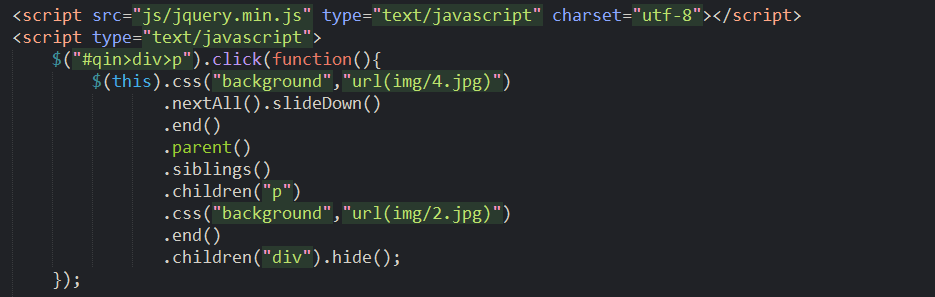
我没有用js原生写,个人比较喜欢jQuery,因为jQuery写出来的代码比较简洁,接下来就该写效果了,既然我们用的是jQuery,那么就应该先把jQuery的文件先引进来,才可以进行下面的工作。。

jQuery代码里我们用了很多的单词在原生里没有见过,接下来我就给大家把每个单词的意思卸载下面,可以让大众一面了然
- nextAll 查找当前元素之后所有的同辈元素。
- slideDown 通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
- end回到最近的一个"破坏性"操作之前。即,将匹配的元素列表变为前一次的状态。
- parent 取得一个包含着所有匹配元素的唯一父元素的元素集合。
- siblings 取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
- children 取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
- hide 隐藏显示的元素
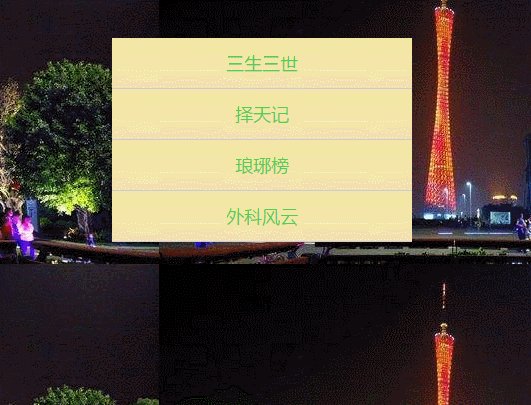
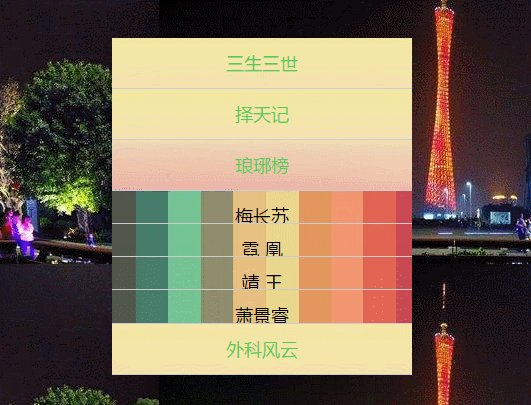
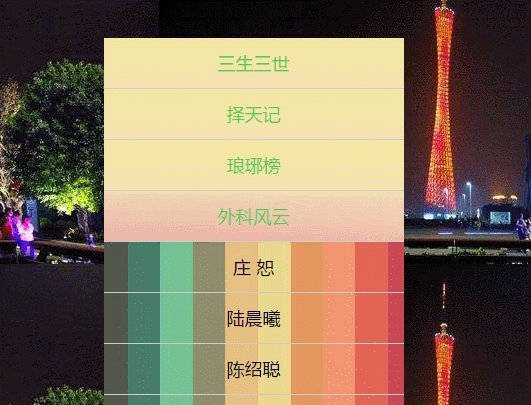
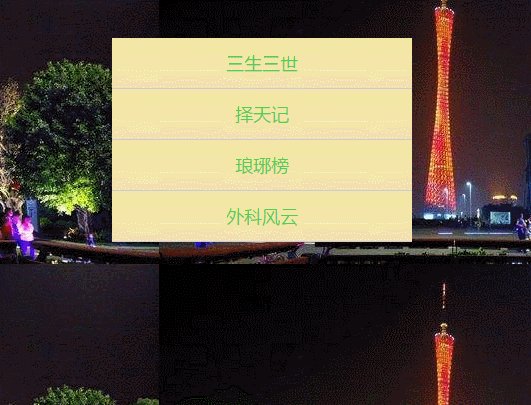
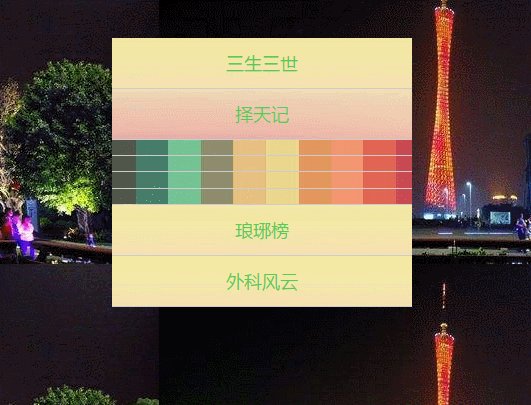
以上就是所有的代码以及代码jQuery里单词的意思,上边都了解了,那接下来就看看最后的效果吧!!!

上边提到了很多电视剧的名字,本人比较喜欢的几部电视剧,代码敲完了,就到开心的时候了,回顾一下几部电视剧的精彩片段吧!!
三生三世 看看你夜华浅浅的虐死单身狗

琅琊榜 看看帅气的梅长苏

择天记 看看我们帅气的陈长生

外科风云 看看庄恕和陆晨曦的花式虐狗

回顾完电视剧,就回归正轨吧,哈哈!!!!
实际开发中效率还是最重要的,因为现在浏览器的性能已经非常好了,所以jQ的有些缺点完全可以忽略不计啦,并且jQ的兼容性真的是不错的,能节省开发人员很多的时间和精力,我也很支持在工作项目中用jQ来开发,可是作为一个真正的前端技术人员,你要时刻了解底层代码的实现,这样随着科技的发展,你也不会落于人后。
-
相关阅读:
C++--第25课
C++--第24课
C++--第23课
C++--第22课
C++--第21课
C++--第20课
C++--第19课
C++--第18课
C++--第17课
Windows程序设计学习笔记(1):一个简单的windows程序
-
原文地址:https://www.cnblogs.com/jianghongyan/p/6832950.html
Copyright © 2020-2023
润新知