最近被《哪吒之魔童降世》的主题曲洗脑了,哈哈哈里面有一句歌词是这样的
风跟着我飞有两道火光,天上海里的神仙能耐我何妨
从不拘泥任何世俗凡人的目光,我要奔向前方那光芒

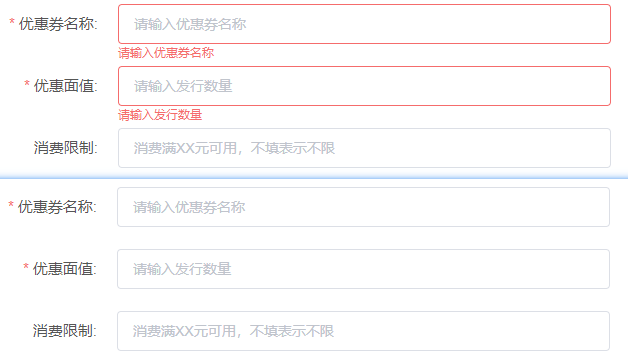
表单验证的时候:
prop改为:prop,形式为'formInlineList.'+index+'.formInline'
formInlineList.'+index+'.formInline就是数据结构与数据
每一个循环中的<el-form-item>都需要加:rules
去rules时要取吧rules加上取全
结构( 与平常一样该绑定绑定,改ref ref,就是for循环以后需要注意,还有数据结构的写法 )
<el-form :model="formInline" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <div v-for="(item, index) in formInline.formInlineList" :key="index">
<!-- formInlineList就是数据结构、要与表单formInLine放在一起,就是放在它里面 --> <el-form-item :label="item.label" :prop="'formInlineList.' + index + '.formInlineVal'" :rules="item.rules.formInlineVal" > <el-input v-model="item.formInlineVal" :placeholder="item.placeHolder"></el-input> </el-form-item> </div> </el-form>
数据结构
rules就算不用也要写上绑定不触发,要是删除掉了就报错
提交表单正常提交就可以
formInline: { formInlineList: [ { index: 1, formInlineVal: "", label: "优惠券名称:", placeHolder: "请输入优惠券名称", rules: { formInlineVal: [ { required: true, message: "请输入优惠券名称", trigger: "blur" } ] } }, { index: 2, formInlineVal: "", label: "消费限制:", placeHolder: "消费满XX元可用,不填表示不限", rules: { formInlineVal: [{ required: false }] } } }
写到这会报rules的错,不过没关系,在外面重新定义一个rules然后绑上
上方循环的地方已经用div隔开了写在div下面绑上prop正常操作就可以了