之前在做背景图片的时候遇到了一个困难,无法将背景图片完整的占满整个屏幕,
后来网上冲浪找到了背景图片完整铺满的方法
<body class="bgimg">
</body>
.bgimg{
background-image: url(img/58bg.jpg); ——插入背景图片
background-repeat:no-repeat; ———设置图片不平铺
background-size: 100% 100%; ————设置图片的宽高都为100%
background-attachment: fixed; —属性设置背景图像是否固定或者随着页面的其余部分滚动,
fixed ——当页面的其余部分滚动时,背景图像不会移动;
scroll ———默认值。背景图像会随着页面其余部分的滚动而移动;
inherit ————规定应该从父元素继承 background-attachment 属性的设置。
}
这样背景图片就会整张铺满背景
第二个问题,如何定位到一整张图片中的部分图片,并且单独显示出来,这需要用到背景图片的定位了,
<div class="logo"></div> ———先设置一个盒子,定义一个id
.logo{
133px: ———根据所需截取的图片大小来定义盒子的宽高
height:45px:
background-image:URL ————链接到一整张图片
background-position: 0 -201px; ————意思是向上垂直偏移201个px就是需要的图片
}
效果如图:

原图是:

background-position: x y:
x:水平偏移 +右 -左
y:垂直偏移 +下 -上
x:left、right、center
y:top、bottom、center
xy:(具体值)%
0% 0%:原地
50% 50% :中间
————————————分割线 ——————————————
讲隐藏方式之前先将块级元素和行内元素以及内联元素说明一下:
块级元素:可以设置宽高 设置外边距 内边
行内元素 :可以设置宽高,且不独立成行 img input
内联元素 无法设置宽高, 且不独立成行 不能设置上下边距 span lable font i e...
隐藏方式:display : none :隐藏 脱离文档流,不占据页面空间
block : 让元素变成块级
inline:行内元素
inline-block :可设置元素宽高,但是不会独立成行
visibility:显示隐藏
visible:默认值 表示可见
hidden:隐藏,不脱离文档流
opacity:设置元素透明度 0.1~1.0 其中值越大透明度越低
总的来说有三种隐藏方式:display、visibility+opacity
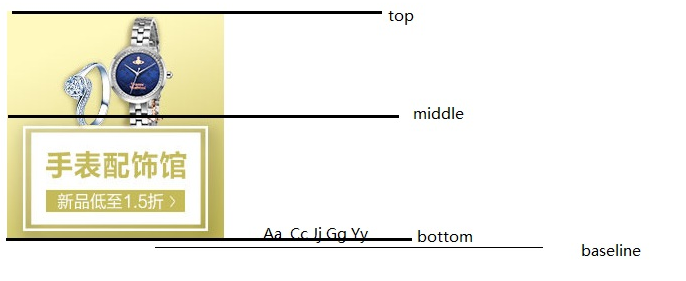
设置单元格垂直对齐方式:
vertical-align:top
middle
bottom
baseline (默认值 基线对齐)
基线:其他子元素与父元素中最后一行文字对齐
例: