Layui 上传图片到磁盘上 + Tomcat 配置虚拟路径
Tomcat 配置虚拟路径
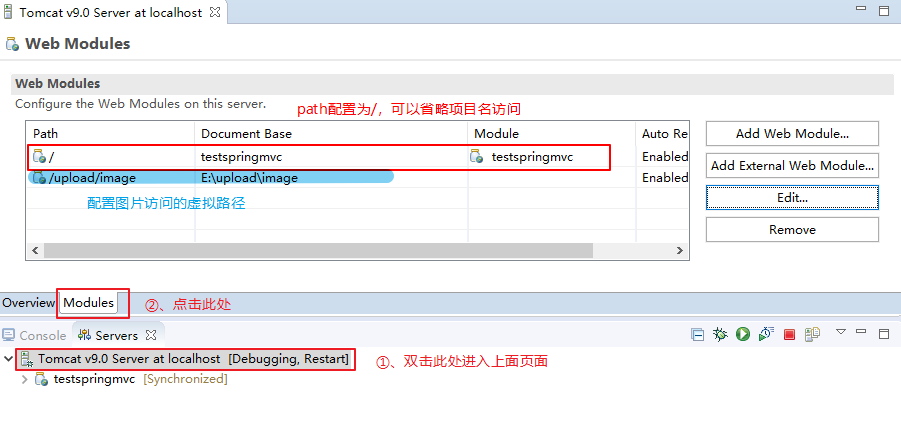
找到 eclipse 中 tomcat 下面的 server.xml 文件,在 Host 标签里面添加 <Context docBase="E:uploadimage" path="/upload/image" reloadable="true"/>。
其中,docBase 表示的是图片的实际路径, path 表示的是图片的虚拟路径。



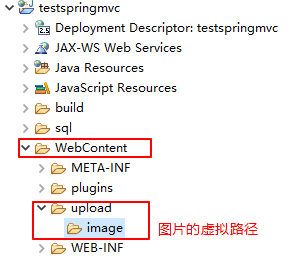
在项目根目录下面建立图片的访问路径,即 path 指向的是图片的虚拟路径,如下所示:

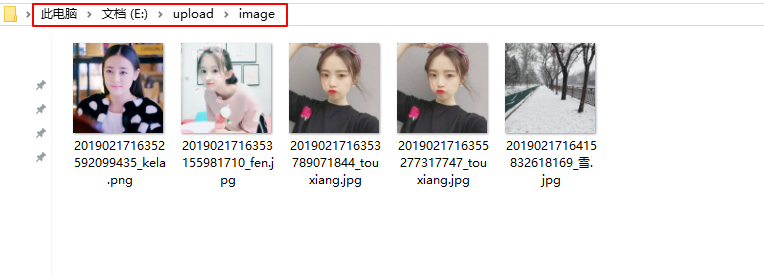
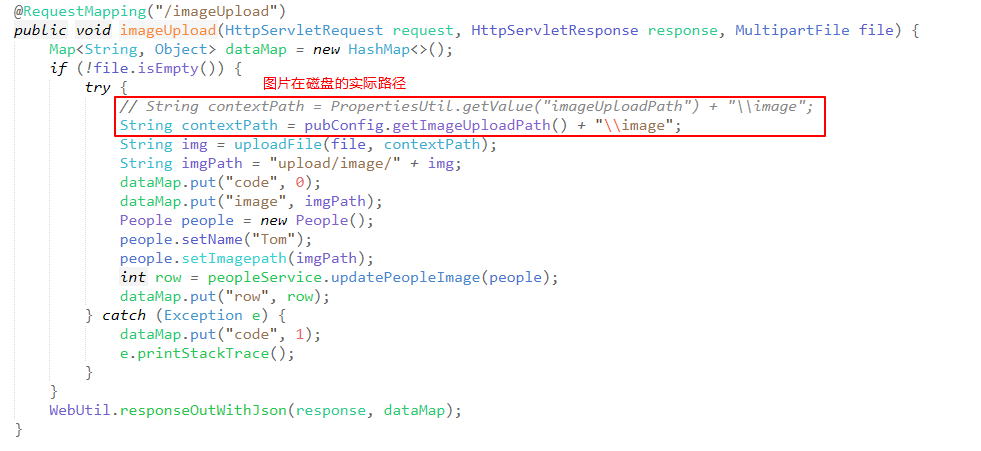
图片在磁盘上的实际保存地址如下:

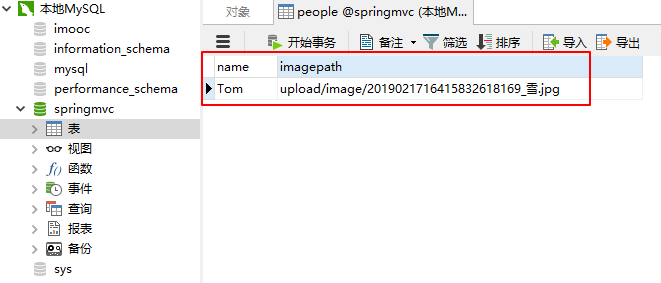
数据库中存放图片的访问路径:

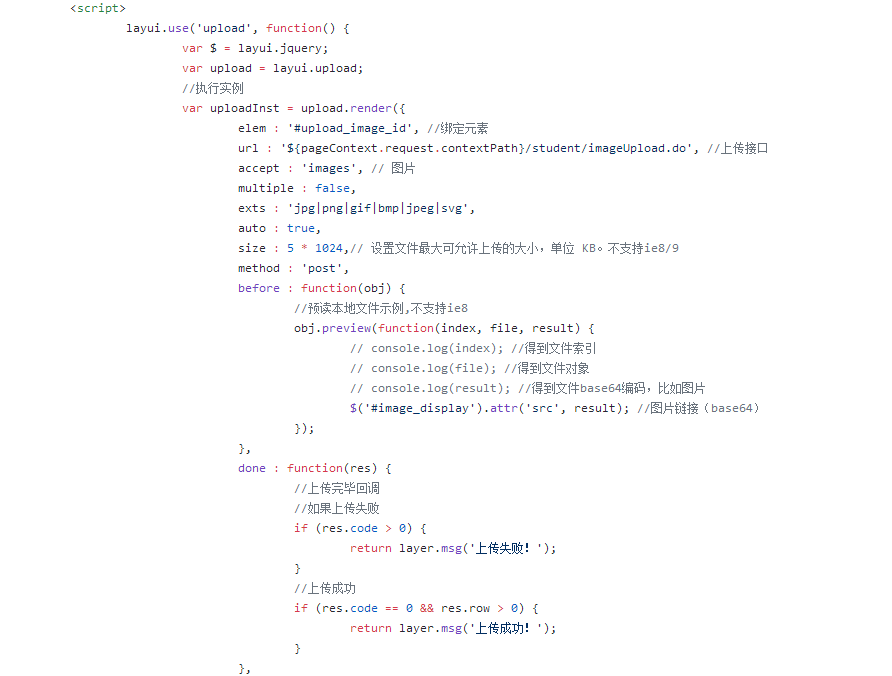
Layui 上传图片到磁盘上



index.jsp 文件
大家好,我来复习springmvc了
| 学号 | 姓名 | 年龄 | 性别 | 班级 |
|---|---|---|---|---|
| ${student.sno } | ${student.sname } | ${student.age } | ${student.gender } | ${student.grade } |


