前面复习 及 今天计划:
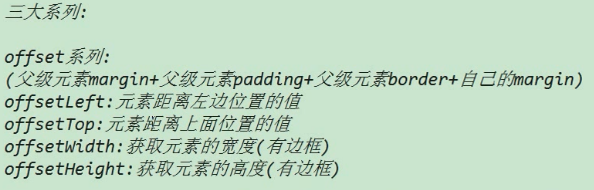
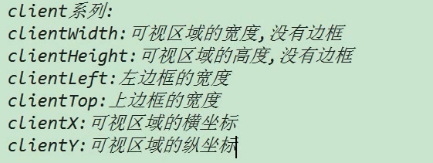
三大系列:



动画函数:

动画函数需要 封装的函数 getStyleValue() :


今日内容:

拖拽的对话框:
阻止超链接跳转:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <a href="https://www.baidu.com" id = "href">百度</a> 9 <script src="js/common.js"></script> 10 <script> 11 getId$("href").onclick = function () { 12 alert("我去"); 13 return false; //这可以阻止超链接 跳转 !!! 14 }; 15 </script> 16 17 </body> 18 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <a href="https://www.baidu.com" id = "href">百度</a> 9 <script src="js/common.js"></script> 10 <script> 11 getId$("href").onclick = function (evt) { 12 alert("我去"); 13 evt.preventDefault(); //这也可以阻止浏览器默认的事件 14 }; 15 </script> 16 17 </body> 18 </html>
不过,后者有缺点,就是IE8,不认evt 要写兼容代码。 window.event 。
SO,最好使用 return false! ,IE8 也支持它!!!

