<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> span{ /* * 固定定位 position: fixed; * */ position: fixed; width: 300px; height: 300px; background: pink; right: 0px; bottom: 0px; } p{ border: 1px solid black; } </style> </head> <body> <span>黑马程序员</span> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> <p>啦啦啦阿拉</p> </body> </html> <!-- 固定定位:固定不动的 一般都是最重要的部分 使用场景: 1.在网站最重要的地方使用,比如招聘信息,招生信息等等 2.小广告 特点: 固定定位: 1.会占据位置不变 2.可以设置宽度和高度 span默认不会有宽和高 3.会以body作为参照物<以可视化的东西为参照> -->
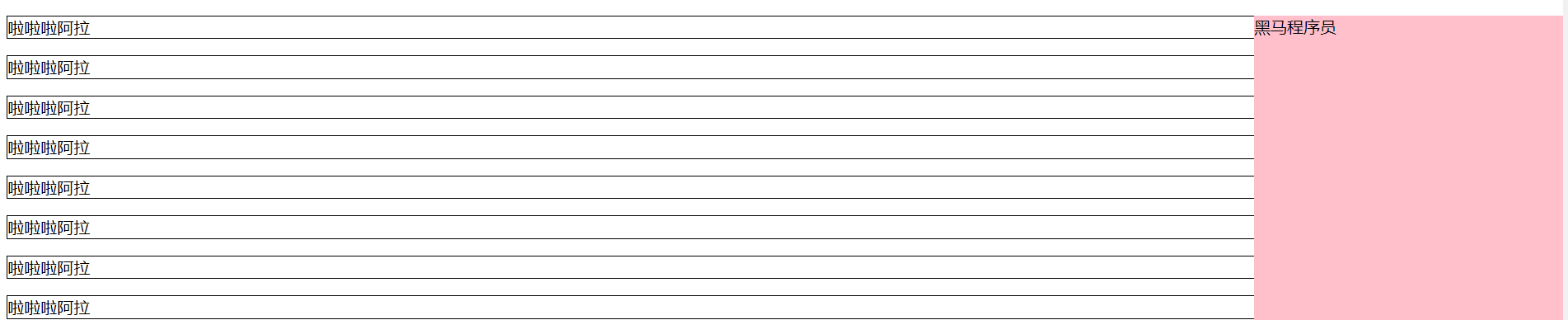
演示效果: