初识Segger Embedded Studio(SES)
第一次见SES是在“安富莱电子论坛”上,“硬汉”提到SES的一些特性,再加上Jlink的大名,于是试试他们家的IDE。
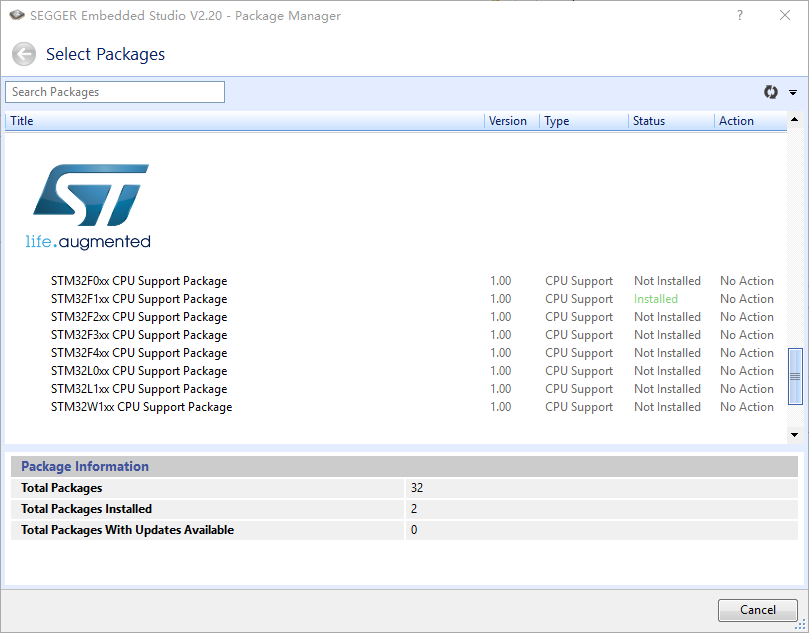
SES貌似也是基于Eclipse的,安装完成之后,可以继续安装我们需要的器件包,不过提供的器件包并不多。

新建STM32工程
SES是按solution->project来管理项目文件的,一个solution下可以有多个project。
新建一个project,如果安装了器件包,可以直接选择对应的器件包。因为device pack里面的文件可能不是最新的,我习惯使用HAL的库,所以选择Cortex-M

接着选择Device等选项

然后选择需要添加的文件。这里只勾上“thumb_crt0.s”,其他的貌似是“samples”吧

如果勾选了“Import all files and package files”选项,貌似会把device pack里面的文件加进来,记不清了,,ԾㅂԾ,,
一路next,finish,呈现project界面

solution下有一个project,project有多个文件夹,这里的文件夹并不等同于磁盘上的文件夹,只是project呈现出来的结构。貌似这里的folder也分folder和source folder,不过他们都会参与编译呀,搞不太清楚了。
然后整理一下project下的文件夹,添加HAL库文件、启动文件、系统文件等等。

其中系统文件“system_stm32f1xx.c”来自st的hal库,启动文件“xxx_startup.s”和“xxx_vector.s”是在device pack里面copy过来的,路径为:C:UsersxxxAppDataLocalSEGGERSEGGER Embedded Studiov2packagesSTM32F1xxSource,我试过用gcc里的startup.s,貌似不可以。
然后配置project property,右键工程名,edit properties。
修改“Build Option”选项下的“Memory Map File”,文件也来自于device pack。

修改“Debugger Options”下“Register Definition File”:

修改“Linker Options”下“Entry Point”,将“reset_handler”改为“Reset_Handler”:

然后添加preprocessor和include路径:


然后Build,debug,编译速度还挺快,debug界面还不错。
