在HTTP协议的请求和响应报文中必定包含HTTP首部。
学习HTTP首部的结构和首部中各字段的用法。
1. HTTP报文首部
客户端和服务器分别处理请求和响应提供所需要的信息。
HTTP请求报文首部(方法、URI、HTTP版本、HTTP首部字段)

HTTP响应报文首部(HTTP版本、状态码、HTTP首部字段)

2. HTTP首部字段
使用首部字段是为了给浏览器和服务器提供报文主体大小、所使用的语言、认证信息等内容。
结构:
首部字段名:字段值exp:Content-Type:text/html
4种首部字段类型
通用首部字段:请求报文和响应报文都会使用的首部。
请求首部字段:客户端到服务器发送请求报文使用的首部。包含附加内容、客户端信息、响应内容优先级。
响应首部字段:服务器到客户端返回响应报文使用的首部。
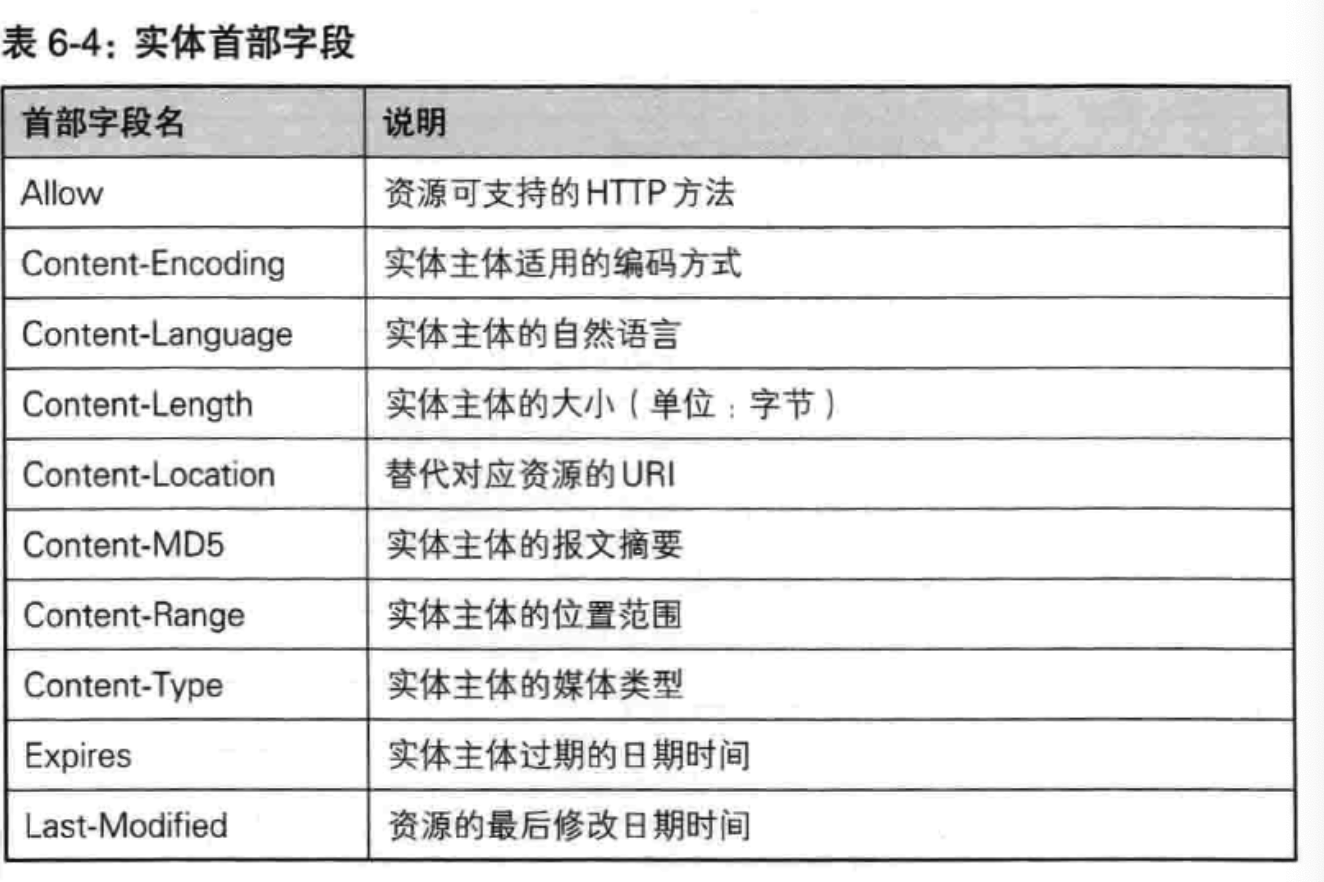
实体首部字段:针对请求报文和响应报文的实体部分使用的首部。
HTTP首部字段一览表




下面对部分重要字段进行介绍:
Cache-Control 操作缓存的工作机制
Private/public其他用户是否可以利用缓存no-cache防止从缓存中返回过期的资源no-store暗示请求或响应中包含机密信息,就是不能缓存该信息s-maxage指定缓存期限和认证min-fresh缓存服务器返回至少还未超过指定时间的缓存资源Max-stale过期的缓存资源也照样接收Only-if-cached客户端仅在缓存服务器本地缓存目标资源的情况下才会要求返回must-revalidate代理会向源服务器再次验证即将返回的响应缓存目前是否能然有效proxy-revalidate要求所有的缓存服务器在接收到客户端带有该指令的请求返回响应之前,必须再次验证缓存的有效性no-transform无论实在请求还是响应中,缓存都不能改变实体主体的媒体类型(防止图片被压缩)
Connection
- 控制不再转发代理的首部字段
- 管理持久连接
Date 创建HTTP报文的日期和时间 格式Date: Tue Jul 03 04:40:59 2012
Pragma 仅作为与HTTP/1.0的向后兼容而定义
Trailer 该首部字段可应用在HTTP分块传输编码时
Transfer-Encoding 规定了传输报文主体时采用的编码方式
Upgrade 检测HTTP协议及其他协议是否可使用更高的版本进行通信
via 追踪客户端与服务器之间的请求和响应报文的传输路径
Warning 通常会告知用户一些与缓存相关的问题的警告
3. 请求首部字段
请求首部字段是从客户端往服务器端发送请求报文中所使用的的字段
包含补充请求的附加信息、客户端信息、对响应内容相关的优先级
大部分都是告知服务器有什么需求?
Accept 用户代理能够处理的媒体类型及媒体类型的相对优先级
Accept-Charset/Encoding/Language 通知服务器用户代理支持的字符集及字符集的相对优先顺序,通知服务器用户代理支持的内容编码及内容编码的优先级顺序
Authorization 告知服务器用户代理的认证信息
Expect 期望出现某种特定行为,因服务器无法理解客户端期望做出回应而发生错误
From 告知服务器使用用户代理的用户的电子邮件地址
Host 告知服务器请求的资源所处的互联网主机名和端口号
If-Match 条件请求。服务器接收到附带条件的请求后,只有判断指定条件为真时,才会执行请求
User-Agent :
User-Agent:Mozilla/5.0创建请求的浏览器和用户代理名称等信息传达给服务器