一 选择器:
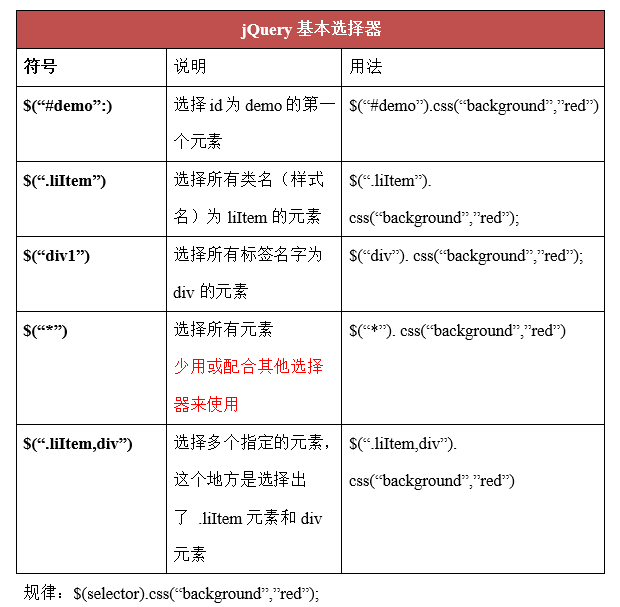
1 基本选择器

例子:

1 <!--id 类 标签--> 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>基本选择器</title> 7 </head> 8 <body> 9 <div></div> 10 <div id="box"></div> 11 <div class="box"></div> 12 <div class="box"></div> 13 <div></div> 14 <script src="jquery-3.3.1.min.js"></script> 15 <script> 16 $(function () { 17 //三种获取方式 18 var jqbox1=$("#box"); 19 var jqbox2=$(".box"); 20 var jqbox3=$("div"); 21 //操作标签选择器 22 jqbox3.css('width',100); 23 jqbox3.css('height',100); 24 jqbox3.css('backgroundColor','red'); 25 jqbox3.css('margin-top',10); 26 //操作类选择器 27 jqbox2.css({ 28 'background':'green' 29 }); 30 jqbox2.text('哈哈哈'); 31 //操作id选择器 32 jqbox1.css('backgroundColor','yellow'); 33 }) 34 35 </script> 36 37 </body> 38 </html>
2 层级选择器

例子:
1 <!--$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div")--> 2 <!--层级选择器就是选择符后面的那个元素,比如div>p是选择>后面的p元素--> 3 <!DOCTYPE html> 4 <html lang="en"> 5 <head> 6 <meta charset="UTF-8"> 7 <title>层级选择器</title> 8 </head> 9 <body> 10 <script src="jquery-3.3.1.min.js"></script> 11 <script> 12 $(function () { 13 //后代选择器,空格 14 var jqli=$("ul li"); 15 jqli.css('margin',5); 16 jqli.css('background','pink'); 17 //子代选择器,只应用于亲儿子 18 var jqli1=$('ul >li'); 19 jqli1.css('background','red'); 20 //紧邻选择器 21 var jqli2=$("ul + p"); 22 jqli2.css('color','blue'); 23 //兄弟选择器 24 var jqli3=$('ul ~p'); 25 jqli3.css('color','red'); 26 27 }) 28 </script> 29 <ul> 30 <li>111</li> 31 <li>222</li> 32 <li>333</li> 33 <ol> 34 <li>aaa</li> 35 <li>bbb</li> 36 <li>ccc</li> 37 </ol> 38 </ul> 39 <p>我是p标签</p> 40 <p>风卷残云</p> 41 </body> 42 </html>
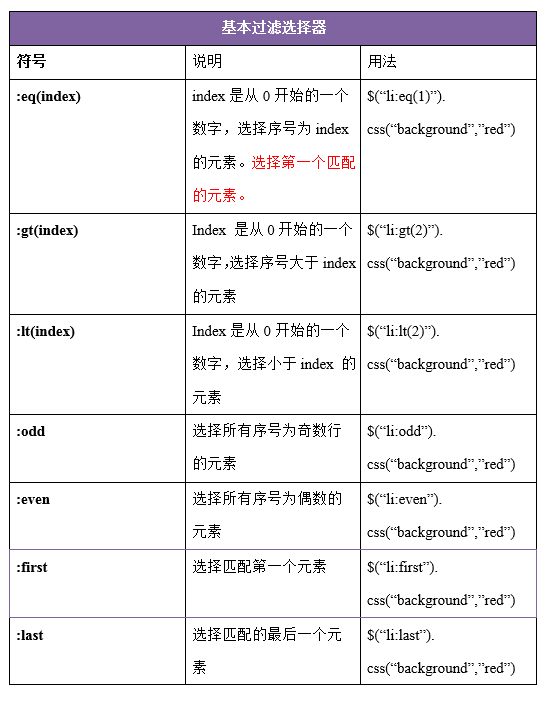
3 基本过滤选择器

例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>基本过滤选择器</title> 6 <style> 7 li{ 8 9 list-style-type: none 10 } 11 </style> 12 </head> 13 <body> 14 <ul> 15 <li>哈哈哈哈,基本过滤选择器</li> 16 <li>嘿嘿嘿</li> 17 <li>天王盖地虎</li> 18 <li>小鸡炖蘑菇</li> 19 20 </ul> 21 <script src="jquery-3.3.1.min.js"></script> 22 <script> 23 $(function () { 24 //奇数 25 $('li:odd').css('color','red'); 26 //选择索引值为0的元素 27 $('li:eq(0)').css('font-size','40px'); 28 //选择索引值大于1的 29 $('li:gt(1)').css('font-size','30px'); 30 //选择索引值小于1的 31 $('li:lt(1)').css('font-size','20px'); 32 33 34 }) 35 </script> 36 </body> 37 </html>
