要介绍一个全新的产品,仅仅靠文字描述是远远不够的,从本篇开始,将会以图文并茂的方式来展开Kooboo的各个功能点。在这一篇中,我将会带大家来体验使用Kooboo如何来创建一个简单的站点。本篇的目的,并不拘束在各个功能的技术细节,而是希望以一个全景的方式,让大家对Kooboo有一个整体的印象。
知识准备
从实践角度上,创建一个Kooboo站点,主要有以下一些主要步骤:
- 创建一个新的站点,新的站点可以从已有的任竟站点继承过来。默认情况下,新站点都从root站点继承过来。root是平台默认的根站点,类似于.NET类型系统的Object类。
- 创建内容结构(Schema,内容类型),这一步是定义站点用到的各种数据结构,你可以认为是设计表结构。
- 创建内容目录,设计好内容结构后,需要创建内容目录,用于存储内容,所有内容的维护操作都会在相应的内容目录中操作。
- 创建模板,包括创建布局模板和内容模板。一个网站可能只需要有一个布局模板,但是内容模板会有很多。在模板中,以API的方式描述了页面之间链接关系。
- 创建页面,页面直接表现为用户可以浏览的HTML页面,它需要选择布局模板,还需要将内容模板添加到布局模板的位置上。
具体步骤
创建站点
右击“站点群”,选择“创建站点”
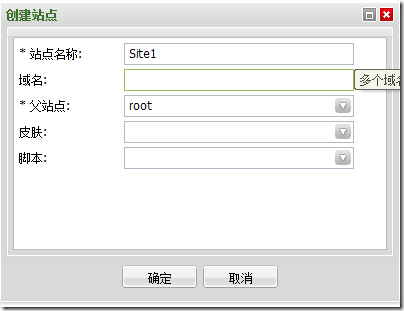
在弹出窗口中,在“站点名称”中输入:Site1
单击确定创建站点,在右边的导航树中会新增一个站点节点:
创建内容结构
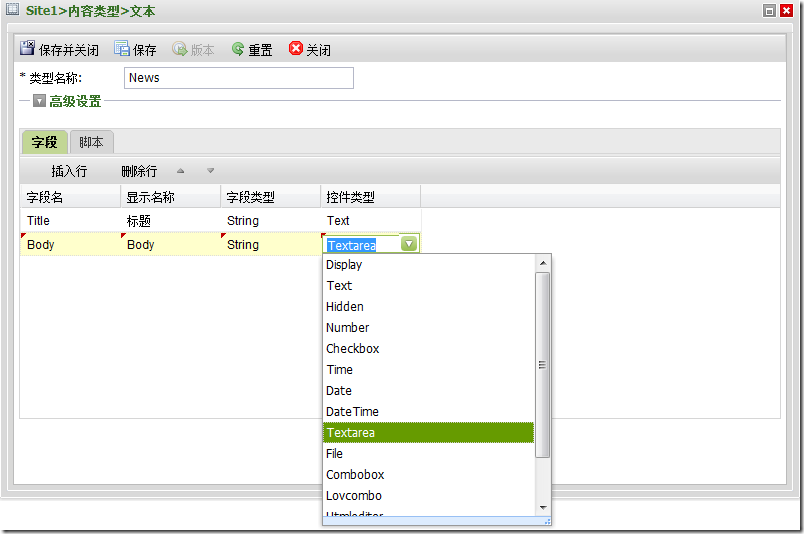
展开“站点管理”,“内容类型”,单击“文本类型”。在打开的窗体中会显示在父站点中已创建好的所有文本内容类型,我们在这里单击“添加”,新建一个新的内容类型。名称为:News。默认有一个Title字段,新增一个新的名字为:Body。
单击保存,一个内容类型就创建好了。
创建内容目录
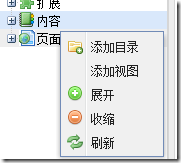
内容目录是维护内容的位置,相当于一个容器。找到“内容”节点,右键,选择“添加目录”:
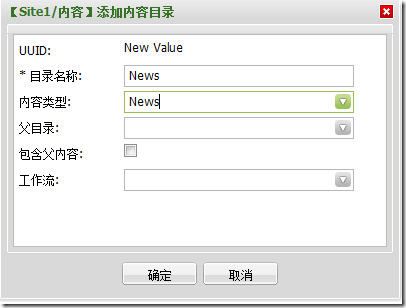
