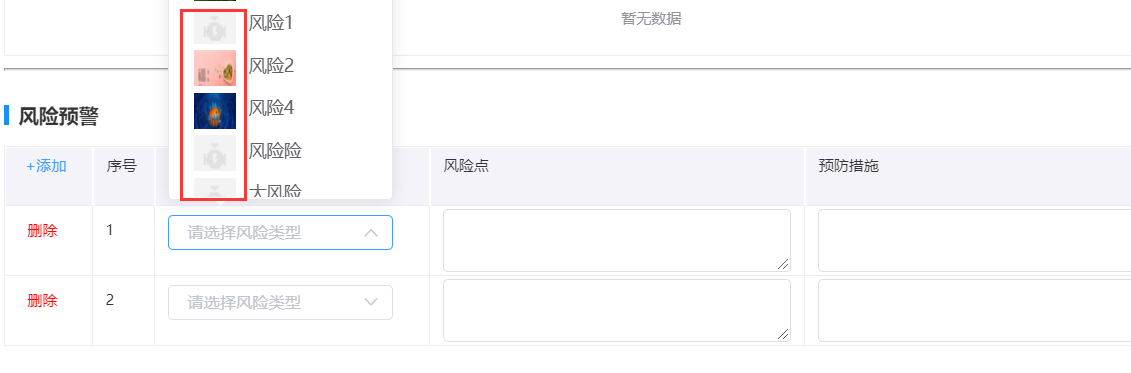
如图所示:
代码如下:
<el-table-column label="风险类型" width="220">
<template slot-scope="scope">
<el-select size="mini" v-model="scope.row.RiskTypeIds" placeholder="请选择风险类型"
multiple :multiple-limit="5" collapse-tags style="180px;">
<el-option v-for="risk in riskTypeList"
:key="risk.Id"
:label="risk.DictionaryName"
:value="risk.Id">
<div>
<img class="risk" v-bind:src="getHeadPic(risk.CodeImgUrl)" alt=""
onerror="javascript: this.src = '../../images/flame.PNG'" style="height:34px;34px;float:left;margin-bottom:5px;padding-top:5px;">
<span style=" float:left; font-family: none;padding-left:10px;">{{ risk.DictionaryName }}</span>
</div>
</el-option>
</el-select>
</template>
</el-table-column>
方法
getHeadPic: function (headPic) {
if (headPic != null && headPic != undefined && headPic != '') {
return vm.UrlHead + headPic.replace(".", "smaller.");
}
return vm.UrlHead + "/null";
},