在使用springmvc开发rest接口的时候很方便,可以直接使用@ResponseBody注解,直接加在springmvc的控制器类的方法上,springmvc会直接为我们将返回的对象序列化成为json类型的数据,
但是有时候有的接口调用方需要我们直接返回jsonp类型的数据,这时候可能就会需要我们自己修改代码,比如获取请求参数callback属性,手动序列化返回的对象,然后用callback参数中的值和手动序列化之后的数据进行拼接,然后组装成jsonp类型的数据,但是有的接口调用方需要json类型的数据,还得需要我们手动进行判断该请求是否需要组装jsonp类型的数据进行返回,很不方便。
但是从springmvc4.0版本开始,springmvc为我们提供了自适应的返回结果,自动的将上面需要我们手动实现的方法进行封装自动实现jsonp类型判断和数据组装,只需要我们继承springmvc提供的一个抽象类,然后传入需要进行jsonp类型请求的判断参数即可,代码如下:
@ControllerAdvice public class JsonpSupportAdvice extends AbstractJsonpResponseBodyAdvice { public JsonpSupportAdvice() { //参数包含callback的时候 使用jsonp的反馈形式 super("callback"); } }
别忘记添加注解@ControllerAdvice,只需要上面几行代码,springmvc就会为我们所有的json类型的请求提供jsonp数据的支持,只需要在请求的时候携带callback参数,springmv就会返回jsonp类型数据,如果没有callback参数,springmv会返回正常的json数据。控制器的原有方法不做任何修改,也无需添加任何配置,轻松支持jsonp请求。
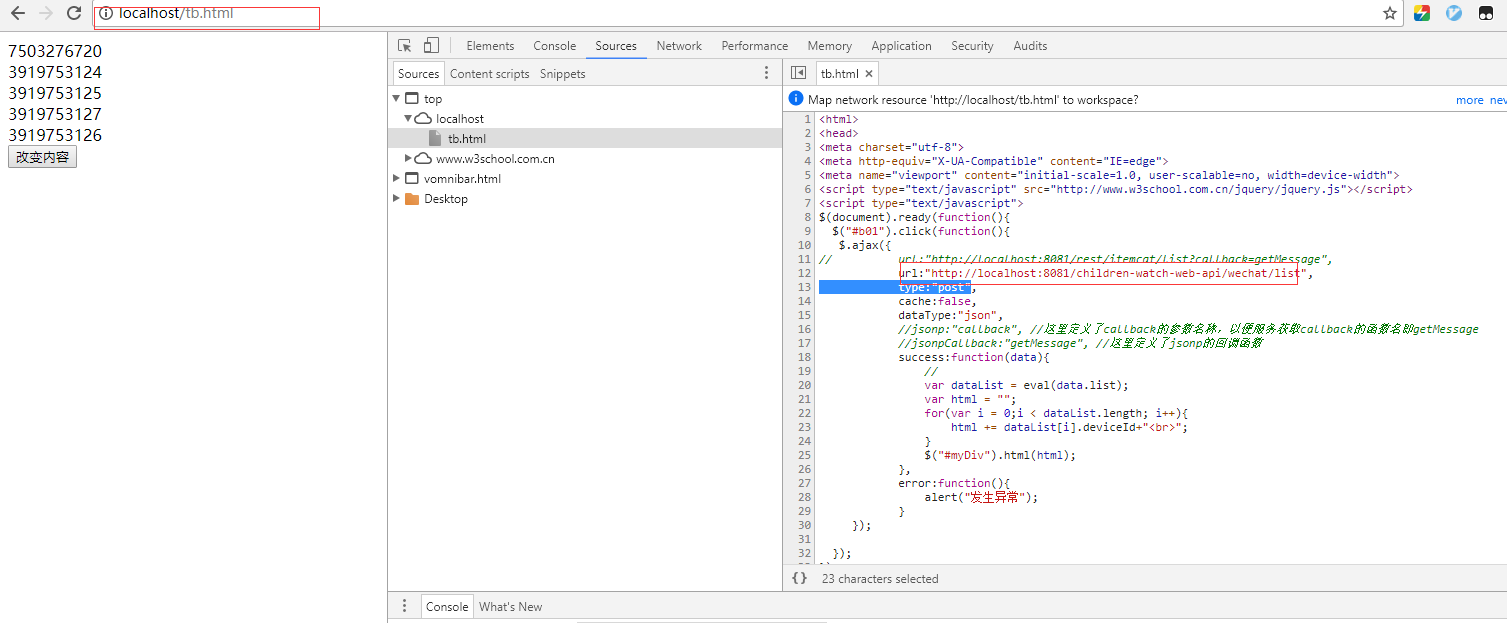
前端js ajax请求只需要改变 dataType:"jsonp",就可以了,其它的和之前的写法是一样的
js代码如下:
$.ajax({ // url:"http://localhost:8081/rest/itemcat/list?callback=getMessage", url:"http://localhost:8081/children-watch-web-api/config/list", type:"get", cache:false, dataType:"jsonp", //jsonp:"callback", //这里定义了callback的参数名称,以便服务获取callback的函数名即getMessage //jsonpCallback:"getMessage", //这里定义了jsonp的回调函数 //如果不加回掉函数方法,jquery会自动加上 success:function(data){ // var dataList = eval(data.list); var html = ""; for(var i = 0;i < dataList.length; i++){ html += dataList[i].deviceId+"<br>"; } $("#myDiv").html(html); }, error:function(){ alert("发生异常"); } });
jsonp请求接口:

返回代码示例:
/**/jQuery16108674314118078539_1515552287922({"list":[{"id":7,"deviceId":"7503276720","createDate":1514273113000}}],"code":0,"msg":"success"});
本域名访问接口:

返回代码示例:
{"list":[{"id":7,"deviceId":"7503276720","createDate":1514273113000}}],"code":0,"msg":"success"}
callback 函数是一种以参数形式传递给另一个函数的函数。
可以看到,jsonp返回的是一个方法,方法里面是json数据,而本域名访问就是返回的json数据,所以jsonp,就是通过方法回调来传输跨域数据的.
我是分割线
之前的只能get访问
现在我们要用post访问,结果出现头信息只能本域名访问,
Access-Control-Allow-Origin: http://localhost:8081/ Access-Control-Allow-Credentials: true Access-Control-Expose-Headers: FooBar Content-Type: text/html; charset=utf-8
所以我们需要拦截访问的请求,
我们顶一个拦截器:
@Component public class CorsFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest servletRequest,ServletResponse servletResponse, FilterChain filterChain)throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) servletResponse; //String origin = (String) servletRequest.getRemoteHost() + ":"+ servletRequest.getRemotePort(); //构造头部信息 response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods","POST, GET, OPTIONS, DELETE"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers","x-requested-with,Authorization"); response.setHeader("Access-Control-Allow-Credentials", "true"); filterChain.doFilter(servletRequest, servletResponse); } @Override public void destroy() { }
通过代码我们可以看到,现在允许所有的访问请求。
web.xml添加filter,有多个filter就添加到第一个filter中。
<!-- 跨域配置-->
<filter>
<filter-name>cors</filter-name>
<filter-class>com.config.CorsFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>cors</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
现在就可以用json一样访问接口了