1)let声明变量
①、var 声明的变量往往会越域,let 声明的变量有严格局部作用
// var 声明的变量往往会越域 // let 声明的变量有严格局部作用域 { var a = 1; let b = 2; } console.log(a); // 1 console.log(b);
②、var可以声明多次,而let只能声明一次
var m = 1 var m = 2 let n = 3 let n = 4 console.log(m) // 2 console.log(n) // Identifier 'n' has already been declar
③、var 会变量提升,let 不存在变量提升
console.log(x); // var声明的变量会自动提升为 undefined var x = 10; console.log(y); //ReferenceError: y is not defined let y = 20
2)const只能声明常量
// 1. 声明之后不允许改变 // 2. 一但声明必须初始化,否则会报错 const a = 1; a = 3; //Uncaught TypeError: Assignment to constant variab
3)结构表达式
①、数组解构
let arr = [1, 2, 3]; //以前我们想获取其中的值,只能通过角标。ES6 可以这样: const [x, y, z] = arr;// x,y,z 将与 arr 中的每个位置对应来取值 // 然后打印 console.log(x, y, z);
②、对象解构
const person = { name: "jack", age: 21, language: ['java', 'js', 'css'] } // 解构表达式获取值,将 person 里面每一个属性和左边对应赋值 const { name, age, language } = person; // 等价于下面 // const name = person.name; // const age = person.age; // const language = person.language; // 可以分别打印 console.log(name); console.log(age); console.log(language); //扩展:如果想要将 name 的值赋值给其他变量,可以如下,nn 是新的变量名 const { name: nn, age, language } = person; console.log(nn); console.log(age); console.log(language);
4)字符串扩展
①、新的API
ES6 为字符串扩展了几个新的 API:
- `includes()`:返回布尔值,表示是否找到了参数字符串。
- `startsWith()`:返回布尔值,表示参数字符串是否在原字符串的头部。
- `endsWith()`:返回布尔值,表示参数字符串是否在原字符串的尾部。
let str = "hello.vue"; console.log(str.startsWith("hello"));//true console.log(str.endsWith(".vue"));//true console.log(str.includes("e"));//true console.log(str.includes("hello"));//true
②、字符串模板
模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行 字符串,还可以在字符串中加入变量和表达式。
// 1、多行字符串 let ss = ` <div> <span>hello world<span> </div> ` console.log(ss) // 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放入 // JavaScript 表达式。 let name = "张三"; let age = 18; let info = `我是${name},今年${age}了`; console.log(info) // 3、字符串中调用函数 function fun() { return "这是一个函数" } let sss = `O(∩_∩)O 哈哈~,${fun()}`; console.log(sss); // O(∩_∩)O 哈哈~,这是一个函数
5)函数优化
①、函数参数默认值
//现在可以这么写:直接给参数写上默认值,没传就会自动使用默认值 function add2(a, b = 1) { return a + b; } // 传一个参数 console.log(add2(10)); //1
②、不定参数
不定参数用来表示不确定参数个数,形如,...变量名,由...加上一个具名参数标识符组成。 具名参数只能放在参数列表的最后,并且有且只有一个不定参数
function fun(...values) { console.log(values.length) } fun(1, 2) //2 fun(1, 2, 3, 4) //4
③、箭头函数
//以前声明一个方法 // var print = function (obj) { // console.log(obj); // } // 可以简写为: var print = obj => console.log(obj); // 测试调用 print(100) // 两个参数的情况: var sum = function (a, b) { return a + b; } // 简写为: //当只有一行语句,并且需要返回结果时,可以省略 {} , 结果会自动返回。 var sum2 = (a, b) => a + b; //测试调用 console.log(sum2(10, 10));//20 // 代码不止一行,可以用`{}`括起来 var sum3 = (a, b) => { c = a + b; return c; }; //测试调用 console.log(sum3(10, 20));//3