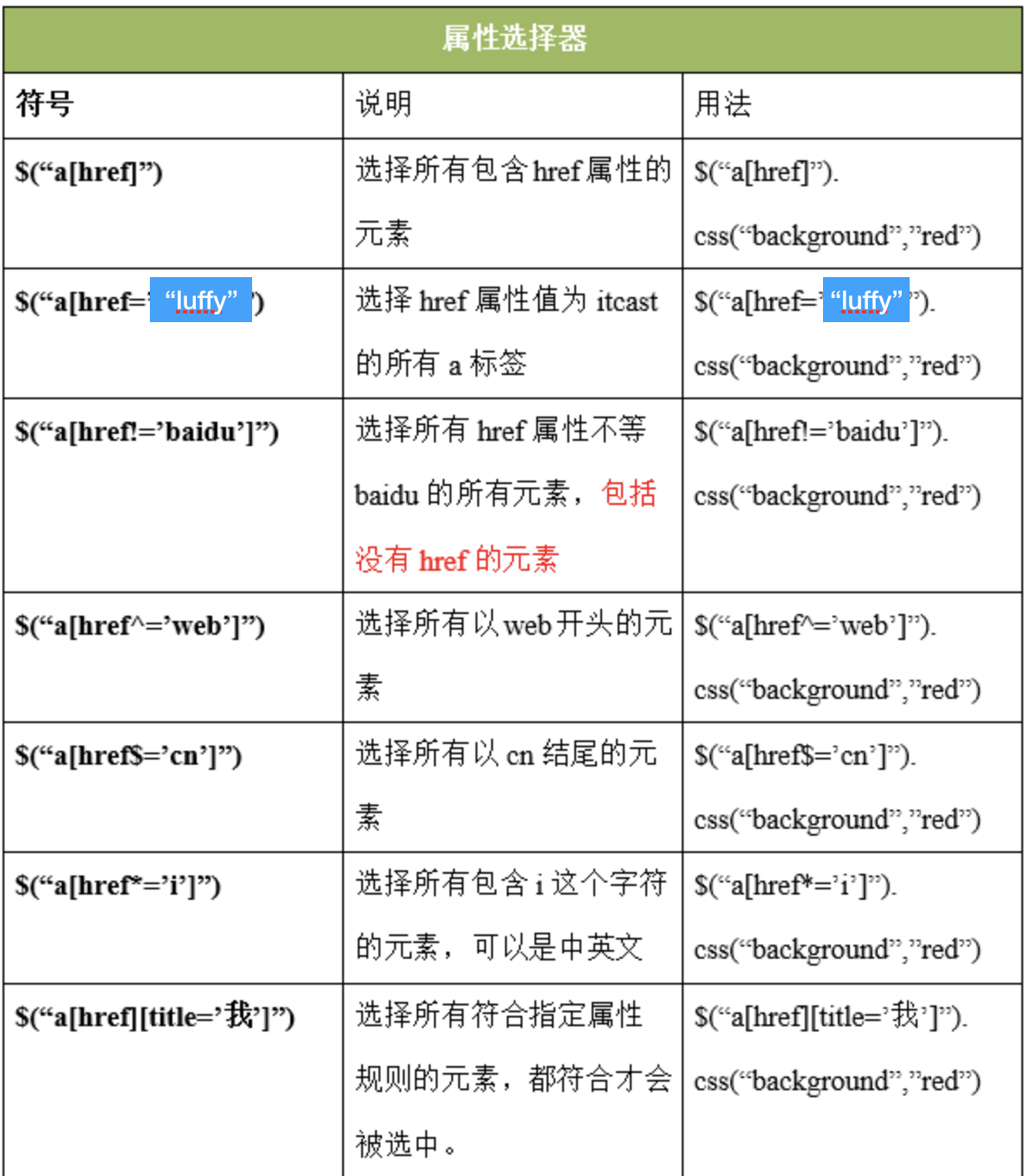
4 属性选择器

例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>属性选择器</title> 6 </head> 7 <body> 8 <script src="jquery-3.3.1.min.js"></script> 9 <script> 10 //标签名[属性名] 查找所有含有id属性的该标签名的元素 11 $(function () { 12 $('li[id]').css('color','red'); 13 //匹配li标签属性是what的元素 14 $('li[class=what]').css('font-size','30px'); 15 //匹配li标签class 不等于waht的元素 16 $('li[class!=what]').css('font-size','40px'); 17 //匹配以username开头的元素 18 $('input[name^=username]').css('background','gray'); 19 //匹配以222结尾的元素 20 $('input[name$=222]').css('background','greenyellow'); 21 //匹配给定的属性是以包含某些值的元素 22 $('button[class*=btn]').css('background','red') 23 24 25 26 }) 27 </script> 28 <div id="box"> 29 <h2 class="title">属性选择器</h2> 30 <!--<p class="p1">我是一个段落</p>--> 31 <ul> 32 <li id="li1">分手应该体面</li> 33 <li class="what" id="li2">分手应该体面</li> 34 <li class="what">分手应该体面</li> 35 <li class="heihei">分手应该体面</li> 36 37 </ul> 38 39 <form action="" method="post"> 40 41 <input name="username" type='text' value="1" checked="checked"></input> 42 <input name="username1111" type='text' value="1"></input> 43 <input name="username2222" type='text' value="1"></input> 44 <input name="abcusername3333" type='text' value="1"></input> 45 <button class="btn-default">按钮1</button> 46 <button class="btn-info">按钮1</button> 47 <button class="bt-success">按钮1</button> 48 <button class="btn-danger">按钮1</button> 49 50 </form> 51 </div> 52 53 </body> 54 </html>
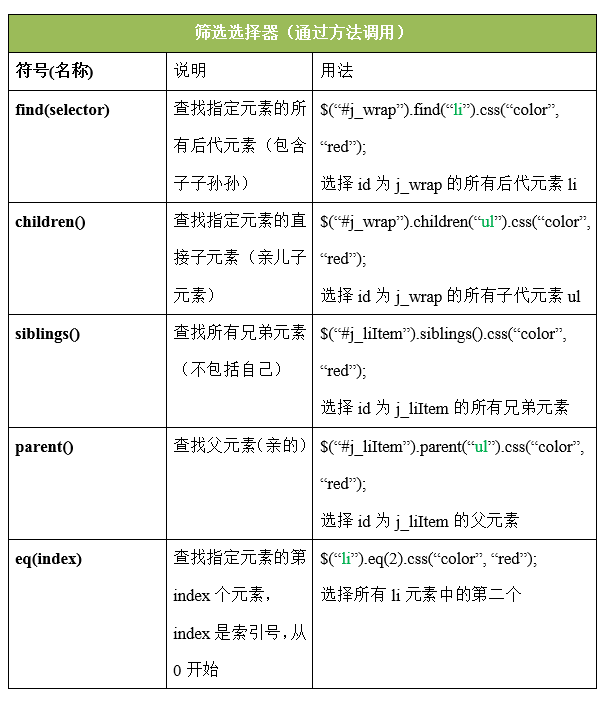
5 筛选选择器

