一、搭建工程
1 .安装 express-generator
$ npm install -g express-generator
2 .本地创建express项目
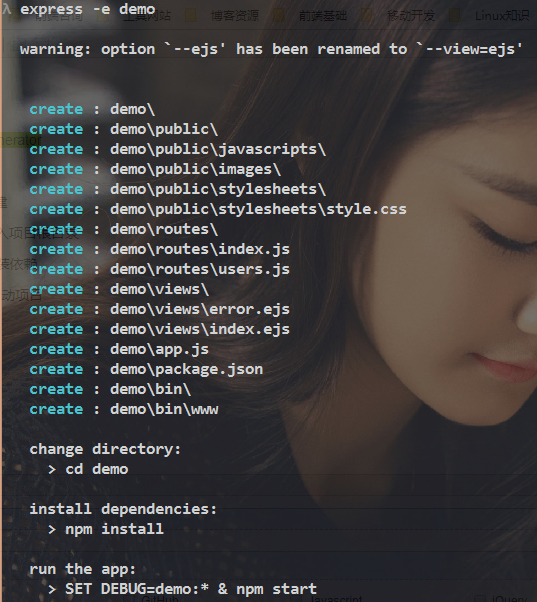
$ express -e blog ----- 创建项目(-e表示使用ejs模板,默认使用jade[pug])
$ cd blog ----- 进入项目根目录
$ npm install ----- 安装依赖
$ npm start ------ 启动项目

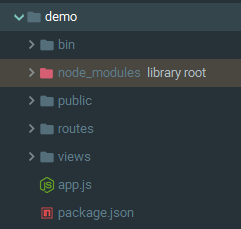
3 .项目搭建成功(node_modules为npm install 生成的依赖文件目录)

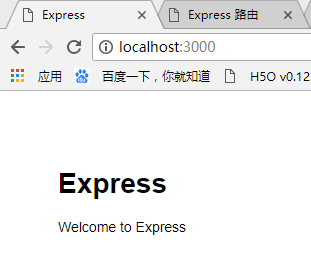
4.命令 $ npm start访问项目

二、 路由设计
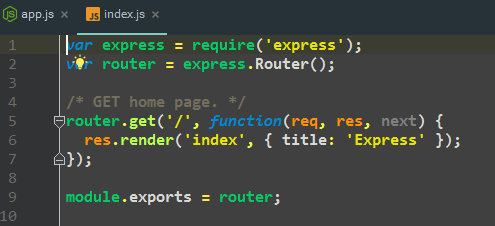
(1)官方路由 : 1、引入express模块, 2、实例化express,3、use路由中间件, 4、导入路由模块


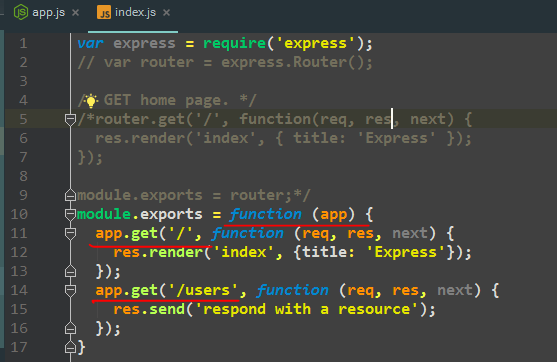
(2)改装路由,将所有路由放在index.js中(路由文件名自定义)
1/ 将路由做成模块导出, 调用app实例作为参数传入可以调用get,post等方法

2/ 导入routes模块, 模块传入app实例作为参数
