一、添加样式和颜色
在前面的绘制矩形章节中,只用到了默认的线条和颜色。
如果想要给图形上色,有两个重要的属性可以做到。
-
fillStyle = color设置图形的填充颜色
-
strokeStyle = color设置图形轮廓的颜色
备注:
1. `color` 可以是表示 `css` 颜色值的字符串、渐变对象或者图案对象。
2. 默认情况下,线条和填充颜色都是黑色。
3. 一旦您设置了 `strokeStyle` 或者 `fillStyle` 的值,那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色,你需要重新设置1、fillStyle
1 function draw(){ 2 var canvas = document.getElementById('tutorial'); 3 if (!canvas.getContext) return; 4 var ctx = canvas.getContext("2d"); 5 for (var i = 0; i < 6; i++){ 6 for (var j = 0; j < 6; j++){ 7 ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' + 8 Math.floor(255 - 42.5 * j) + ',0)'; 9 ctx.fillRect(j * 50, i * 50, 50, 50); 10 } 11 } 12 } 13 draw();

2、strokeStyle
1 <script type="text/javascript"> 2 function draw(){ 3 var canvas = document.getElementById('tutorial'); 4 if (!canvas.getContext) return; 5 var ctx = canvas.getContext("2d"); 6 for (var i = 0; i < 6; i++){ 7 for (var j = 0; j < 6; j++){ 8 ctx.strokeStyle = `rgb(${randomInt(0, 255)},${randomInt(0, 255)},${randomInt(0, 255)})`; 9 ctx.strokeRect(j * 50, i * 50, 40, 40); 10 } 11 } 12 } 13 draw(); 14 /** 15 作者:李振超 4 Jun 2017 12:12 16 返回随机的 [from, to] 之间的整数(包括from,也包括to) 17 */ 18 function randomInt(from, to){ 19 return parseInt(Math.random() * (to - from + 1) + from); 20 } 21 22 </script>

3、Transparency(透明度)
globalAlpha = transparencyValue
这个属性影响到 canvas 里所有图形的透明度,有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
globalAlpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。不过,我认为使用rgba()设置透明度更加好一些。
4、line style
(1) lineWidth = value
线宽。只能是正值。默认是1.0。
起始点和终点的连线为中心,上下各占线宽的一半
“`javascript
ctx.beginPath();
ctx.moveTo(10, 10);
ctx.lineTo(100, 10);
ctx.lineWidth = 10;
ctx.stroke();
ctx.beginPath();
ctx.moveTo(110, 10);
ctx.lineTo(160, 10)
ctx.lineWidth = 20;
ctx.stroke()

(2)lineCap = type
线条末端样式。
共有3个值:
butt:线段末端以方形结束round:线段末端以圆形结束-
square:线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。
1 var lineCaps = ["butt", "round", "square"]; 2 3 for (var i = 0; i < 3; i++){ 4 ctx.beginPath(); 5 ctx.moveTo(20 + 30 * i, 30); 6 ctx.lineTo(20 + 30 * i, 100); 7 ctx.lineWidth = 20; 8 ctx.lineCap = lineCaps[i]; 9 ctx.stroke(); 10 } 11 12 ctx.beginPath(); 13 ctx.moveTo(0, 30); 14 ctx.lineTo(300, 30); 15 16 ctx.moveTo(0, 100); 17 ctx.lineTo(300, 100) 18 19 ctx.strokeStyle = "red"; 20 ctx.lineWidth = 1; 21 ctx.stroke();

(3) lineJoin = type
同一个path内,设定线条与线条间接合处的样式。
共有3个值round, bevel 和 miter:
-
round通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
-
bevel在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
-
miter(默认)通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
-
1 function draw(){ 2 var canvas = document.getElementById('tutorial'); 3 if (!canvas.getContext) return; 4 var ctx = canvas.getContext("2d"); 5 6 var lineJoin = ['round', 'bevel', 'miter']; 7 ctx.lineWidth = 20; 8 9 for (var i = 0; i < lineJoin.length; i++){ 10 ctx.lineJoin = lineJoin[i]; 11 ctx.beginPath(); 12 ctx.moveTo(50, 50 + i * 50); 13 ctx.lineTo(100, 100 + i * 50); 14 ctx.lineTo(150, 50 + i * 50); 15 ctx.lineTo(200, 100 + i * 50); 16 ctx.lineTo(250, 50 + i * 50); 17 ctx.stroke(); 18 } 19 20 } 21 draw();

