上一章介绍了OnsenUI一些入门的知识以及它和AngularJS配合的初始化方法。这一章,咱们继续对这块内容进行介绍,对OnsenUI提供的组件进行更进一步的学习。
咱们从手机应用布局的最上面开始。手机应用布局最顶端,也就是经常提到的工具栏,是几乎每个应用都会存在的组件。这么经常出现的组件,OnsenUI当然会提供。<ons-toolbar>,这个就是OnsenUI提供的组件,这个组件使用起来非常的简单,最常见的使用场景就是<ons-page>下。
除了了解它使用的位置,还要再看它的基本布局。<ons-toolbar>组件分左中右三部分:

从上面的代码能看出来,<ons-toolbar>的左中右三部分的划分由三个内置样式类实现。并且左边的按钮可以通过<ons-back-button>实现页面返回上一页功能,而不必指定路由完成该功能。另外,工具栏左中右三部分的内容可以随意定制,可以根据自己的项目需要,实现自己想要的任意效果。最后需要提醒大家的是,如果,你在左中右三个样式类div下直接书写文本数据,你会发现它的显示效果不会是上下居中的效果,关于这个问题咱们可以通过样式来解决,但是,可以通过添加<ons-back-butto>或者<ons-toolbar-button>包裹你显示的文本来解决。
介绍完了工具栏,咱们再来说一个在项目开发过程中比较常用的组件—侧边栏,也有说法是抽屉布局<ons-sliding-menu>。
侧边栏的使用频率还是相对来说比较高的,大家经常见到的侧边栏就应该是在左边。在OnsenUI中,侧边的实现非常简单,它已经帮你集成了你想要实现的各种效果,你只需要了解其的各个属性即可。
根据侧边栏的显示效果,大家应该能想到它的组成应该是两部分,一部分是主页面,另一部分应该是侧边栏页面。OnsenUI提供了两种方式实现主页面和侧边栏页面的声明。这里咱们直接介绍咱们以后再项目中会使用的方法:

大家应该看到了,在<ons-sliding-menu>里,通过指定main-page和menu-page属性就可以把主页面和侧边栏页面确定。除了上面写到的side属性用来定义侧边栏的位置,侧边栏还有其他的属性用来控制显示效果。close-on-tap属性用来定义通过点击背景自动关闭侧边栏。swipeable属性用来定义侧边栏是否会响应你的滑动开关侧边栏,当然这个属性需要配合另外两个属性才能有效果,第一个:swipe-target-width属性用来定义侧边栏的显示最大展开宽度,第二个:max-slide-distance属性用来定义在主页面滑出侧边栏的最大滑动边距。最后给大家介筛一个与显示动画效果相关的。相信大家见过的侧边栏应该有多种形式,当然,OnsenUI也提供了三种,可用值为reveal(默认)push和overlay。大家看到名字应该能想到是什么样的显示效果了,那还等什么呢,赶紧去试试吧!
结尾咱们介绍一个和工具栏具有同等地位的组件,为什么要和工具栏组件比较呢?因为,工具栏是显示在页面的顶端,而它显示在页面的底部。它就是大家应该天天会接触的<ons-tabbar>。
选项卡栏由<ons-tabbar>组件和<ons-tab>组件组成。通常一个标签栏有三到五个项目,它们与图标和标签一起显示。每个选项卡栏项目分配到不同的页面。
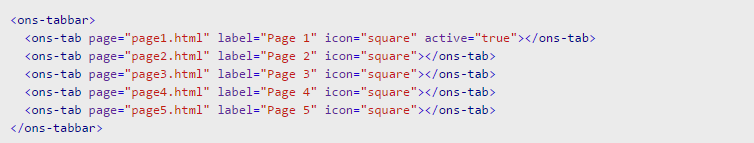
要将选项卡栏放置到应用中,请放置<ons-tabbar>元素。一个<ons-tabbar>元素只接受<ons-tab>的元素数量。选项卡栏项目可以有一个icon属性和一个label属性。对于icon属性,请指定<ons-icon>元素中使用的相同图标名称。示例代码如下:

刚才咱们说了,<ons-tabbar>是显示在页面的底部的。但是这种说法不是绝对的,咱们可以通过修改标签栏的属相,来修改它的显示位置,这个属性就是position,它的值默认为bottom,你可以通过修改为top,让你的标签栏显示在页面的顶部。关于标签栏里的布局设置,大家可以根据自己的需要,随意调整。
关于标签栏里的子项—<ons-tab>,可以通过指定page属性,来实现点击某一个子项的时候,跳转到对应页面。并且active属性可以设置哪一个子项默认是激活状态。
今天咱们从一个页面的顶部,中间主页面,一直到底部标签栏,进行了比较详细的介绍,结合前一章项目的搭建。现在的你就可以去试试我上面说的这些组件了,希望你能发现更多的组件属相,加油!