StudentInfoSelect.java 文件
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.Random;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import com.libin.springmvc.entity.People;
import com.libin.springmvc.entity.Student;
import com.libin.springmvc.pub.PubConfig;
import com.libin.springmvc.service.PeopleService;
import com.libin.springmvc.service.StudentService;
import com.libin.springmvc.utils.WebUtil;
@RequestMapping("/student")
@Controller
public class StudentInfoSelect {
@Resource
private StudentService studentService;
@Resource
private PeopleService peopleService;
@Autowired
private PubConfig pubConfig;
@RequestMapping("/info")
public String studentInfo(Model model, Student student) {
List<Student> list = studentService.findAllStudent();
People peopleName = new People();
peopleName.setName("Tom");
People people = peopleService.getPeopleByName(peopleName);
model.addAttribute("list", list);
model.addAttribute("people", people);
return "index";
}
@RequestMapping("/imageUpload")
public void imageUpload(HttpServletRequest request, HttpServletResponse response, MultipartFile file) {
Map<String, Object> dataMap = new HashMap<>();
if (!file.isEmpty()) {
try {
// String contextPath = PropertiesUtil.getValue("imageUploadPath") + "\image";
String contextPath = pubConfig.getImageUploadPath() + "\image";
String img = uploadFile(file, contextPath);
String imgPath = "upload/image/" + img;
dataMap.put("code", 0);
dataMap.put("image", imgPath);
People people = new People();
people.setName("Tom");
people.setImagepath(imgPath);
int row = peopleService.updatePeopleImage(people);
dataMap.put("row", row);
} catch (Exception e) {
dataMap.put("code", 1);
e.printStackTrace();
}
}
WebUtil.responseOutWithJson(response, dataMap);
}
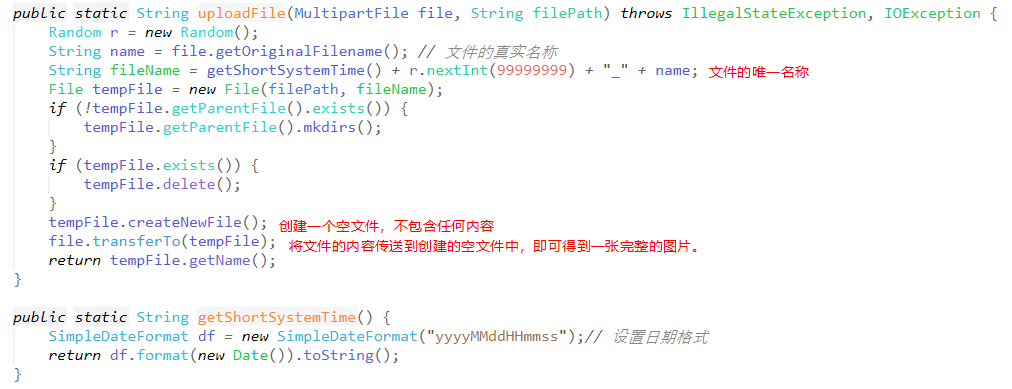
public static String uploadFile(MultipartFile file, String filePath) throws IllegalStateException, IOException {
Random r = new Random();
String name = file.getOriginalFilename(); // 文件的真实名称
String fileName = getShortSystemTime() + r.nextInt(99999999) + "_" + name;
File tempFile = new File(filePath, fileName);
if (!tempFile.getParentFile().exists()) {
tempFile.getParentFile().mkdirs();
}
if (tempFile.exists()) {
tempFile.delete();
}
tempFile.createNewFile();
file.transferTo(tempFile);
return tempFile.getName();
}
public static String getShortSystemTime() {
SimpleDateFormat df = new SimpleDateFormat("yyyyMMddHHmmss");// 设置日期格式
return df.format(new Date()).toString();
}
}
</div>
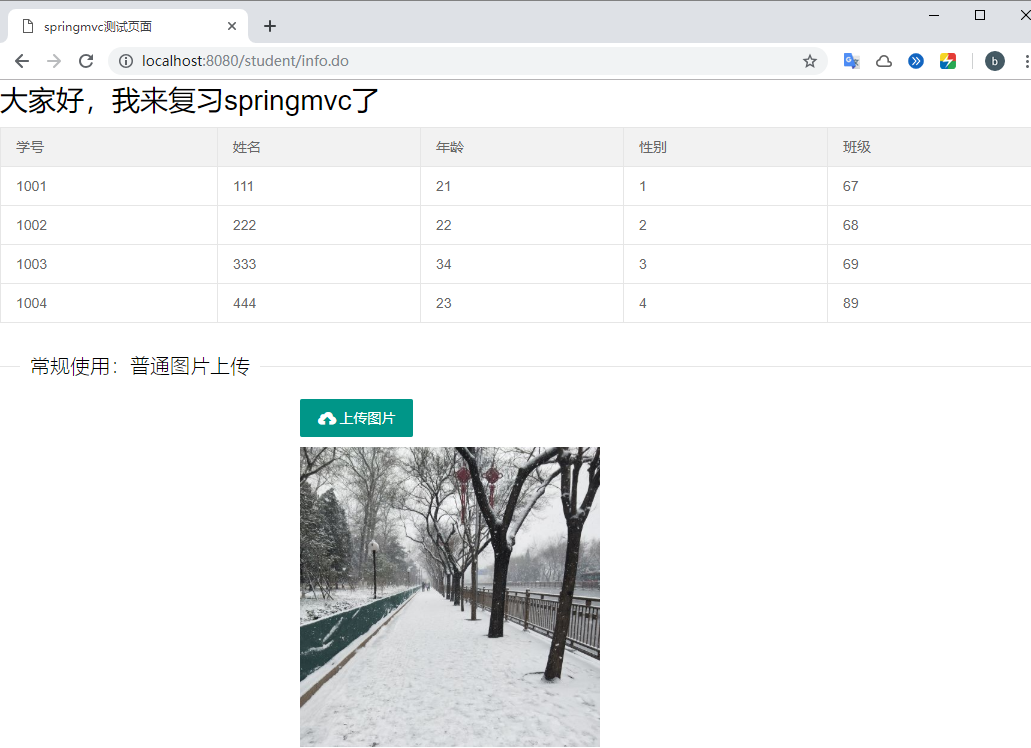
## 显示界面
<b style="color:red;">完整项目地址:</b>[testspringmvc](https://github.com/hglibin/shiyanlou/tree/master/testspringmvc)
**项目运行界面如下:**

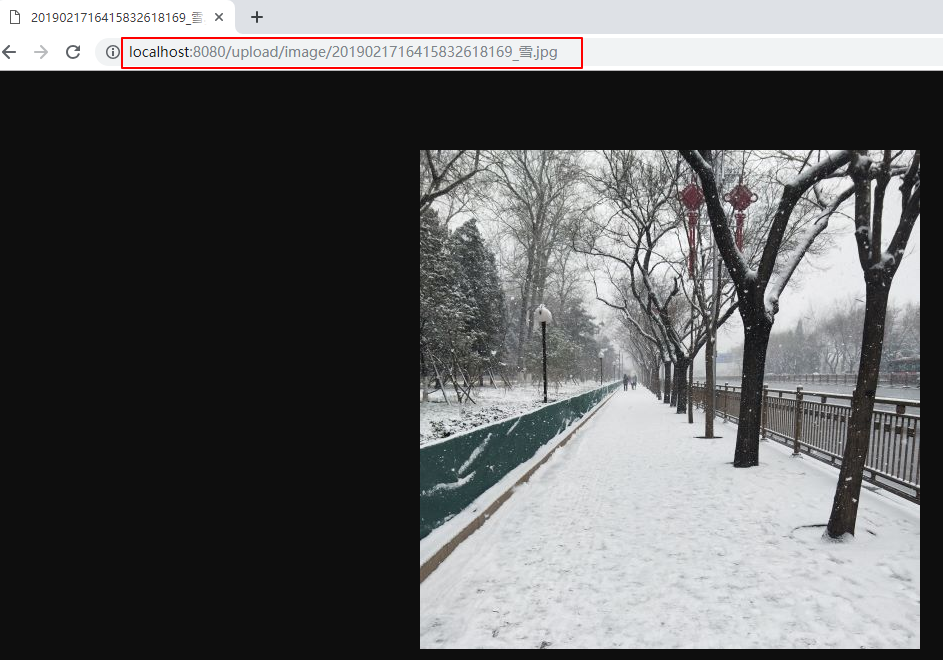
**访问图片如下:**