绘制各种图形、文字使用Canvas类中drawRect、drawText等方法,详细函数列表以及参数说明可以查看sdk
图形的样式由paint参数控制
Paint类也有很多参数设置方法
坐标由Rect和RectF类管理
通过Canvas、Paint和Rect 就可以绘制游戏中需要的大多数基本图形了
需要注意的一些细节
绘制实心矩形,需要设置paint属性:paint.setStyle(Style.FILL); 通过Style的几个枚举值改变绘制样式
以下写的有点乱,随时添加一些记录点, 以后再整理啦~~~~~
1. Rect对象
一个区域对象Rect(left, top, right, bottom) , 是一个左闭右开的区域,即是说使用 Rect.contains(left, top)为true, Rect.contains(right, bottom)为false
2.drawLine方法
drawLine(float startX, float startY, float stopX, float stopY, Paint paint) 也是一个左闭右开的区间,只会绘制到stopX-1,stopY-1
验证方法:
Canvas c = canvas;
paint.setColor(Color.RED);
c.drawLine(x, y, x+c.getWidth()-1, y, paint);
c.drawLine(x, y+height-1, x+c.getWidth(), y+height-1, paint);
paint.setColor(Color.BLUE);
c.drawPoint(x+c.getWidth()-1, y, paint);
绘制的结果是:

说明drawLine是没有绘制到右边最后一个点的
3.drawRect(Rect r, Paint paint)
当绘制空心矩形时,绘制的是一个左闭右闭的区域
验证方法:
rect.set(x, y, x+width, y+height);
paint.setStyle(Style.STROKE);
paint.setColor(Color.BLUE);
c.drawRect(rect, paint);
paint.setColor(Color.RED);
c.drawLine(x, y, x+width, y, paint);
c.drawLine(x, y+height, x+width, y+height, paint);
c.drawLine(x, y, x, y+height, paint);
c.drawLine(x+width, y, x+width, y+height, paint);
绘制的结果是:

当绘制实心矩形时,绘制的是一个左闭右开的区域
验证方法:
rect.set(x, y, x+width, y+height);
paint.setColor(Color.RED);
c.drawLine(x, y, x+width, y, paint);
c.drawLine(x, y+height, x+width, y+height, paint);
c.drawLine(x, y, x, y+height, paint);
c.drawLine(x+width, y, x+width, y+height, paint);
paint.setStyle(Style.FILL);
paint.setColor(Color.BLUE);
c.drawRect(rect, paint);
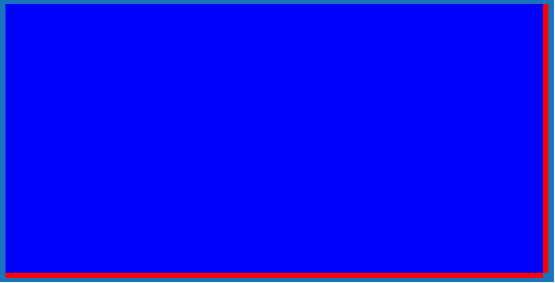
绘制的结果是:

这个规则跟j2me也是一样的,在j2me里,drawRect长宽会多画出1px。SDK的说明是:
The resulting rectangle will cover an area (width + 1) pixels wide by (height + 1) pixels tall. If either width or height is less than zero, nothing is drawn.
例如drawRect(10,10,100,1)绘制,结果是一个2px高的矩形,用fillRect(10,10,100,1),结果是一个1px高的矩形