例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>筛选选择器</title> 6 </head> 7 <body> 8 <script src="jquery-3.3.1.min.js"></script> 9 <script> 10 $(function () { 11 //获取第n个元素 数值从0开始 12 $('span').eq(1).css('color','green'); 13 //获取第一个元素和最后一个元素 :first :last 14 $('span').last().css('color','greenyellow'); 15 $('span').first().css('color','black'); 16 //查找span标签的父元素(亲的) 17 $('span').parent('.p1').css({"width":'200px','height':'200px',"background":'red'}); 18 //选择所有的兄弟元素(不包括自己) 19 $('.list').siblings('li').css('color','red'); 20 //查找所有的后代元素 21 $('div').find('button').css('background','yellow'); 22 //不写参数代表获取所有子元素。 23 $('ul').children().css("background", "green"); 24 $('ul').children("li").css("margin-top", 10); 25 26 27 }) 28 </script> 29 <div id="box"> 30 <p class="p1"> 31 <span>我是第一个span标签</span> 32 <span>我是第二个span标签</span> 33 <span>我是第三个span标签</span> 34 </p> 35 <button>按钮</button> 36 </div> 37 <ul> 38 <li class="list">2</li> 39 <li>3</li> 40 <li>4</li> 41 <li>5</li> 42 </ul> 43 </body> 44 </html>
二 动画
1 显示动画
方式一:
$("div").show();
解释:无参数,表示让指定的元素直接显示出来。其实这个方法的底层就是通过display: block;实现的。
方式二:
$('div').show(3000);
解释:通过控制元素的宽高、透明度、display属性,逐渐显示,2秒后显示完毕。
方式三:
$("div").show("slow");
参数可以是:
-
slow 慢:600ms
-
normal 正常:400ms
-
fast 快:200ms
2 隐藏动画
1 $(selector).hide(); 2 3 $(selector).hide(1000); 4 5 $(selector).hide("slow"); 6 7 $(selector).hide(1000, function(){});
例子:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 #box{ 8 200px; 9 height: 200px; 10 background-color: green; 11 border: 1px solid red; 12 display: none; 13 } 14 </style> 15 </head> 16 <body> 17 <div id="box"> 18 </div> 19 <button id="btn">隐藏</button> 20 </body> 21 <script src="jquery-3.3.1.js"></script> 22 23 <script type="text/javascript"> 24 25 //jquery 提供了一些方法 show() hide() 控制元素显示隐藏 26 var isShow = true; 27 $('#btn').click(function(){ 28 if(isShow){ 29 $('#box').show('slow',function(){ 30 $(this).text('盒子出来了'); 31 $('#btn').text('显示'); 32 isShow = false; 33 }) 34 }else{ 35 $('#box').hide(2000,function(){ 36 $(this).text(''); 37 $('#btn').text('隐藏'); 38 isShow = true; 39 40 }) 41 } 42 }) 43 44 45 </script> 46 </html>
3 开关式 显示隐藏动画
$('#box').toggle(3000,function(){});
显示和隐藏的来回切换采用的是toggle()方法:就是先执行show(),再执行hide()。
例子:
1 $('#btn').click(function(){ 2 $('#box').toggle(3000,function(){ 3 $(this).text('盒子出来了'); 4 if ($('#btn').text()=='隐藏') { 5 $('#btn').text('显示'); 6 }else{ 7 $('#btn').text('隐藏'); 8 } 9 }); 10 })
4 滑入滑出
$(selector).slideToggle(speed, 回调函数);
5 淡入淡出
$(selector).fadeToggle('fast', callback);
例子:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>动画效果</title> 6 <style> 7 .box{ 8 position: absolute; 9 left: 20px; 10 top: 30px; 11 100px; 12 height: 100px; 13 background-color: green; 14 display: none; 15 } 16 </style> 17 </head> 18 <body> 19 <button id="btn">显示</button> 20 <div class="box"></div> 21 <script src="jquery-3.3.1.min.js"></script> 22 <script> 23 $(function () { 24 // var isShow =true; 25 // $('#btn').click(function () { 26 // var _this=$(this); 27 // if (isShow){ 28 // $('.box').show(2000,function () { 29 // _this.text('隐藏'); 30 // 31 // }); 32 // 33 // isShow=false; 34 // }else{ 35 // $('.box').hide(2000); 36 // isShow = true; 37 // $(this).text('显示'); 38 // } 39 // }) 40 //第二种简单写法 41 $('#btn').click(function () { 42 // // $('.box').stop().toggle('2000'); 43 //滑入滑出 44 // $('.box').stop().slideToggle(2000,function () { 45 // 46 // }) 47 //淡入淡出动画效果 48 $('.box').stop().fadeToggle(1000, function() { 49 50 }); 51 52 53 54 55 }) 56 57 }) 58 59 </script> 60 61 62 </body> 63 </html>
三 自定义动画
语法:
$(selector).animate({params}, speed, callback);
作用:执行一组CSS属性的自定义动画。
-
第一个参数表示:要执行动画的CSS属性(必选)
-
第二个参数表示:执行动画时长(可选)
-
第三个参数表示:动画执行完后,立即执行的回调函数(可选)
例子:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style> 7 div { 8 position: absolute; 9 left: 20px; 10 top: 30px; 11 100px; 12 height: 100px; 13 background-color: green; 14 } 15 </style> 16 <script src="jquery-3.3.1.min.js"></script> 17 <script> 18 jQuery(function () { 19 $("button").click(function () { 20 var json = {"width": 500, "height": 500, "left": 300, "top": 300, "border-radius": 100}; 21 var json2 = { 22 "width": 100, 23 "height": 100, 24 "left": 100, 25 "top": 100, 26 "border-radius": 100, 27 "background-color": 'red' 28 }; 29 30 //自定义动画 31 $("div").animate(json, 1000, function () { 32 $("div").animate(json2, 1000, function () { 33 alert("动画执行完毕!"); 34 }); 35 }); 36 37 }) 38 }) 39 </script> 40 </head> 41 <body> 42 <button>自定义动画</button> 43 <div></div> 44 </body> 45 </html>
