1、gmap.net 源码下载http://greatmaps.codeplex.com/
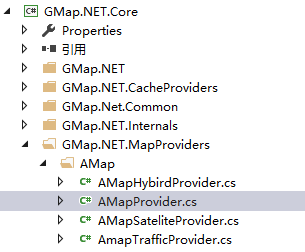
2、Gmap.net基本使用。下载源码后源码结构如下图所示:

制作下载器需要用到的两个库是gmap.net.core和gmap.net.windowsforms两个库,编译后可以把多余的工程删掉,新建一个DownMap工程。

然后将gmap.net.core和gmap.net.windowsforms两个库添加到DownMap下,将工具栏中GmapControl的控件拖到窗体中,然后load事件中添加以下几个参数运行后能看到相应地图显示了。

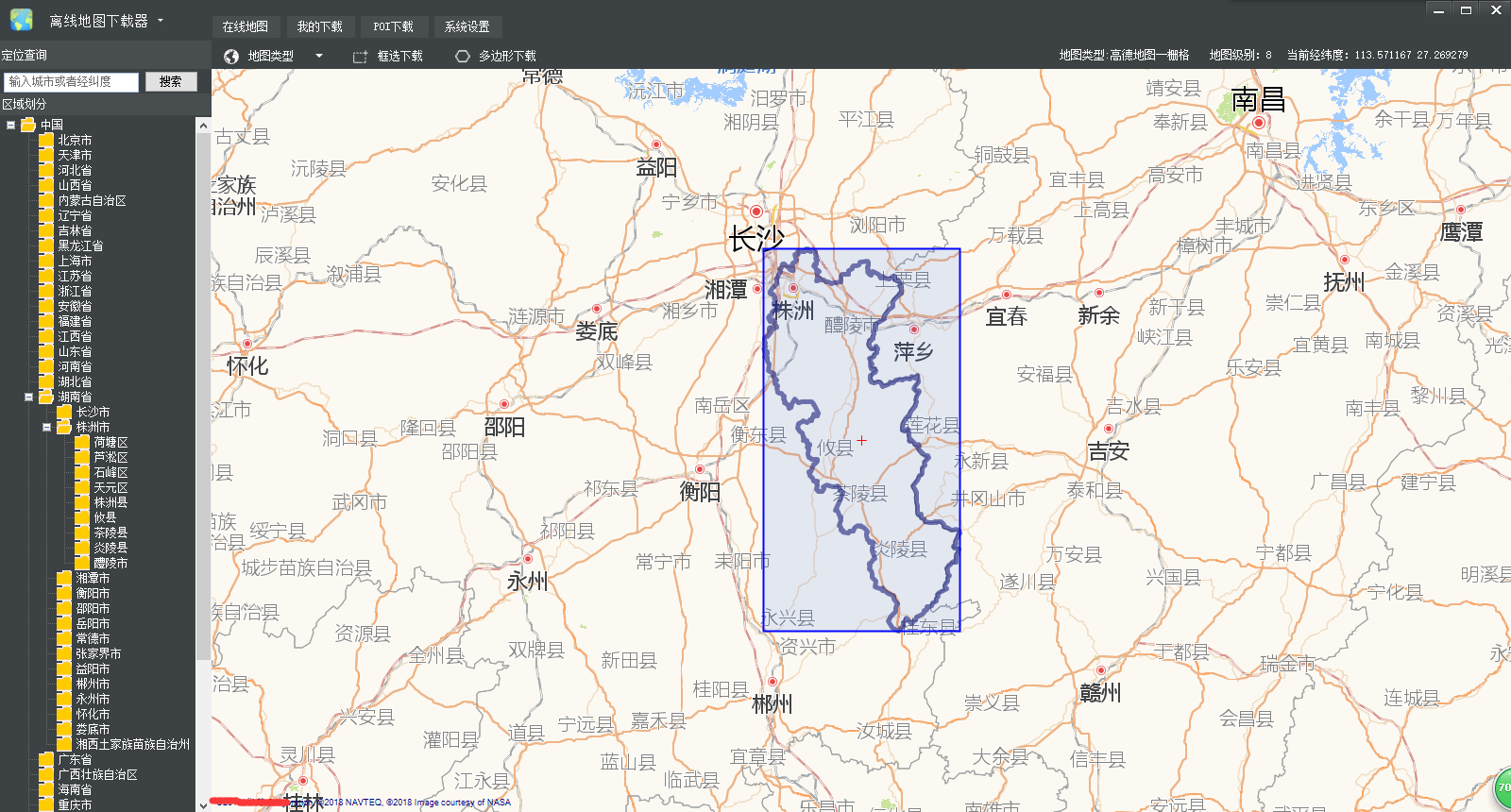
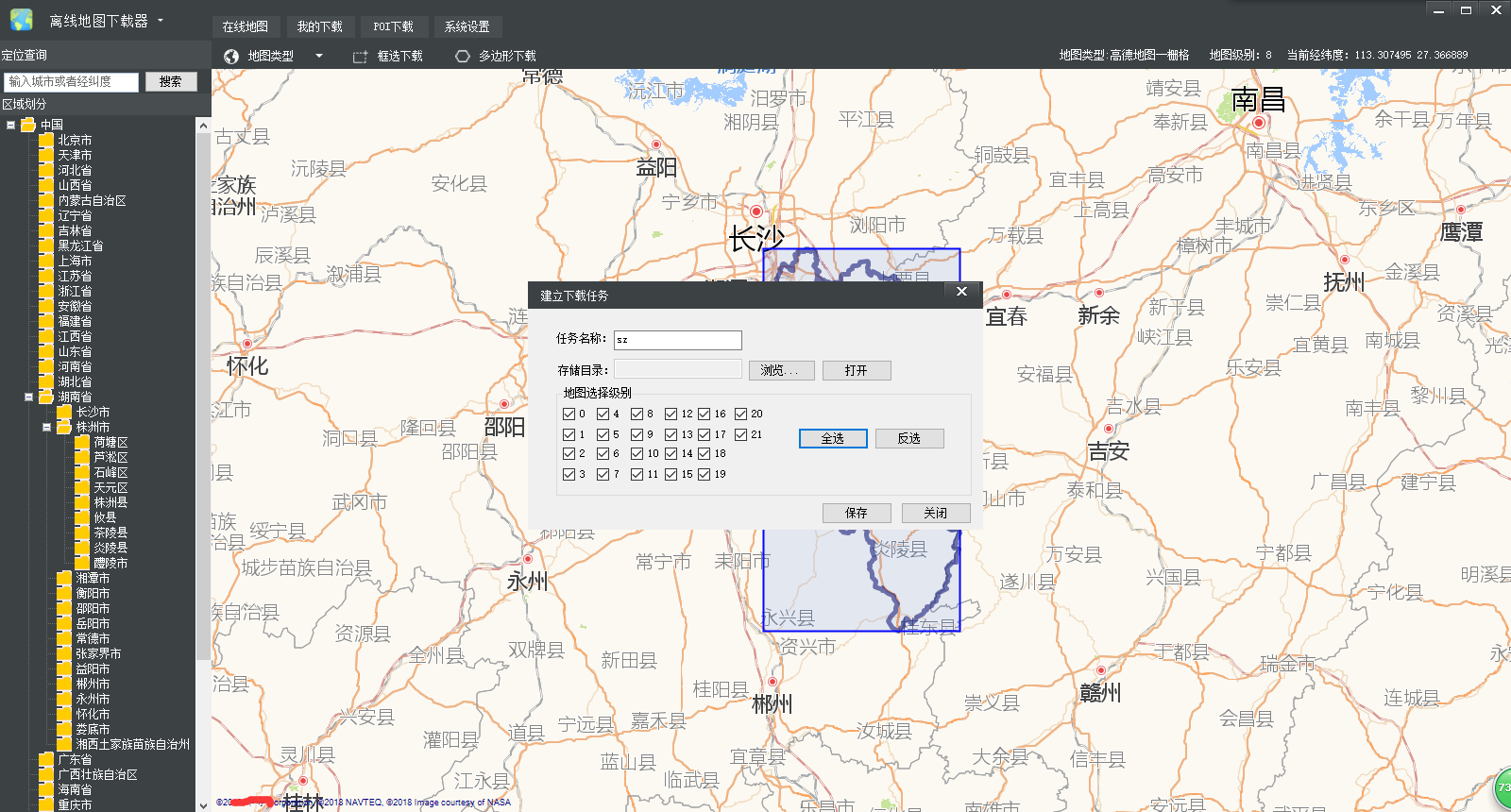
3、下载器编制作。其实gmap.net本身已自带下载工能,只是离线图片下载到sqlit中,现将其扩展一下,支持多种方式存储。最终界面如下图所示,界面什么的都是次要的只要懂得原理即可

gmap自带很多地图数据源,但缺少国内地图数据源,扩展一个像高德地图数据源也非常简单,其他数据源也类似,百度有点特殊。下面扩展一个高德数据源。在gmap.net.core中添加一个amap文件夹,

AMapProviderBase代码:
public abstract class AMapProviderBase : GMapProvider { public AMapProviderBase() { MaxZoom = null; RefererUrl = "http://www.XX.com/"; Copyright = string.Format("©{0} XX Corporation, ©{0} NAVTEQ, ©{0} Image courtesy of NASA", DateTime.Today.Year); } public override PureProjection Projection { get { return MercatorProjection.Instance;//高德采用webMercator投影 } } GMapProvider[] overlays; public override GMapProvider[] Overlays { get { if (overlays == null) { overlays = new GMapProvider[] { this }; } return overlays; } } }
AMapProvider 代码:
1 public class AMapProvider : AMapProviderBase 2 { 3 public override string ToString() 4 { 5 return "AMap"; 6 } 7 8 public static readonly AMapProvider Instance; 9 10 readonly Guid id = new Guid("EF3DD303-3F74-4938-BF40-232D0595EE88");//每个数据源有不同的ID 11 public override Guid Id 12 { 13 get { return id; } 14 } 15 16 readonly string name = "高德地图--栅格"; 17 public override string Name 18 { 19 get 20 { 21 return name; 22 } 23 } 24 static AMapProvider() 25 { 26 Instance = new AMapProvider(); 27 } 28 29 public override PureImage GetTileImage(GPoint pos, int zoom) 30 { 31 32 string url = MakeTileImageUrl(pos, zoom, LanguageStr); 33 return GetTileImageUsingHttp(url); 34 35 36 } 37 38 string MakeTileImageUrl(GPoint pos, int zoom, string language) 39 { 40 int serviceIndex = 0; 41 Random rd = new Random(); 42 serviceIndex = rd.Next(1, 4); 43 //string url = string.Format(UrlFormat, zoom, pos.X, pos.Y, Uri); 44 string url = string.Format(UrlFormat, pos.X, pos.Y, zoom, "0" + serviceIndex); 45 return url; 46 } 47 48 49 static readonly string UrlFormat = "http://webst{3}.is.autonavi.com/appmaptile?lang=zh_cn&size=1&scale=1&style=7&x={0}&y={1}&z={2}"; 50 51 } 52 }
UrlFormat说明:
用浏览器打高德地图按F12监视一下就能获取到相应URL,然后替换到UrlFormat中即可。

然后在GMapProviders中添加刚新增的数据源:
public static readonly AMapProvider AMap = AMapProvider.Instance;
然后修改gmapControl1.mapprovider=GMapProviders.AMap;
运行后能看到相应高德地图底图了

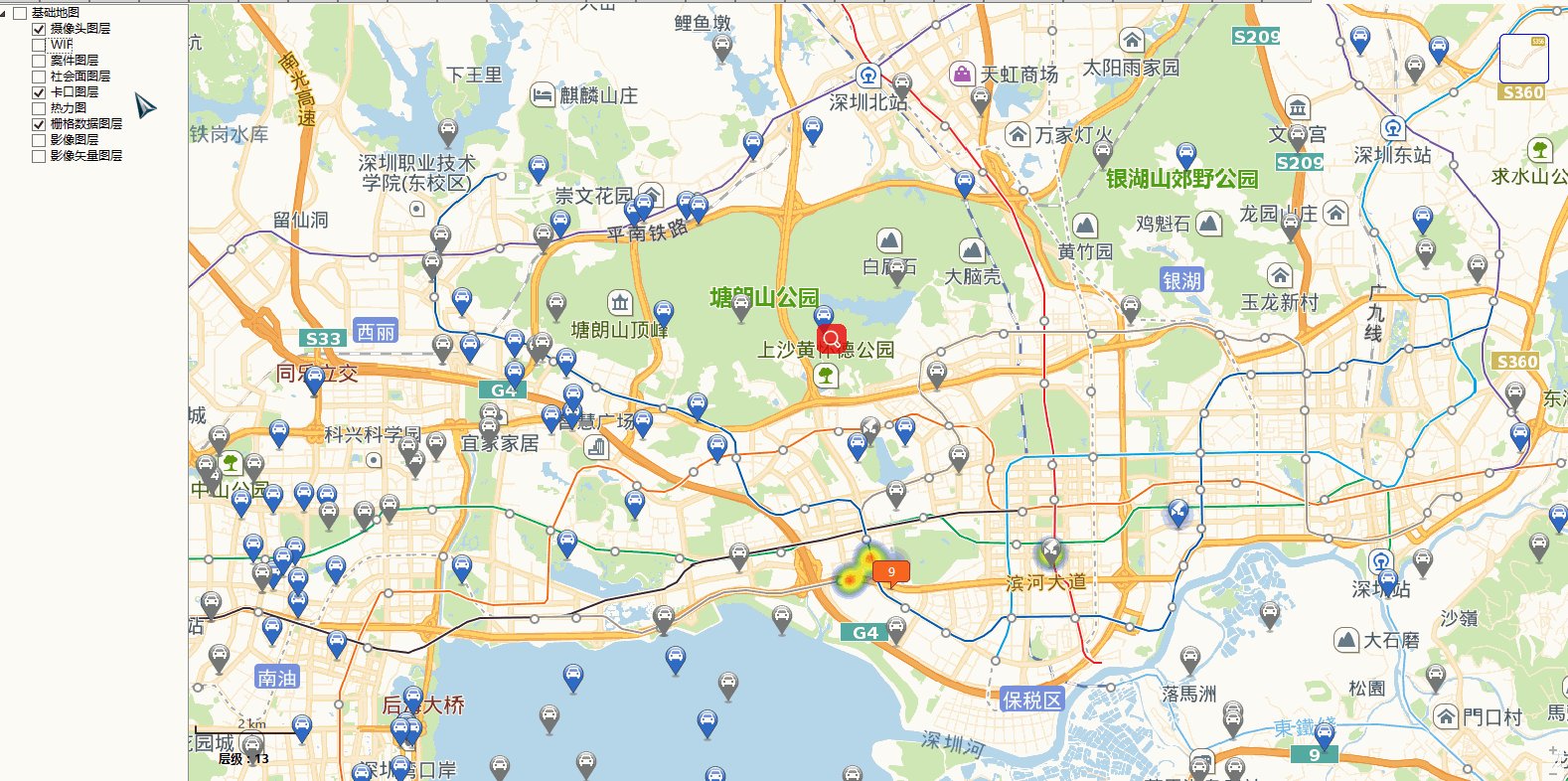
当你按住alt键画下载区域(this.mapControl1.SelectedArea)或根据行政区域(计算多边形最小外接矩形)得到一个下载区域时会得到一个相应矩形:

得到这个矩形(this.mapControl1.SelectedArea)的左上角坐标和右下角坐标去计算相应要下载的瓦片,具体接口
GPoint topLeft = _provider.Projection.FromPixelToTileXY(_provider.Projection.FromLatLngToPixel(rect.LocationTopLeft, Convert.ToInt32(level))); GPoint rightBottom = _provider.Projection.FromPixelToTileXY(_provider.Projection.FromLatLngToPixel(rect.LocationRightBottom, Convert.ToInt32(level))); //_provider当前选择的mapProvider,rect为当前选择的区域,level为选择等级 //载循环获取瓦片: for (long x = (topLeft.X); x <= (rightBottom.X); x++) { for (long y = (topLeft.Y); y <= (rightBottom.Y); y++) {//这里实现下载获得图片: PureImage img = GMaps.Instance.GetImageFrom(_provider, new gpoint(x,y), level, out ex);//接下载就可以自行存储了。(可以存到文件夹啊数据库啊等等)Level/x_y.png} }
4、gmap使用离线地图(将瓦片发布在IIS中):
首先在MapProviders中的XXXProvider.CS代码最后面都能看到UrlFormat字段。替换你自己的路径即可。
例如我发布在IIS路径为 http://192.168.1.92:80/szmap/
那么将urlFormat的路径代替为
http://192.168.1.92:80/szmap/{z}/{x}_{y}.png
即可。