“目录名称”为News,选择我们刚刚创建的内容类型“News”:
确定返回。
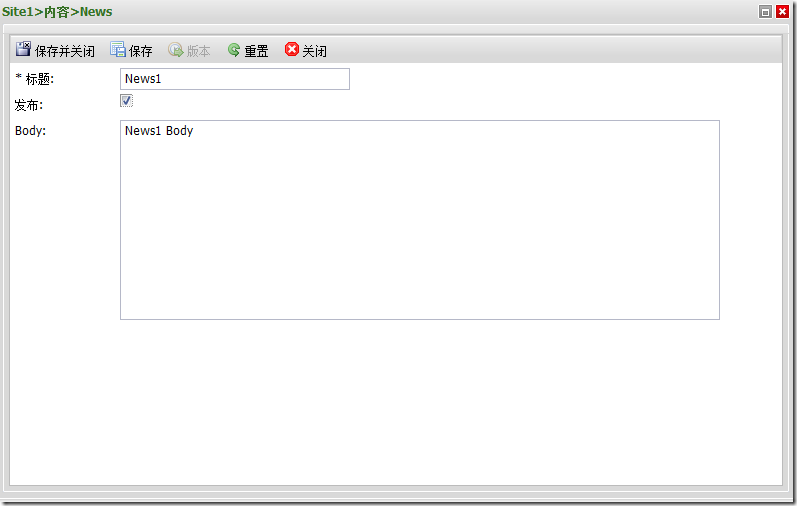
在“内容”节点下,单击刚刚创建的News目录,就可以维护News类型的内容了:
创建布局模板
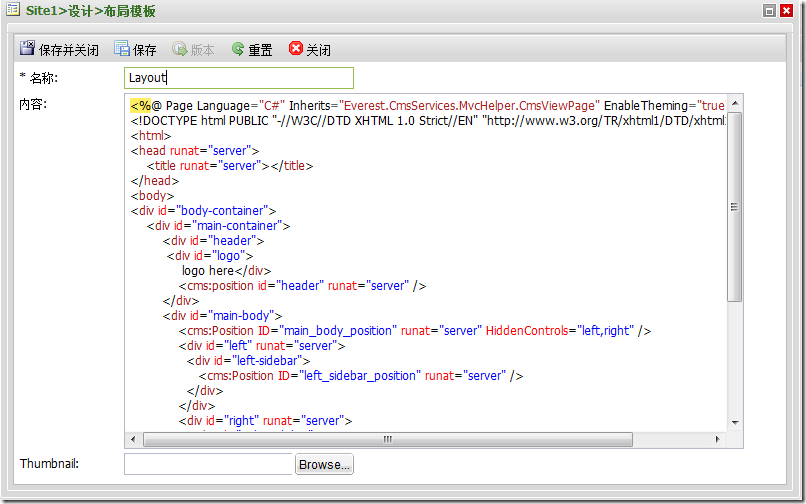
一个站点必须包括一个以上布局模板,或是自己创建,或者是从父站点继承过来。在这里我们新建一个布局模板:展开“设计”,选择“布局模板”,单击“添加”,名称为:Layout,默认内容不变,直接保存退出:
创建内容模板
我们要建站点很简单,只有两个页面,我们需要一个列表页面和详细页面。对应的,我们需要创建两个内容模板,一个列表模板,一个详细信息模板。
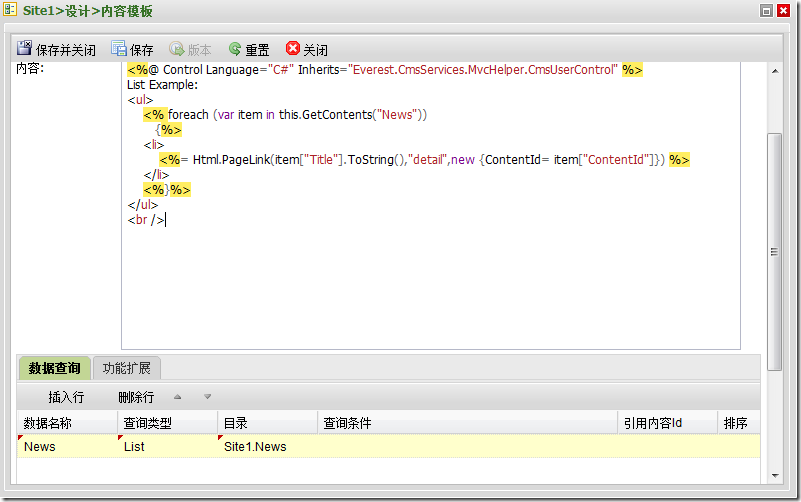
列表模板,名称为:ListCt,修改一下默认内容,保留输入列表部分的代码,具体内容为:
<%@ Control Language="C#" Inherits="Everest.CmsServices.MvcHelper.CmsUserControl" %>
List Example:
<ul>
<% foreach (var item in this.GetContents("News"))
{%>
<li>
<%= Html.PageLink(item["Title"].ToString(),"detail",new {ContentId= item["ContentId"]}) %>
</li>
<%}%>
</ul>
<br />
同时我们还要需要确定,列表的数据从哪里来,因此我们需要添加一个“数据查询”项,单击“插入行”,数据名称为:“News”,查询类型选择:“List” ,目录选择:“Site1.News”:
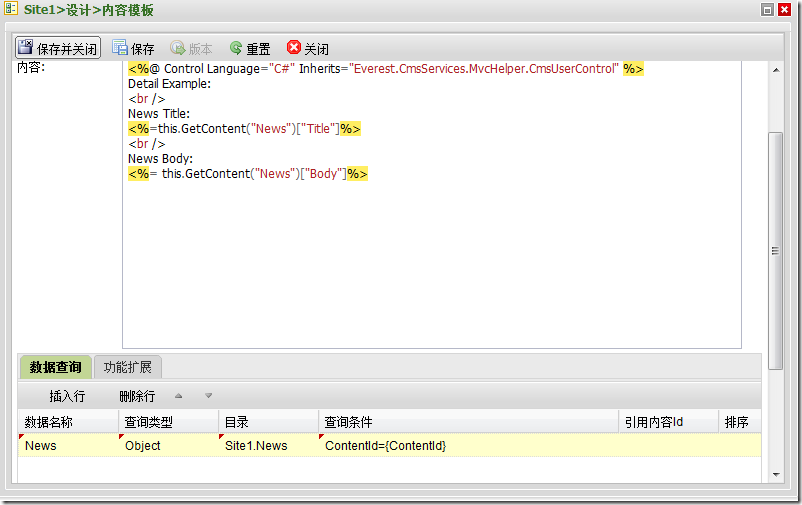
创建显示详细信息内容模板,名称为:DetailCt,内容如下:
<%@ Control Language="C#" Inherits="Everest.CmsServices.MvcHelper.CmsUserControl" %>