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页的标题</title> 6 <style> 7 ul, li, ol, dl, dt, dd, div, p, span, h1, h2, h3, h4, h5, h6, a { 8 margin: 0; 9 padding: 0; 10 } 11 .login-header{ 12 width:100%; 13 height: 30px; 14 line-height: 30px; /*垂直居中*/ 15 text-align: center; /*水平居中*/ 16 17 font-size: 24px; 18 } 19 .login-main{ 20 width: 512px; 21 height: 280px; 22 border: #ebebeb solid 1px; 23 position: absolute; /*脱离文档流 */ 24 left: 50%; 25 right: 50%; 26 margin-left: -256px; 27 28 margin-top: 140px; 29 30 background-color: #fff; 31 box-shadow: 0 0 20px #ddd; 32 33 z-index: 9999; 34 display: none; 35 } 36 .login-main-title{ 37 width: 100%; 38 height: 40px; 39 text-align: center; 40 line-height: 40px; 41 font-size: 20px; 42 43 cursor: move; 44 45 user-select: none; 46 47 position: relative; 48 } 49 .input-box{ 50 margin-top: 20px; 51 } 52 53 .login-button{ 54 width: 50%; 55 height: 40px; 56 text-align: center; 57 line-height: 40px; 58 59 margin: 30px auto 0; 60 border: #ebebeb 1px solid; 61 62 font-size: 18px; 63 } 64 .login-bg{ 65 width: 100%; 66 height: 100%; 67 68 position: fixed; 69 top: 0; 70 left: 0; 71 72 background: #000; 73 opacity: 0.3; 74 75 display: none; 76 } 77 78 a { 79 text-decoration: none; 80 color: #000; 81 } 82 .login-button a { 83 display: block; 84 } 85 86 .input{ 87 overflow: hidden; 88 margin: 0 0 20px; 89 } 90 .input .list-input{ 91 float: left; 92 width: 350px; 93 height: 35px; 94 line-height: 35px; 95 border: #ebebeb 1px solid; 96 97 text-indent: 5px; 98 } 99 .input label{ 100 float: left; 101 height: 35px; 102 width: 90px; 103 104 line-height: 35px; 105 text-align: right; 106 padding-right: 10px; 107 108 109 font-size: 14px; 110 } 111 .login-main-title span{ 112 position: absolute; 113 width: 40px; 114 height: 40px; 115 border: #ebebeb solid 1px; 116 117 right: -20px; 118 top:-30px; 119 font-size: 12px; 120 background-color: #fff; 121 122 border-radius: 20px; 123 } 124 125 126 </style> 127 </head> 128 <body> 129 130 <div class="login-header"><a href="javascript:void(0);" id="link">点击,弹出登录框</a> </div> 131 <div class="login-main" id="login-main"> 132 <div class="login-main-title" id="login-main-title">登录会员界面<span><a id="close-btn" href="javascript:void(0);" >关闭</a></span></div> 133 <div class="input-box"> 134 <div class="input"> 135 <label>用户名:</label> 136 <input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input" > 137 </div> 138 <div class="input"> 139 <label>登录密码:</label> 140 <input type="text" placeholder="请输入密码" name="info[password]" id="password" class="list-input"> 141 </div> 142 </div> 143 <div class="login-button"><a href="javascript:void(0);" id="login-button-submit">点我登录</a> </div> 144 </div> 145 <div class="login-bg"></div> <!--遮挡层 --> 146 147 <script src="js/common.js"></script> 148 <script> 149 //点击弹出登录框 弹出登录界面 , 点击 其他页面任意位置都可以关闭登录框 150 getId$("link").onclick = function (evt) { 151 getId$("login-main").style.display = "block"; 152 //阻止事件冒泡 兼容代码 153 if(evt){ 154 evt.stopPropagation(); //谷歌火狐支持 155 }else{ 156 window.event.cancelBubble = true; //IE8 支持 157 } 158 }; 159 document.onclick =function () { 160 getId$("login-main").style.display = "none"; 161 }; 162 </script> 163 </body> 164 </html>
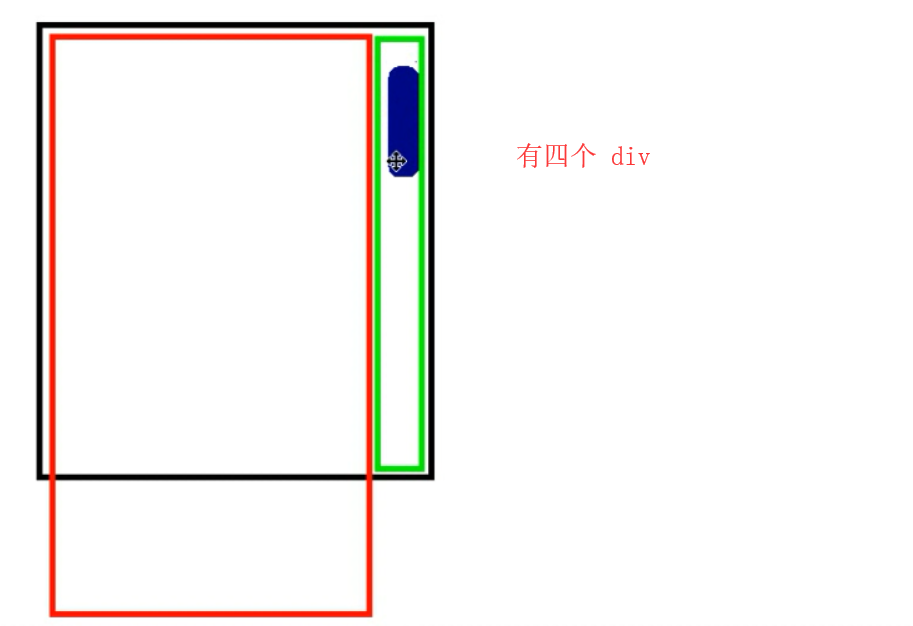
定位原理:


