首先想要会Macaca,还得先会用github,不然你得死……因为各种例子都在git上,官网也一样,蛋疼的很……
#基础环境
1.JDK:jdk1.8-配置变量
2.Android SDK:sdk 25.0.2-配置变量
3.Cnpm:切换淘宝源,因为国外资源访问很慢,而且有些资源还无法下载(如果npm可以满足你的安装需求,可跳过此步):
npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm i -g macaca-cli // 等价替换 $ cnpm i -g macaca-cli
4.Node.js:要求v4.0及以上(据说v7.0的也不行,所以建议7.0以下)
5.XCode :要求v7.3及以上(用Mac的同学直接从AppStore安装就可以
#Macaca安装
1.macaca-cli:
cnpm i macaca-cli -g
6.webdriver-client:
cnpm install webdriver-client
7.各种驱动:
$ npm i macaca-ios -g
$ npm i macaca-android -g
$ npm i macaca-chrome -g
$ npm i macaca-electron -g (desktop应用)
8.安装app-inspector,用于控件查找
$ npm i app-inspector -g
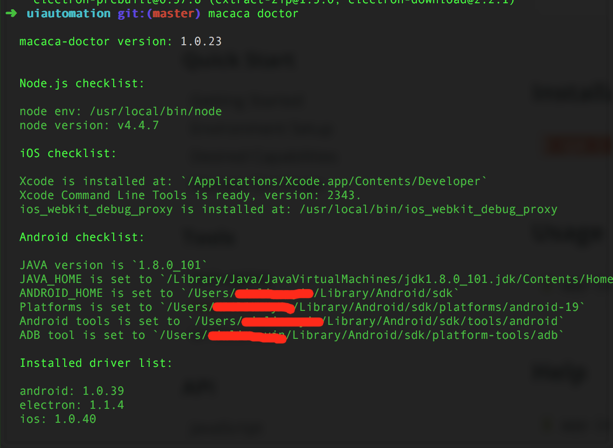
9.完成以上安装后,macaca doctor 校验安装环境

坑位总结
1.如果提示以下信息,请检查JDK版本。Version 52.0对应的是JDK1.8版本,于是更新本地JDK版本为1.8 问题成功解决。
[dx] Exception in thread "main" java.lang.UnsupportedClassVersionError: com/android/dx/command/Main : Unsupported major.minor version 52.0
2..Android SDK问题,Macaca支持Android最低版本为API18, 请注意,另外build-tool请不要安装预览版。
3.关于pom.xml中引用macaca的jar包问题,这里需要去设置一下你在maven中引用的镜像地址,我在maven配置的文章中有介绍。如果不设置的话,在引用的时候会发现无法加载
测试用例编写
1.下载官方提供的Java版Demo用例
https://github.com/macaca-sample/sample-java
2.脚本分析
通过导入Maven项目,发现只有一个SampleTest.java类,后期官方更新版本只需要修改pom.xml中的版本号即可,便于维护。
SetUP()实例,针对于PC端:
@Before public void setUp() throws Exception { // 在setUp()中配置被测应用的基础信息,如平台版本,安装包地址等 Logger logger = Logger.getLogger(getClass()); JSONObject porps = new JSONObject(); porps.put("autoAcceptAlerts", true); porps.put("browserName", "electron"); porps.put("platformName", "desktop"); porps.put("version", ""); porps.put("javascriptEnabled", true); porps.put("platform", "ANY"); JSONObject desiredCapabilities = new JSONObject(); desiredCapabilities.put("desiredCapabilities", porps); driver.initDriver(desiredCapabilities).setWindowSize(1280, 800).get("https://www.baidu.com"); }
针对移动端:
@Before public void setUp() throws Exception { JSONObject porps = new JSONObject(); porps.put("autoAcceptAlerts", true); porps.put("platformVersion", "9.3"); porps.put("deviceName", "iPhone 5s"); porps.put("platformName", "iOS"); // 指定待测应用的安装包 porps.put("app", "**/**/targetApp.zip"); JSONObject desiredCapabilities = new JSONObject(); desiredCapabilities.put("desiredCapabilities", porps); driver.initDriver(desiredCapabilities); driver.platform = "ios"; }
需要注意的是,对于iOS平台,app的安装包需要基于.app包压缩后的zip包,而不能用.ipa包进行压缩,对于模拟器,可以直接安装使用,但是对于真机,则需要涉及证书签名等问题,后期介绍。
另外,对于配置参数,iOS与安卓有各自特有的参数请结合官方文档使用。
用例编写
@Test public void test_case_1() throws Exception { driver .elementById("kw") .sendKeys("macaca") .sleep(1000) .elementById("su") .click() .sleep(3000); String html = driver.source(); Assert.assertThat(html, containsString("<html>")); driver .elementByCss("#head > div.head_wrapper") .elementByXPath("//*[@id="kw"]") .sendKeys(" elementByXPath") .elementById("su") .click() .takeScreenshot(); }
以上是JavaScript写法,更简洁。
执行用例
Javascript版本的用例可以直接通过一条命令启动macaca server并运行case,而Java版的用例则需要单独启动Macaca server,然后执行测试用例
1.进工程目录:
$cd path/to/macaca-test-sample-java
2.启动Macaca Server:
$macaca server
追加--verbose,可查看启动详情
$macaca server --verbose
3.当前工程的目录下cmd
$mvn -s settings.xml clean install (下载依赖包)
$mvn test (执行用例)
UI控件-Inspector
早期,查找控件依赖于Android自带的UIAutomator viewer,iOS则依赖于XCode中的Accessibility Inspector,但是这两种工具查找起来相对麻烦,效率相对低下,针对这个问题,Macaca团队提供了统一的Inspector工具,可以以Web的方式,方便的查看不论是安卓还是iOS的控件。
常用链接
TestHome社区-Macaca一些技术贴