【华磊随笔】善于使用工具(1)-使用IE8开发人员工具和FireBug分析Jquery FlexiGrid的实现原理
"工欲善其事,必先利其器"
当今Web开发,如何有效的提升用户操作体验已经越来越重要,以现在的技术而言,Javascript 操作dom和style是最有效的手段;Web开发不像Windows开发一样,往往要涉及到很多不同的技术和方向;同时,由于机制的原因和技术的分散,快速有效方便的调试Javascript很大程度上会直接影响到我们实际的开发效率。
笔者自1999年就开始涉猎Web开发,最早时抱着本HTML参考手册,开着记事本就开始写网页了,所谓的调试就是不停的增加alert来跟踪程序的执行状态;实话说,10余年了,由于技术本身的特点,Web脚本的调试方法并没有像其他语言一样有着明显的进步;我还是经常看到一些开发人员用alert进行代码的跟踪,不得不认为是这个领域的悲剧现象。
但就最近两年,由Mozilla、Google、Apple几大巨头又重新点燃了浏览器战场的硝烟,同时,也由于竞争,使得主流的浏览器产品也进入了快速发展的黄金时期;浏览器的功能不断升级,调试手段的不断改进,执行效率的不断提升,同时也提供了更多好的工具和方法来进行更快更方面的Web脚本调试;其中的较好的首推 IE8开发人员工具和FireBug。
笔者并不想一个功能一个功能的介绍,只想分享最近工作的一些心得和体会,更希望通过解决问题的过程和方法给大家带来一些思考。
主场景:分析Jquery FlexiGrid的机制和原理,将其用在自己的项目中。
笔者最近需要实现一个新的asp.net Grid控件替换现用的控件,开始的时候根据实际的需求对javascript grid方案进行了解和研究,主要针对功能、代码结构、产生的Dom结构、异步交互的机制等方面进行对比分析,最终选择了Jquery FlexiGrid,功能和代码结构的分析没什么好说的,针对异步交互和Dom结构则用到了一些工具帮助快速的进行分析。
场景一:使用FireBug分析FlexiGrid的异步交互机制
Firebug是FireFox中非常好的一个插件,用来分析dom模型、网络传输、调试js、研究样式等非常使用;本场景下使用Friebug对FlexiGrid的异步交互进行分析。
首先在FireFox中安装Firebug,直接使用ff访问http://getfirebug.com/ ,直接点击 根据提示安装。
根据提示安装。
重启FF后在Firefox中开启(点击状态栏右下的 图标),像下面这个样子:
图标),像下面这个样子:

我们用到的是网络面板,用来跟踪页面的网络交互情况;切换到网络面板,开启网络跟踪

在FF中打开FlexiGrid的演示项目(本文中直接使用http://flexigrid.info/站点),在firebug网络面板中开始显示跟踪网络交互的结果。

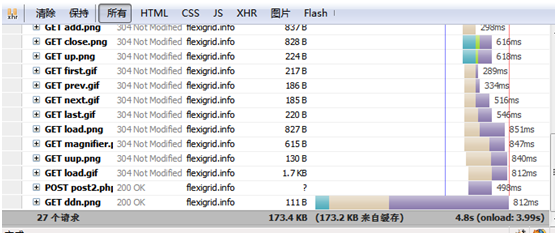
嗯,非常实用,我们能清晰的跟踪到打开该页面的所有网络交互,并能够清晰的看到每一条请求的url,状态码,域名,大小,时间线,同时还能看到汇总的情况;我的网络的确很慢。大部分数据来自缓存,打开http://flexigrid.info/还是用了4.8秒,其中,蓝色时间线(Timeline)标志着DomContentOnload(jquery $(document).read,概念大家不陌生吧)的截止点,红色时间线标志Onload截止点,最后一条请求的终点嘛,则是所有Request的终止点。下图清晰地对time line进行了说明和解释。

针对网络面板更专业的解释,参见(http://www.softwareishard.com/blog/firebug/firebug-net-panel-timings/)英文,介绍的很清晰。
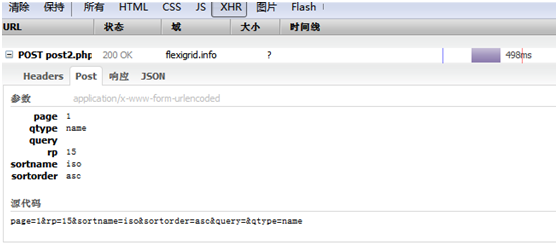
回到我们的场景,我们通过XHR查看xmlrequest的请求情况,并仔细查看FlexiGrid的请求和响应的数据(可以称之为协议)。


很好很干净,请求模式用了Post,连get参数都没有(firebug会根据当前的请求展现不同的信息,比如如果有get参数,则会显示get面板,上例返回了json数据,则显示了json面板),post参数很简单(这个场景应用也简单,具体操作时我会针对相对复杂的例子进行分析),返回的数据格式么,标准的json对象,包含了一个rows的数组,嗯,也很简单。用在我的控件里,可以通过get参数传递我的额外信息,json么,标准的格式,按样生成一个就好了。
对比起来,FlexiGrid很好很简单,很适合改造和应用,异步交互上满足要求。
其实:本例介绍的是使用工具来快速的分析和调试页面脚本,实际笔者的选择过程非常痛苦,此处不再累述。
总结一下收获:我们通过firebug跟踪页面的网络请求情况,针对具体的xmlrequest我们分析了具体的请求数据,同时,通过时间线,我们能很清楚的分析页面的加载速度,js执行速度和缓存的应用情况。
场景二:通过分析脚本执行所产生的Dom模型(顺带看看样式)
IE8开发人员工具和FireBug一样是非常强大的工具,实话说,我升级到IE8的唯一理由就是开发人员工具;我们通过这两个工具来实际分析脚本的dom处理结果,看看干净程度、dom结构合理吗。
首先是FireBug,切换到html页,刷下网页或者控件做点事情,关键是在页面展现的是我们需要分析的操作结果。

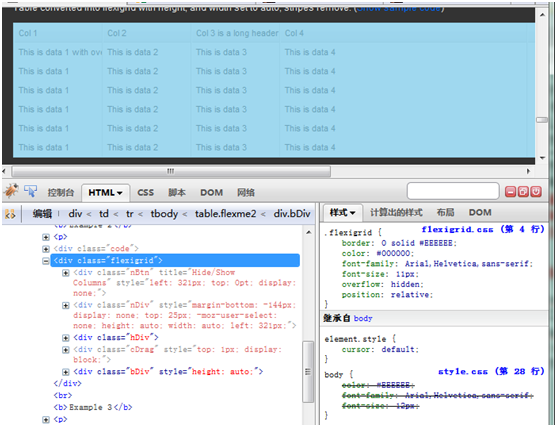
的确,看到了很多信息,不过一层层找着看的确很累, 就很实用,选中后直接点击页面你想看到的地方,html面板就自动切换到对应的上下文,我是通过随便选中了一个Grid的td,然后往上找的。
就很实用,选中后直接点击页面你想看到的地方,html面板就自动切换到对应的上下文,我是通过随便选中了一个Grid的td,然后往上找的。
右边面板显示了很多东西
-
样式中我们能方便的找到到底是哪些样式(哪文件,哪行代码)影响到当前元素,甚至可以改改看看效果。
-
计算出的样式则是根据上下文进行计算,给出当前元素的的大多数样式的计算取值(希望我没理解错)。
-
布局不解释。
-
Dom么,查看当前元素的dom节点的属性、方法的取值和跟踪(参考vside中的快速监视)。
接下来是IE8开发人员工具,同样我们打开网页执行操作后,在工具菜单打开(或者直接F12)。

和FireBug类似,提供HTML面板和 ,嗯大体差不多,跟踪样式差不多就是firebug的计算样式,属性相当于Dom(不过感觉还是差些)。
,嗯大体差不多,跟踪样式差不多就是firebug的计算样式,属性相当于Dom(不过感觉还是差些)。
看起来,这两款工具很强大,设计师们可以跟踪样式来分析、设计和优化自己的样式表,对于程序员来说,都很实用,用来分析他人的网页和成果,很方便。
回到场景,我们可以看出,FlexiGrid的Dom机制主要是根据选择的table,产生了6个div和里面的无数表格和元素
.nBtn Div:绝对定位的浮动层,用于显示控制Grid的列的按钮,该层中的元素根据表头的mouse事件动态产生,显示
 。
。
.nDiv Div:绝对定位的浮动层,生成一个表格,用于显示控制Grid的列的控制面板的显示和隐藏,显示
 。
。
.hDiv Div:相对位置的层,负责展示表头,内部生成一个只有thead的表格,同时用作存储表格的列的控制参数,基本上FlexiGrid主要通过hDiv来查询列的配置(比如说列名,排序等),并处理大量表头事件。
.cDrag Div:负责列宽拖放的层,响应事件来调整列宽。
.bDiv Div:包含实际表格数据的层,基本上看到的表格数据都是在这里处理,内部产生一个只有tbody的表格,其中tr对应具体的行,tr的id为row+id(异步返回的Json中的行id)。
其实还有2个,用于分页器跟快速查询,这个演示中没有显示出来。
OK,Dom结构还算清晰,一层一层点下去看,比较干净,每个元素基本都有对应的用处。FlexiGrid再次过关。(实际情况复杂和困惑一些)。
总结:IE8开发人员工具和FireBug可以方便的跟踪页面的Dom结构,具体元素的样式、dom属性方法、布局;两个工具都可以动态的对Dom Css Html进行编辑,并立刻在浏览器中看到效果。
OK,通过上述的分析和理解FlexiGrid入围,我们最终选中它作为我们的控件展示部分的基础。
下一次将具体到dotNetFlexGrid的开发过程,通过若干场景为大家分享一些Javascript 的调试和优化技巧。