④、箭头函数 + 结构表达式
const person = { name: "jack", age: 21, language: ['java', 'js', 'css'] } //以前的方式 function hello(person) { console.log("hello," + person.name) } //现在的方式 var hello2 = ({ name }) => { console.log("hello," + name) }; //测试 hello2(person);
6)对象优化
①、新增API
ES6 给 Object 拓展了许多新的方法,如:
- keys(obj):获取对象的所有 key 形成的数组
- values(obj):获取对象的所有 value 形成的数组
- entries(obj):获取对象的所有 key 和 value 形成的二维数组。格式:`[[k1,v1],[k2,v2],...]`
assign(dest, ...src) :将多个 src 对象的值 拷贝到 dest 中。(第一层为深拷贝,第二层为浅 拷贝)
const person = { name: "jack", age: 21, language: ['java', 'js', 'css'] } console.log(Object.keys(person));//["name", "age", "language"] console.log(Object.values(person));//["jack", 21, Array(3)] console.log(Object.entries(person));//[Array(2), Array(2), Array(2)] const target = { a: 1 }; const source1 = { b: 2 }; const source2 = { c: 3 }; //Object.assign 方法的第一个参数是目标对象,后面的参数都是源对象。 Object.assign(target, source1, source2); console.log(target)//{a: 1, b: 2, c: 3}
② 声明对象简写
const age = 23 const name = "张三" // 传统 const person1 = { age: age, name: name } console.log(person1) // ES6:属性名和属性值变量名一样,可以省略 const person2 = { age, name } console.log(person2) //{age: 23, name: "张三"}
③ 对象的函数属性简写
let person = { name: "jack", // 以前: eat: function (food) { console.log(this.name + "在吃" + food); }, // 箭头函数版:这里拿不到 this eat2: food => console.log(person.name + "在吃" + food), // 简写版: eat3(food) { console.log(this.name + "在吃" + food); } } person.eat("apple");
④、对象扩展运算符
拓展运算符(...)用于取出参数对象所有可遍历属性然后拷贝到当前对象。
// 1、拷贝对象(深拷贝) let person1 = { name: "Amy", age: 15 } let someone = { ...person1 } console.log(someone) //{name: "Amy", age: 15} // 2、合并对象 let age = { age: 15 } let name = { name: "Amy" } //如果两个对象的字段名重复,后面对象字段值会覆盖前面对象的字段值 let person2 = { ...age, ...name } console.log(person2) //{age: 15, name: "Amy"}
7)map 和 reduce
①、map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回
let arr = ['1', '20', '-5', '3']; console.log(arr) arr = arr.map(s => parseInt(s)); console.log(arr)
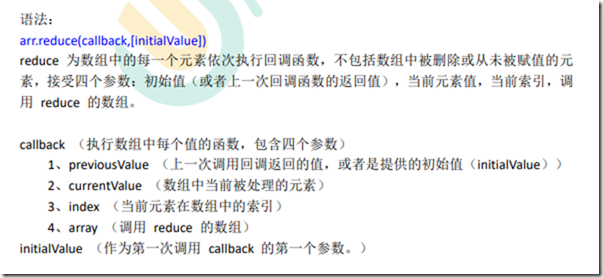
②、reduce
求数组的和
[0, 1, 2, 3, 4].reduce(function(previousValue, currentValue, index, array){ return accumulator + currentValue; });
8)promise
//1、Promise可以封装异步操作 let p = new Promise((resolve,reject)=>{ //异步操作 $ajax({ url: "xxx", success: data => resolve(data), error: err => reject(err) }) }) p.then((res)=>{ return new Promise((resolve,reject)=>{ //异步操作 $ajax({ url: "xxx", success: data => resolve(data), error: err => reject(err) }) }) }).then((res)={ return new Promise((resolve,reject)=>{ //异步操作 $ajax({ url: "xxx", success: data => resolve(data), error: err => reject(err) }) }) }).then(res=>{ })