(4)虚线
用
setLineDash方法和lineDashOffset属性来制定虚线样式.setLineDash方法接受一个数组,来指定线段与间隙的交替;lineDashOffset属性设置起始偏移量. -
1 function draw(){ 2 var canvas = document.getElementById('tutorial'); 3 if (!canvas.getContext) return; 4 var ctx = canvas.getContext("2d"); 5 6 ctx.setLineDash([20, 5]); // [实线长度, 间隙长度] 7 ctx.lineDashOffset = -0; 8 ctx.strokeRect(50, 50, 210, 210); 9 } 10 draw();

备注:
getLineDash():返回一个包含当前虚线样式,长度为非负偶数的数组。
二、绘制文本
绘制文本的两个方法
canvas 提供了两种方法来渲染文本:
-
fillText(text, x, y [, maxWidth])在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的.
-
strokeText(text, x, y [, maxWidth])在指定的(x,y)位置绘制文本边框,绘制的最大宽度是可选的.
-
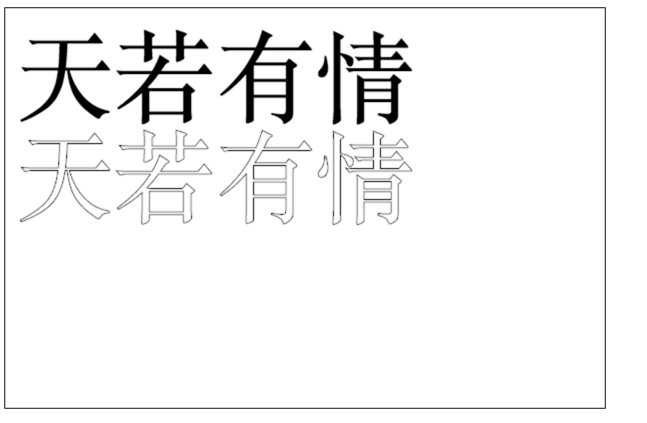
1 var ctx; 2 function draw(){ 3 var canvas = document.getElementById('tutorial'); 4 if (!canvas.getContext) return; 5 ctx = canvas.getContext("2d"); 6 ctx.font = "100px sans-serif" 7 ctx.fillText("天若有情", 10, 100); 8 ctx.strokeText("天若有情", 10, 200) 9 } 10 draw();