停止动画
$(selector).stop(true, false);一般直接写stop()
鼠标放上显示下拉菜单
例子:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 12 ul { 13 list-style: none; 14 } 15 16 .wrap { 17 330px; 18 height: 30px; 19 margin: 100px auto 0; 20 padding-left: 10px; 21 background-color: pink; 22 } 23 24 .wrap li { 25 background-color: green; 26 } 27 28 .wrap > ul > li { 29 float: left; 30 margin-right: 10px; 31 position: relative; 32 } 33 34 .wrap a { 35 display: block; 36 height: 30px; 37 100px; 38 text-decoration: none; 39 color: #000; 40 line-height: 30px; 41 text-align: center; 42 } 43 44 .wrap li ul { 45 position: absolute; 46 top: 30px; 47 display: none; 48 } 49 </style> 50 <script src="jquery-3.3.1.min.js"></script> 51 <script> 52 //入口函数 53 $(document).ready(function () { 54 //需求:鼠标放入一级li中,让他里面的ul显示。移开隐藏。 55 var jqli = $(".wrap>ul>li"); 56 57 //绑定事件 58 jqli.mouseenter(function () { 59 $(this).children("ul").stop().slideDown(1000); 60 }); 61 62 //绑定事件(移开隐藏) 63 jqli.mouseleave(function () { 64 $(this).children("ul").stop().slideUp(1000); 65 }); 66 }); 67 </script> 68 69 </head> 70 <body> 71 <div class="wrap"> 72 <ul> 73 <li> 74 <a href="javascript:void(0);">一级菜单1</a> 75 <ul> 76 <li><a href="javascript:void(0);">二级菜单2</a></li> 77 <li><a href="javascript:void(0);">二级菜单3</a></li> 78 <li><a href="javascript:void(0);">二级菜单4</a></li> 79 </ul> 80 </li> 81 <li> 82 <a href="javascript:void(0);">二级菜单1</a> 83 <ul> 84 <li><a href="javascript:void(0);">二级菜单2</a></li> 85 <li><a href="javascript:void(0);">二级菜单3</a></li> 86 <li><a href="javascript:void(0);">二级菜单4</a></li> 87 </ul> 88 </li> 89 <li> 90 <a href="javascript:void(0);">三级菜单1</a> 91 <ul> 92 <li><a href="javascript:void(0);">三级菜单2</a></li> 93 <li><a href="javascript:void(0);">三级菜单3</a></li> 94 <li><a href="javascript:void(0);">三级菜单4</a></li> 95 </ul> 96 </li> 97 </ul> 98 </div> 99 </body> 100 </html>