1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>我是网页</title> 6 <style> 7 *{ 8 margin: 0; 9 padding:0; 10 } 11 img{ 12 position: absolute; 13 width: 50px; 14 height: 50px; 15 border: 2px solid red; 16 margin-left: 100px; /*如果加上 margin 就可以看到问题所在*/ 17 } 18 19 </style> 20 </head> 21 <body> 22 <img src="images/slidepic1.jpg" alt="" id="im"> 23 <script src="js/common.js"></script> 24 <script> 25 document.onmousemove = function (evt) { 26 getId$("im").style.left = evt.clientX +"px"; 27 getId$("im").style.top = evt.clientY +"px"; 28 }; 29 </script> 30 31 </body> 32 </html>
所以,做这些的时候要注意margin-left 和 margin-top 的问题。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页的标题</title> 6 <style> 7 body{ 8 width: 100%; 9 height: 2000px; 10 } 11 ul, li, ol, dl, dt, dd, div, p, span, h1, h2, h3, h4, h5, h6, a { 12 margin: 0; 13 padding: 0; 14 } 15 .login-header{ 16 width:100%; 17 height: 30px; 18 line-height: 30px; /*垂直居中*/ 19 text-align: center; /*水平居中*/ 20 21 font-size: 24px; 22 } 23 .login-main{ 24 width: 512px; 25 height: 280px; 26 border: #ebebeb solid 1px; 27 position: absolute; /*脱离文档流 */ 28 left: 50%; 29 right: 50%; 30 margin-left: -256px; 31 32 margin-top: 140px; 33 34 background-color: #fff; 35 box-shadow: 0 0 20px #ddd; 36 37 z-index: 9999; 38 display: none; 39 } 40 .login-main-title{ 41 width: 100%; 42 height: 40px; 43 text-align: center; 44 line-height: 40px; 45 font-size: 20px; 46 47 cursor: move; 48 49 user-select: none; 50 51 position: relative; 52 } 53 .input-box{ 54 margin-top: 20px; 55 } 56 57 .login-button{ 58 width: 50%; 59 height: 40px; 60 text-align: center; 61 line-height: 40px; 62 63 margin: 30px auto 0; 64 border: #ebebeb 1px solid; 65 66 font-size: 18px; 67 } 68 .login-bg{ 69 width: 100%; 70 height: 100%; 71 72 position: fixed; 73 top: 0; 74 left: 0; 75 76 background: #000; 77 opacity: 0.3; 78 79 display: none; 80 } 81 82 a { 83 text-decoration: none; 84 color: #000; 85 } 86 .login-button a { 87 display: block; 88 } 89 90 .input{ 91 overflow: hidden; 92 margin: 0 0 20px; 93 } 94 .input .list-input{ 95 float: left; 96 width: 350px; 97 height: 35px; 98 line-height: 35px; 99 border: #ebebeb 1px solid; 100 101 text-indent: 5px; 102 } 103 .input label{ 104 float: left; 105 height: 35px; 106 width: 90px; 107 108 line-height: 35px; 109 text-align: right; 110 padding-right: 10px; 111 112 113 font-size: 14px; 114 } 115 .login-main-title span{ 116 position: absolute; 117 width: 40px; 118 height: 40px; 119 border: #ebebeb solid 1px; 120 121 right: -20px; 122 top:-30px; 123 font-size: 12px; 124 background-color: #fff; 125 126 border-radius: 20px; 127 } 128 129 130 </style> 131 </head> 132 <body> 133 134 <div class="login-header"><a href="javascript:void(0);" id="link">点击,弹出登录框</a> </div> 135 <div class="login-main" id="login-main"> 136 <div class="login-main-title" id="login-main-title">登录会员界面<span><a id="close-btn" href="javascript:void(0);" >关闭</a></span></div> 137 <div class="input-box"> 138 <div class="input"> 139 <label>用户名:</label> 140 <input type="text" placeholder="请输入用户名" name="info[username]" id="username" class="list-input" > 141 </div> 142 <div class="input"> 143 <label>登录密码:</label> 144 <input type="text" placeholder="请输入密码" name="info[password]" id="password" class="list-input"> 145 </div> 146 </div> 147 <div class="login-button"><a href="javascript:void(0);" id="login-button-submit">点我登录</a> </div> 148 </div> 149 <div class="login-bg" id="login-bg"></div> <!--遮挡层 --> 150 151 <script src="js/common.js"></script> 152 <script> 153 //点击 弹出登录框 显示登录框和遮挡层 154 getId$("link").onclick = function (evt) { 155 getId$("login-main").style.display = "block"; 156 getId$("login-bg").style.display = "block"; 157 }; 158 //点击 关闭按钮 关闭 登录框和遮挡层 159 getId$("close-btn").onclick = function () { 160 getId$("login-main").style.display = "none"; 161 getId$("login-bg").style.display = "none"; 162 }; 163 164 // 按下 login-main-title 165 getId$("login-main-title").onmousedown = function (evt) { 166 var const_x = evt.clientX - getId$("login-main").offsetLeft; 167 var const_y = evt.clientY - getId$("login-main").offsetTop; 168 document.onmousemove = function (evt) { 169 var newLeft = evt.clientX - const_x +256; 170 var newTop = evt.clientY - const_y -140; 171 getId$("login-main").style.left = newLeft +"px"; //256 和 140 是为了消除margin 的影响 172 getId$("login-main").style.top = newTop+"px"; 173 }; 174 }; 175 //当鼠标 抬起的时候 将onmousemove 事件移除 176 // getId$("login-main-title").onmouseup = function () { 177 // document.onmousemove = null; 178 // }; 179 document.onmouseup = function () { 180 document.onmousemove = null; // 清除该事件 !!! 181 }; 182 183 </script> 184 </body> 185 </html>
上述代码还有一个缺点就是,用户可以将 登录框 拖到可视区以外,一般是不允许这样的。下面将解决这一问题。
放大镜案例:
使得遮挡层不能脱出 指定的区域,也就是上面的解决方法。