给文本添加样式
-
font = value当前我们用来绘制文本的样式。这个字符串使用和
CSS font属性相同的语法. 默认的字体是10px sans-serif。 -
textAlign = value文本对齐选项. 可选的值包括:
start,end,left,rightorcenter. 默认值是start。 -
textBaseline = value基线对齐选项,可选的值包括:
top,hanging,middle,alphabetic,ideographic,bottom。默认值是alphabetic。 -
direction = value文本方向。可能的值包括:
ltr,rtl,inherit。默认值是inherit。
三、绘制图片
我们也可以在canvas上直接绘制图片。
3.1 由零开始创建图片
创建<img>元素
1 var img = new Image(); // 创建一个<img>元素 2 img.src = 'myImage.png'; // 设置图片源地址
脚本执行后图片开始装载
绘制img
//参数1:要绘制的img 参数2、3:绘制的img在canvas中的坐标 ctx.drawImage(img,0,0);
注意:
考虑到图片是从网络加载,如果 drawImage 的时候图片还没有完全加载完成,则什么都不做,个别浏览器会抛异常。所以我们应该保证在 img 绘制完成之后再 drawImage。
1 var img = new Image(); // 创建img元素 2 img.onload = function(){ 3 ctx.drawImage(img, 0, 0) 4 } 5 img.src = 'myImage.png'; // 设置图片源地址
3.2 绘制 img 标签元素中的图片
img 可以 new 也可以来源于我们页面的 <img>标签
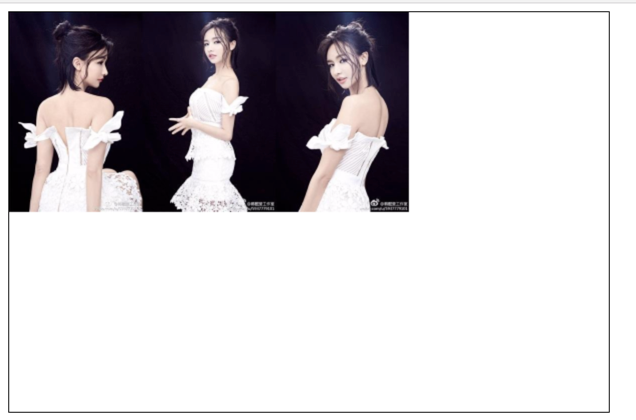
1 <img src="./美女.jpg" alt="" width="300"><br> 2 <canvas id="tutorial" width="600" height="400"></canvas> 3 <script type="text/javascript"> 4 function draw(){ 5 var canvas = document.getElementById('tutorial'); 6 if (!canvas.getContext) return; 7 var ctx = canvas.getContext("2d"); 8 var img = document.querySelector("img"); 9 ctx.drawImage(img, 0, 0); 10 } 11 document.querySelector("img").onclick = function (){ 12 draw(); 13 } 14 15 </script>
第一张图片就是页面中的<img>标签

3.3 缩放图片
drawImage() 也可以再添加两个参数:
drawImage(image, x, y, width, height)
这个方法多了2个参数:width 和 height,这两个参数用来控制 当像canvas画入时应该缩放的大小。
ctx.drawImage(img, 0, 0, 400, 200)

3.4 切片(slice)
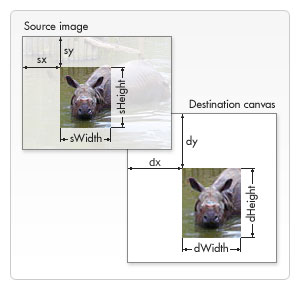
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。
其他8个参数:
前4个是定义图像源的切片位置和大小,
后4个则是定义切片的目标显示位置和大小。

四、状态的保存和恢复
Saving and restoring state是绘制复杂图形时必不可少的操作。
save()和restore()
save 和 restore 方法是用来保存和恢复 canvas 状态的,都没有参数。
Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。
-
关于
save()Canvas状态存储在栈中,每当
save()方法被调用后,当前的状态就被推送到栈中保存。一个绘画状态包括:-
当前应用的变形(即移动,旋转和缩放)
-
strokeStyle,fillStyle,globalAlpha,lineWidth,lineCap,lineJoin,miterLimit,shadowOffsetX,shadowOffsetY,shadowBlur,shadowColor,globalCompositeOperation 的值 -
当前的裁切路径(
clipping path)
可以调用任意多次
save方法。(类似数组的push()) -
-
关于
restore()每一次调用
restore方法,上一个保存的状态就从栈中弹出,所有设定都恢复。(类似数组的pop())
1 var ctx; 2 function draw(){ 3 var canvas = document.getElementById('tutorial'); 4 if (!canvas.getContext) return; 5 var ctx = canvas.getContext("2d"); 6 7 ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形 8 ctx.save(); // 保存默认状态 9 10 ctx.fillStyle = 'red' // 在原有配置基础上对颜色做改变 11 ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形 12 13 ctx.save(); // 保存当前状态 14 ctx.fillStyle = '#FFF' // 再次改变颜色配置 15 ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形 16 17 ctx.restore(); // 重新加载之前的颜色状态 18 ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形 19 20 ctx.restore(); // 加载默认颜色配置 21 ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形 22 } 23 draw();