Detail Example:
<br />
News Title:
<%=this.GetContent("News")["Title"]%>
<br />
News Body:
<%= this.GetContent("News")["Body"]%>
添加一行查询项,数据名称为:News; 查询类型为:Object; 目录:Site1.News; 查询条件为:ContentId={ContentId} :
创建页面
所有的准备都已经完成,接下来最后一步就是创建页面,把之前创建的这些站点元素组成起来,成为一个现实可读的HTML页面。
创建页面的方法是:右击“页面”,选择“添加页面”。
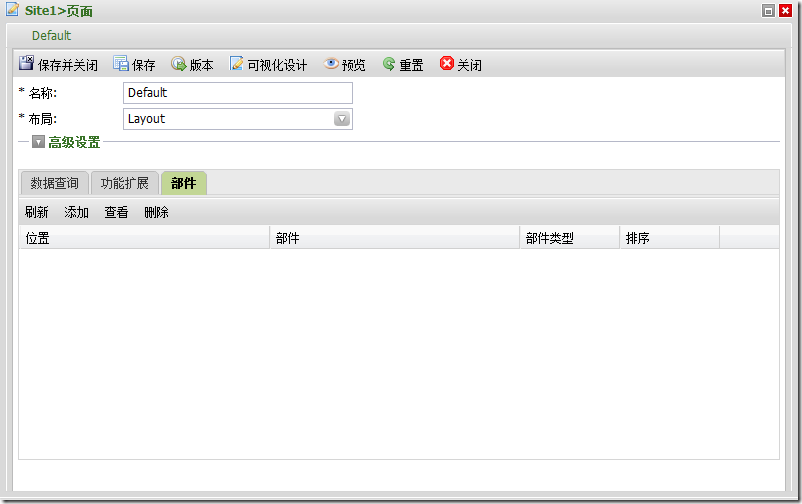
首先们创建一个默认首页面,名称为:Default,选择刚才创建好的布局模板:Layout,单击保存(不关闭)。
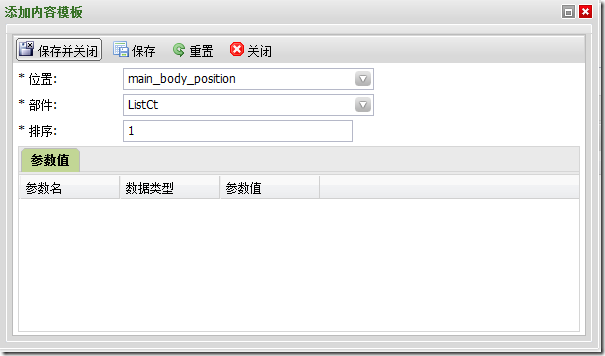
保存后,选择“部件”选项面板,添加部件,选择任一位置(注意,不同的模板,所留的位置不相同,所以这里显示的位置名称可能会有所不同),选择置要添加的内容模板:List:
保存关闭表单,在页面表单单击“关闭”按钮(不需要再次保存)。
相同的步骤,创建页面名称为:Detail,并且添加DetailCt到模板位置上。
预览页面
右击“Default”页面,选择“预览”,会在打开页面,浏览我们刚刚创建的默认页面。在页面中,会列我们刚刚在页面目录中新增的所有已发布内容。单击链接,就可以进行该条内容的详细信息页面。
至此,一个最简单的网站就已经创建完成了。当然这个网站会非常的简单,没有样式,没有脚本,没有我们之前提到的继承。但它已经是一个严格意义上的Kooboo站点,它向我们完整的展示了开发一个Kooboo站点所需要的所有步骤,并且也展示我们是如何快速简单的查询内容,除了模板外,我们甚至我没写一句数据查询代码。在下一篇中,我们将会来展示,如何开发继承站点,并且共享内容数据。
CodePlex站点:http://kooboo.codeplex.com/
Live Demo: http://www.kooboo.com/demo