HTML标签
1、块级元素
div、h1~h6、address、blockquote、center、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul……
特点:总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省的它的容器的100%,除非设定一个宽度。
功能:主要用来搭建网站构架、页面布局、承载内容。
2、行内元素
span、a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、strike、strong、sub、sup、textarea、tt、u、var……
特点:和其他元素都在同一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变。
功能:用于加强内容显示,控制细节,例如:加粗、斜体等。
3、标签嵌套规则
虽然HTML标签有很多,并且我们在制作页面的时候可以无限的嵌套,但是嵌套也有规则,不能随意的嵌套。
有些标签是固定的嵌套规则,例如:ul包含li、ol包含li、dl包含dt和dd等,还有很多是独立的标签。为了写出更优秀的页面,一般遵循下面的规则:
(1)块级元素与块级元素平级、内联元素与内联元素平级;
<div><span></span><p></p></div> //span是内行元素,p是块级元素,所以这个是错误的嵌套 <div><span></span><a></a></div> //这个是正确的嵌套
(2)块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其他的内联元素;
<div><span></span></div> <span><span></span></span>
(3)有几个特殊的块级元素只能包含内联元素,不能再包含块级元素;
h1、h2、h3、h4、h5、h6、p、dt
(4)p标签不能嵌套块级标签
只要p标签里面也任何形式嵌套块级标签,都会被解析为兄弟级关系,即使设置display属性;
(5)li标签可以包含div标签,因为li和div标签都是装在内容的容器。
(6)a标签不能嵌套a标签(链接嵌套)
只要a标签里面也任何形式嵌套a标签,都会被浏览器解析为兄弟级关系
(7)如若需要进行链接嵌套,可以推荐使用area标签
对于链接的嵌套,平时如果大家留意的话,很多人都是把两个链接所在a标签单独分开来写,不直接嵌套;或者就是通过js代码来实现的;
现在,可以采用area标签直接进行链接的嵌套;
<area shape="" coords="" href="" alt="" target="_blank"> ;
特别地,area标签本质是用来创建区域热点的,需要配合map标签使用
<img usemap="#test" src=""> <map id="test" name="test"> <area shape="" coords="" href="#rect" alt=""> </map>
4、关于HTML5新特性
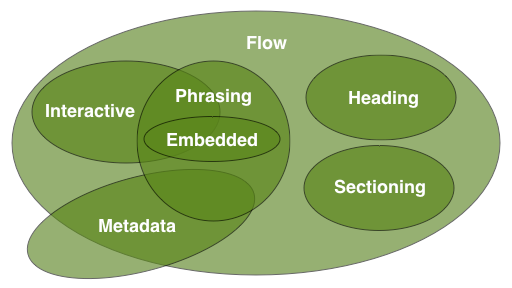
在HTML5 中,元素不再按照display属性来区分,而是按照内容模型来区分,分为:
元数据型(metadata content)是可以被用于说明其他内容的表现或行为,或者在当前文档和其他文档之间建立联系的元素;
区块型(sectioning content)是用于定义标题及页脚范围的元素;
标题型(heading content)定义一个区块/章节的标题;
文档流型(flow content)是在应用程序和文档的主体部分中使用的大部分元素;
语句型(phrasing content)是用于标记段落级文本的元素;
内嵌型(embedded content)是引用或插入到文档中其他资源的元素;
交互型(interactive content)是专门用于与用户交互的元素。
元素不属于任何一个类别,被称为穿透的;元素可能属于不止一个类别,称为混合的。

下面对常用标签的嵌套规则进行总结
1、<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<p>的子元素是语句型元素
2、<header>、<footer>不可嵌套<header>、<footer>
3、<a>的子元素是transparent(以它的父元素允许的子元素为准),但不包括交互型元素(interactive content)
4、<form>不可嵌套<form>
5、<button>子元素是语句型元素,不可嵌套交互型元素(interactive content)
6、<caption>不可嵌套<table>
7、<dt>、<th>不可嵌套<header>、<footer>、区块型元素(sectioning content)、标题型元素(heading content)