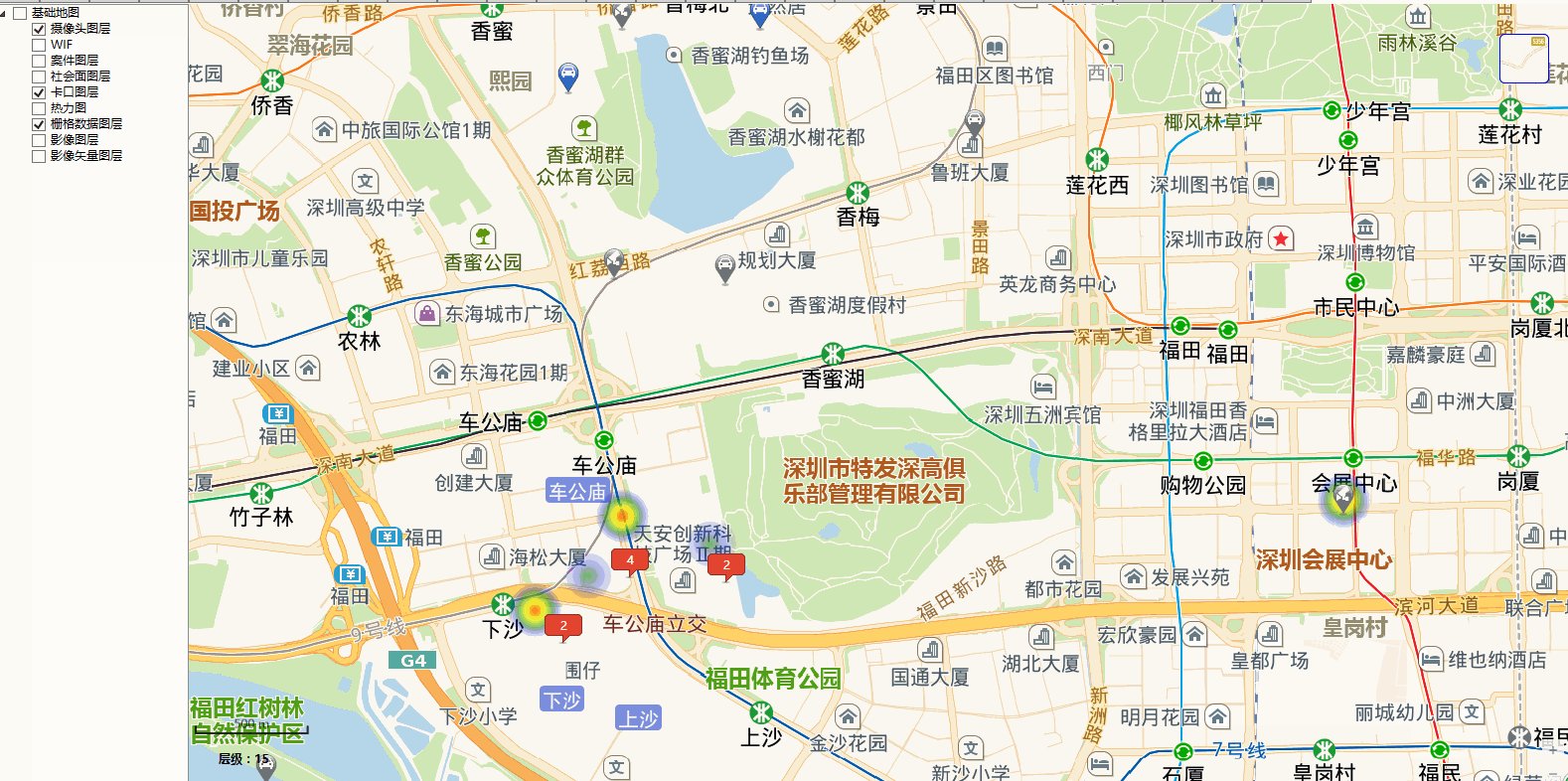
4、当然下载的瓦片也可以对接在openlayer和leaflet等开源的webgis中,

以上就是全部步骤,希望对您有所帮助。如果凝问可以联系我。
最后在展示一下我自主研发的引擎:WPF&winform版本地图引擎