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding:0; 10 } 11 .box{ 12 width: 350px; 13 height: 350px; 14 15 margin: 100px; 16 border: 1px solid #ccc; /* 1px #ccc*/ 17 position: relative; 18 } 19 .big{ 20 position: absolute; 21 top: 0; 22 left: 360px; 23 24 width: 400px; 25 height: 400px; 26 27 border:1px solid #ccc; /* 1px #ccc*/ 28 overflow: hidden; 29 30 display: none; 31 } 32 .small{ 33 position: relative; 34 } 35 .mask{ 36 position: absolute; 37 top: 0; 38 left: 0; 39 40 width: 175px; 41 height: 175px; 42 43 cursor: move; 44 45 background: rgba(255,255,0,0.4); 46 display: none; 47 } 48 49 50 </style> 51 52 </head> 53 <body> 54 <div class="box" id="box"> 55 <div class="small"> 56 <img src="images/cat_big.jpg" width="350" alt=""> 57 <div class="mask"></div> <!-- 遮挡层 --> 58 </div> 59 <div class="big"> 60 <img src="images/cat_small.jpg" width="800" alt=""> <!-- 图片本身 宽度设置成800 --> 61 </div> 62 </div> 63 64 <script src="js/common.js"></script> 65 <script> 66 /*获取所需要的元素*/ 67 var box = getId$("box"); 68 var small = box.children[0]; 69 var mask = small.children[1]; 70 var big = box.children[1]; 71 72 //鼠标进入 显示遮挡层 和大图 div 73 box.onmouseenter = function () { 74 mask.style.display = "block"; 75 big.style.display = "block"; 76 }; 77 //鼠标离开 隐藏遮挡层 和大图div 78 box.onmouseleave = function () { 79 mask.style.display = "none"; 80 big.style.display = "none"; 81 }; 82 83 //鼠标移动事件, 鼠标在小图上移动 。遮挡层跟着移动 84 small.onmousemove = function (evt) { 85 var newLeft = evt.clientX-100 - mask.offsetWidth/2; //100 是消除margin 影响 mask.offsetWidth/2 是使其居中。 86 var newTop = evt.clientY-100 -mask.offsetHeight/2; 87 88 if(newLeft <0) 89 newLeft = 0; 90 else if(newLeft >small.offsetWidth - mask.offsetWidth) 91 newLeft = small.offsetWidth- mask.offsetWidth; 92 93 if(newTop <0) 94 newTop = 0; 95 else if(newTop > small.offsetHeight- mask.offsetHeight) 96 newTop = small.offsetHeight- mask.offsetHeight; 97 98 mask.style.left = newLeft +"px"; 99 mask.style.top = newTop +"px"; 100 101 console.log("newLeft "+newLeft+" newTop "+newTop); 102 }; 103 </script> 104 </body> 105 </html>
分析大图移动的比例:
遮挡层的移动距离 / 大图的移动距离 == 遮挡层的最大移动距离 / 大图的最大移动距离。 //主要求这个比例,然后求 大图的移动距离

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding:0; 10 } 11 .box{ 12 width: 350px; 13 height: 350px; 14 15 margin: 100px; 16 border: 1px solid #ccc; /* 1px #ccc*/ 17 position: relative; 18 } 19 .big{ 20 position: absolute; 21 top: 0; 22 left: 360px; 23 24 width: 400px; 25 height: 400px; 26 27 border:1px solid #ccc; /* 1px #ccc*/ 28 overflow: hidden; 29 30 display: none; 31 } 32 .small{ 33 position: relative; 34 } 35 .mask{ 36 position: absolute; 37 top: 0; 38 left: 0; 39 40 width: 175px; 41 height: 175px; 42 43 cursor: move; 44 45 background: rgba(255,255,0,0.4); 46 display: none; 47 } 48 49 50 </style> 51 52 </head> 53 <body> 54 <div class="box" id="box"> 55 <div class="small"> 56 <img src="images/cat_big.jpg" width="350" alt=""> 57 <div class="mask"></div> <!-- 遮挡层 --> 58 </div> 59 <div class="big"> 60 <img src="images/cat_small.jpg" width="800" alt=""> <!-- 图片本身 宽度设置成800 --> 61 </div> 62 </div> 63 64 <script src="js/common.js"></script> 65 <script> 66 /*获取所需要的元素*/ 67 var box = getId$("box"); 68 var small = box.children[0]; 69 var mask = small.children[1]; 70 var big = box.children[1]; 71 //大图 72 var bigImg = big.children[0]; 73 74 //鼠标进入 显示遮挡层 和大图 div 75 box.onmouseenter = function () { 76 mask.style.display = "block"; 77 big.style.display = "block"; 78 }; 79 //鼠标离开 隐藏遮挡层 和大图div 80 box.onmouseleave = function () { 81 mask.style.display = "none"; 82 big.style.display = "none"; 83 }; 84 85 //鼠标移动事件, 鼠标在小图上移动 。遮挡层跟着移动 86 small.onmousemove = function (evt) { 87 var newLeft = evt.clientX -100 - mask.offsetWidth/2; //100 是消除margin 影响 mask.offsetWidth/2 是使其居中。 88 var newTop = evt.clientY -100 -mask.offsetHeight/2; 89 90 if(newLeft <0) 91 newLeft = 0; 92 else if(newLeft >small.offsetWidth - mask.offsetWidth) 93 newLeft = small.offsetWidth- mask.offsetWidth; 94 95 if(newTop <0) 96 newTop = 0; 97 else if(newTop > small.offsetHeight- mask.offsetHeight) 98 newTop = small.offsetHeight- mask.offsetHeight; 99 100 mask.style.left = newLeft +"px"; 101 mask.style.top = newTop +"px"; 102 103 // console.log("newLeft "+newLeft+" newTop "+newTop); 104 105 //遮挡层的移动距离 / 大图的移动距离 == 遮挡层的最大移动距离 / 大图的最大移动距离。 //主要求这个比例,然后求 大图的移动距离 106 107 //大图的 横向的最大移动距离 。bigMaxX 108 var bigMaxX = bigImg.offsetWidth - big.offsetWidth; 109 110 //大图的纵向的最大移动距离 。bigMaxY 111 //var bigMaxY = bigImg.offsetHeight - big.offsetHeight; 有了比例就可以不要它了, 112 113 //后面是固定的比例 。 114 var bigImgNewMarginLeft = newLeft * bigMaxX /(small.offsetWidth - mask.offsetWidth); 115 var bigImgNewMarginTop = newTop * bigMaxX /(small.offsetWidth - mask.offsetWidth); 116 117 //设置大图的MarginLeft 和 marginTop 118 bigImg.style.marginLeft = - bigImgNewMarginLeft +"px"; 119 bigImg.style.marginTop = - bigImgNewMarginTop +"px"; 120 }; 121 </script> 122 </body> 123 </html>
滚动条案例:

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div{ 8 width:200px; 9 height: 500px; 10 border:1px solid red; 11 overflow: auto; 12 } 13 </style> 14 15 </head> 16 <body> 17 <div> 18 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 19 </div> 20 <script src="js/common.js"></script> 21 <script> 22 23 </script> 24 </body> 25 </html>
下面,我们自定义我们自己的滚动条,来DIY。

滚动条长度的计算:

移动滚动条的计算。

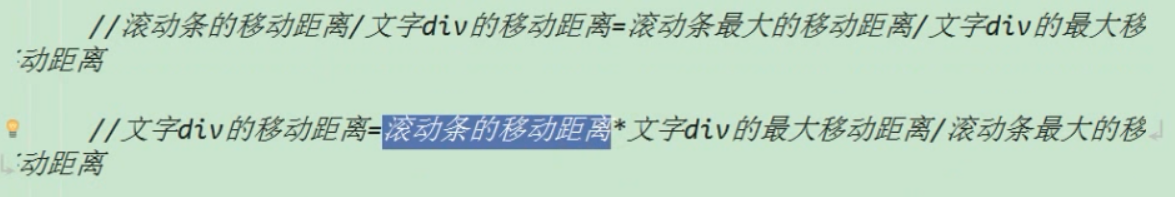
滚动条移动时候,文字跟着移动:


1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .box{ 12 width: 300px; 13 height: 500px; 14 border: 1px solid red; 15 margin: 100px; 16 overflow: hidden; 17 18 position: relative; 19 } 20 .content{ 21 padding: 5px 18px 5px 5px; 22 position: absolute; 23 top: 0; 24 left: 0; 25 } 26 .scroll{ 27 width: 18px; 28 height: 100%; 29 background-color: #ccc; 30 position: absolute; 31 top: 0; 32 right: 0; 33 } 34 .bar{ 35 width: 100%; 36 height: 100px; 37 background-color: red; 38 position: absolute; 39 top: 0; 40 left: 0; 41 border-radius: 9px; 42 cursor: pointer; 43 } 44 45 </style> 46 </head> 47 <body> 48 <div class="box" id="box"> 49 <div class="content" id="content"> 50 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 经停附加按扣水电费发动机爱上刻录机,今天天气个爱好。就罚款多少减肥京东数科。 51 嘿嘿 52 </div> 53 <div class="scroll" id="scroll"> 54 <div class="bar" id="bar"></div> 55 </div> 56 </div> 57 <script src="js/common.js"></script> 58 <script> 59 /*获取相应的元素 */ 60 var box = getId$("box"); 61 var content = getId$("content"); 62 var scroll = getId$("scroll"); 63 var bar = getId$("bar"); 64 65 //计算滚动条的 长度 66 /* 滚动条bar的长度/ scroll 的长度 == box的长度 / content的长度 */ 67 var barHeight = box.offsetHeight /content.offsetHeight *scroll.offsetHeight ; 68 bar.style.height = barHeight +"px"; 69 70 //移动滚动条 71 //1 按下鼠标 2 移动 3 抬起 72 bar.onmousedown = function (evt) { 73 var const_y = evt.clientY - bar.offsetTop; 74 document.onmousemove = function (evt) { 75 var newTop = evt.clientY - const_y; 76 newTop = newTop < 0 ? 0:newTop; 77 newTop = newTop > scroll.offsetHeight - bar.offsetHeight?scroll.offsetHeight - bar.offsetHeight:newTop; 78 bar.style.top = newTop +"px"; 79 80 81 //滚动条移动 ,文字跟着移动 82 //滚动条移动/ 文字移动 == 滚动条最大移动距离 / 文字最大移动距离。 83 var contentMoveY = newTop*(content.offsetHeight-box.offsetHeight)/ (scroll.offsetHeight - bar.offsetHeight); 84 content.style.top = -contentMoveY +"px"; 85 86 //最后,当鼠标移动的时候, 文字不被选中 (兼容代码 ) 87 window.getSelection?window.getSelection().removeAllRanges():document.selection.empty(); 88 } 89 }; 90 document.onmouseup = function () { 91 document.onmousemove = null; 92 } 93 </script> 94 </body> 95 </html>
补充(复习):
元素隐藏的不同方式:

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 div{ 12 width: 300px; 13 height: 200px; 14 border:1px solid red; 15 } 16 17 </style> 18 </head> 19 <body> 20 <input type="button" value="显示效果" id="btn"> 21 <div id="dv">哈哈哈</div> 22 23 <script src="js/common.js"></script> 24 <script> 25 //点击按钮 隐藏 div 26 document.getElementById("btn").onclick = function () { 27 getId$("dv").style.display = "none"; //不占位置 28 }; 29 30 31 32 33 </script> 34 </body> 35 </html>

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 div{ 12 width: 300px; 13 height: 200px; 14 border:1px solid red; 15 visibility: visible; 16 } 17 18 </style> 19 </head> 20 <body> 21 <input type="button" value="显示效果" id="btn"> 22 <div id="dv"></div> 23 我去 24 25 26 <script src="js/common.js"></script> 27 <script> 28 //点击按钮 隐藏 div 29 document.getElementById("btn").onclick = function () { 30 getId$("dv").style.visibility = "hidden"; //占位置 31 }; 32 33 34 35 36 </script> 37 </body> 38 </html>

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 div{ 12 width: 300px; 13 height: 200px; 14 border:1px solid red; 15 } 16 17 </style> 18 </head> 19 <body> 20 <input type="button" value="显示效果" id="btn"> 21 <div id="dv"></div> 22 我去 23 24 25 <script src="js/common.js"></script> 26 <script> 27 //点击按钮 隐藏 div 28 document.getElementById("btn").onclick = function () { 29 getId$("dv").style.opacity = 0; //占位置 30 }; 31 32 33 34 35 </script> 36 </body> 37 </html>

