LODOP中可以通过表达式等方式,计算结果并显示在LODOP预览打印的表格里,计算的是table中本来存在的数据,可以用tindex指定合计哪一列(相关博文:)那一列的数值是table中实际存在的,如果是统计的那一列是通过lodop计算后的结果,而不是本身实际存在的数值则不行。
可以通过id进行合计结果。表格内单元格原始(或统计结果)数据可用其id值参与运算。
测试代码:
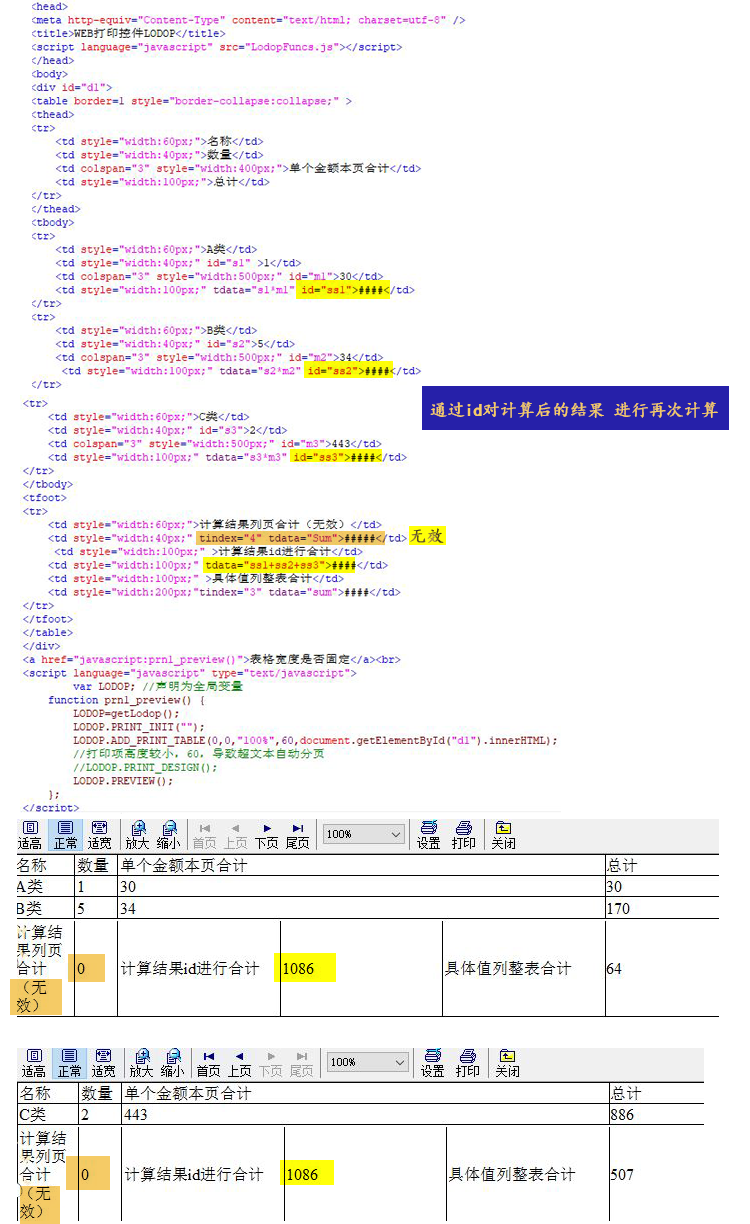
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>WEB打印控件LODOP</title> <script language="javascript" src="LodopFuncs.js"></script> </head> <body> <div id="d1"> <table border=1 style="border-collapse:collapse;" > <thead> <tr> <td style="60px;">名称</td> <td style="40px;">数量</td> <td colspan="3" style="400px;">单个金额本页合计</td> <td style="100px;">总计</td> </tr> </thead> <tbody> <tr> <td style="60px;">A类</td> <td style="40px;" id="s1" >1</td> <td colspan="3" style="500px;" id="m1">30</td> <td style="100px;" tdata="s1*m1" id="ss1">####</td> </tr> <tr> <td style="60px;">B类</td> <td style="40px;" id="s2">5</td> <td colspan="3" style="500px;" id="m2">34</td> <td style="100px;" tdata="s2*m2" id="ss2">####</td> </tr> <tr> <td style="60px;">C类</td> <td style="40px;" id="s3">2</td> <td colspan="3" style="500px;" id="m3">443</td> <td style="100px;" tdata="s3*m3" id="ss3">####</td> </tr> </tbody> <tfoot> <tr> <td style="60px;">计算结果列页合计(无效)</td> <td style="40px;" tindex="4" tdata="Sum">#####</td> <td style="100px;" >计算结果id进行合计</td> <td style="100px;" tdata="ss1+ss2+ss3">####</td> <td style="100px;" >具体值列整表合计</td> <td style="200px;"tindex="3" tdata="sum">####</td> </tr> </tfoot> </table> </div> <a href="javascript:prn1_preview()">表格宽度是否固定</a><br> <script language="javascript" type="text/javascript"> var LODOP; //声明为全局变量 function prn1_preview() { LODOP=getLodop(); LODOP.PRINT_INIT(""); LODOP.ADD_PRINT_TABLE(0,0,"100%",60,document.getElementById("d1").innerHTML); //打印项高度较小,60,导致超文本自动分页 //LODOP.PRINT_DESIGN(); LODOP.PREVIEW(); }; </script> </body>
图示:
图中设置的是sum,整个表格的列合计,但是表格中文字描述的是页合计,由于事先用的页合计,后来想着统一起来,都是整表某列合计,但是表格中的文字没改。
总之,不论是sum还是subsum,都不能计算一列都是结果值的(原表没有的值,lodop结果), 图中的列3统计的,由于第三列都是实际数值,可以用tindex统计该列。