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 div{ 12 width: 300px; 13 height: 200px; 14 border:1px solid red; 15 } 16 17 </style> 18 </head> 19 <body> 20 <input type="button" value="显示效果" id="btn"> 21 <div id="dv"></div> 22 我去 23 24 25 <script src="js/common.js"></script> 26 <script> 27 //点击按钮 隐藏 div 28 document.getElementById("btn").onclick = function () { 29 getId$("dv").style.height = "0px"; //占位置 30 getId$("dv").style.border = "0px solid red"; //占位置 31 }; 32 33 34 35 36 </script> 37 </body> 38 </html>
隔行变色:

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0; 10 } 11 .wrap{ 12 width: 500px; 13 margin: 100px auto 0; 14 } 15 table{ 16 width: 500px; 17 border:1px solid #c0c0c0; 18 border-spacing: 0; 19 border-collapse: collapse; /*相邻的 边框会 合并的!!!*/ 20 cursor: pointer; 21 } 22 th,td{ 23 border: 1px solid #d0d0d0; 24 padding: 10px; 25 color: #406060; 26 } 27 th{ 28 background-color: #09c; 29 font: bold 18px "微软雅黑"; 30 color: #fff; 31 } 32 td{ 33 font: bold 14px "微软雅黑"; 34 } 35 tbody tr{ 36 background-color: cyan; 37 } 38 39 40 </style> 41 </head> 42 <body> 43 <div class="wrap"> 44 <table> 45 <thead> 46 <tr> 47 <th>序号</th> 48 <th>姓名</th> 49 <th>学号</th> 50 <th>成绩</th> 51 </tr> 52 </thead> 53 <tbody id="t-body"> 54 <tr> 55 <td>1</td> 56 <td>egon</td> 57 <td>17096218</td> 58 <td>100</td> 59 </tr> 60 <tr> 61 <td>2</td> 62 <td>alex</td> 63 <td>17099318</td> 64 <td>10</td> 65 </tr> 66 <tr> 67 <td>3</td> 68 <td>etnm</td> 69 <td>13536218</td> 70 <td>87</td> 71 </tr> 72 <tr> 73 <td>4</td> 74 <td>tom</td> 75 <td>17094238</td> 76 <td>18</td> 77 </tr> 78 <tr> 79 <td>5</td> 80 <td>jane</td> 81 <td>1732218</td> 82 <td>125</td> 83 </tr> 84 </tbody> 85 </table> 86 </div> 87 88 89 90 <script src="js/common.js"></script> 91 <script> 92 93 //先获取所有的行 94 var rows = getId$("t-body").getElementsByTagName("tr"); 95 //循环为每个行 注册鼠标进入和离开事件 96 for (var i =0;i<rows.length;i++){ 97 rows[i].style.backgroundColor = i%2 ==0?"red":"yellow"; 98 rows[i].onmouseenter = mouseenterEvent; 99 rows[i].onmouseleave = mouseleaveEvent; 100 } 101 //当鼠标进入的时候,先将设置后的颜色保存起来,等鼠标离开后恢复 102 var lastColor = ""; 103 function mouseenterEvent() { 104 lastColor = this.style.backgroundColor; 105 this.style.backgroundColor = "cyan"; 106 } 107 function mouseleaveEvent(){ 108 this.style.backgroundColor = lastColor; 109 } 110 </script> 111 </body> 112 </html>
tab切换效果:

1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 #ulist li{ 8 list-style-type: none; 9 10 width: 80px; 11 height: 30px; 12 13 float: left; 14 15 line-height: 30px; 16 text-align: center; 17 18 background-color: beige; 19 margin-left: 5px; 20 } 21 #ulist li.current{ 22 background-color: burlywood; 23 } 24 #ulist li a{ 25 text-decoration: none; 26 } 27 </style> 28 </head> 29 <body> 30 <div class="menu"> 31 <ul id="ulist"> 32 <li class="current"><a href="http://www.baidu.com">首页</a></li> 33 <li><a href="javascript:void(0);">设置</a></li> 34 <li><a href="javascript:void(0);">博客园</a></li> 35 <li><a href="javascript:void(0);">随笔</a></li> 36 <li><a href="javascript:void(0);">帮助</a></li> 37 <li><a href="javascript:void(0);">订阅</a></li> 38 </ul> 39 </div> 40 <script src="js/common.js"></script> 41 <script> 42 //获取所有的li 标签 43 var ulis = getId$("ulist").getElementsByTagName("li"); 44 //循环遍历每个li 为其注册点击事件 45 for (var i =0;i<ulis.length;i++){ 46 //获取当前li 中的a 47 var aObj = ulis[i].firstElementChild; 48 49 aObj.onclick = function () { 50 //首先 ,将所有的li 中的class 清除 51 for(var j = 0;j<ulis.length;j++){ 52 ulis[j].removeAttribute("class"); 53 } 54 //然后 给当前的li 设置class = "current" 55 this.parentNode.className = "current"; 56 return false; //阻止超链接 跳转 。 57 } 58 } 59 60 </script> 61 </body> 62 </html>
大量字符串拼接:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页的标题</title> 6 <style> 7 8 </style> 9 </head> 10 <body> 11 <input type="button" value="点我拼接下面的内容为字符串" id="btn"><br /> 12 <input type="text" value=""><br /> 13 <input type="text" value=""><br /> 14 <input type="text" value=""><br /> 15 <input type="text" value=""><br /> 16 <input type="text" value=""><br /> 17 18 <script src="js/common.js"></script> 19 <script> 20 //为按钮注册点击事件 21 document.getElementById("btn").onclick = function () { 22 //获取所有的 输入框 23 var inputs = document.getElementsByTagName("input"); 24 25 //加上 所有的 输入框 的 value属性值 26 var str = ""; 27 for (var i =0;i<inputs.length -1 ;i++){ 28 if(inputs[i].type == "text"){ 29 str += inputs[i].value +"|"; 30 } 31 } 32 //再加上最后一个 33 str += inputs[inputs.length -1 ].value; 34 console.log(str); 35 }; 36 </script> 37 </body> 38 </html>
不过,这样的做法会消耗大量的空间。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页的标题</title> 6 <style> 7 8 </style> 9 </head> 10 <body> 11 <input type="button" value="点我拼接下面的内容为字符串" id="btn"><br /> 12 <input type="text" value=""><br /> 13 <input type="text" value=""><br /> 14 <input type="text" value=""><br /> 15 <input type="text" value=""><br /> 16 <input type="text" value=""><br /> 17 18 <script src="js/common.js"></script> 19 <script> 20 //为按钮注册点击事件 21 document.getElementById("btn").onclick = function () { 22 //获取所有的 输入框 23 var inputs = document.getElementsByTagName("input"); 24 25 //加上 所有的 输入框 的 value属性值 26 var str = []; 27 for (var i =0;i<inputs.length;i++){ 28 if(inputs[i].type == "text"){ 29 str.push(inputs[i].value); 30 } 31 } 32 //再加上最后一个 33 var myString = str.join("|"); 34 console.log(myString); 35 }; 36 </script> 37 </body> 38 </html>
![]()
无刷新评论:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>这是网页的标题</title> 6 </head> 7 <body> 8 <table id="myTable" border="1"> 9 <tbody id="myTbody"> 10 <tr> 11 <td>猪猪:</td> 12 <td>我喜欢吃肉</td> 13 </tr> 14 </tbody> 15 </table> 16 <div> 17 昵称:<input type="text" value="" id="userName"><br /> 18 <textarea name="" id="textarea" cols="30" rows="10"></textarea><br /> 19 <input type="button" value="评论一下" id="btn"><br /> 20 </div> 21 22 <script src="js/common.js"></script> 23 <script> 24 //获取按钮,注册点击事件 25 document.getElementById("btn").onclick = function () { 26 //获取 新昵称 27 var username = getId$("userName"); 28 //获取 评论 textarea 29 var textarea = getId$("textarea"); 30 31 //创建行 32 var tr = document.createElement("tr"); 33 //将行加到 tbody 中 34 getId$("myTbody").appendChild(tr); 35 36 //创建列 37 var td1 = document.createElement("td"); 38 tr.appendChild(td1); 39 td1.innerHTML = username.value; 40 41 var td2 = document.createElement("td"); 42 tr.appendChild(td2); 43 td2.innerHTML = textarea.value; 44 45 //清空username textarea 46 username.value = ""; 47 textarea.value = ""; 48 }; 49 50 </script> 51 </body> 52 </html>
