需求概述:
之前有个需求是用户扫二维码,进入到报名页面,报名后的数据会在PC大屏中以用户头像轮播出来,实时更新新报名的用户头像信息,之前的做法是通过前端开启定时器每隔一段时间请求一次后端接口以获得最新数据更新轮播。显然这种做法的代价太大了,被挂起了无数个请求连接,对服务器压力是很大的,所以我们采用websocket长连接实时通讯的方法来实现,下面只是模拟一个大概情况:
1.前端建立websocket连接:

后端:

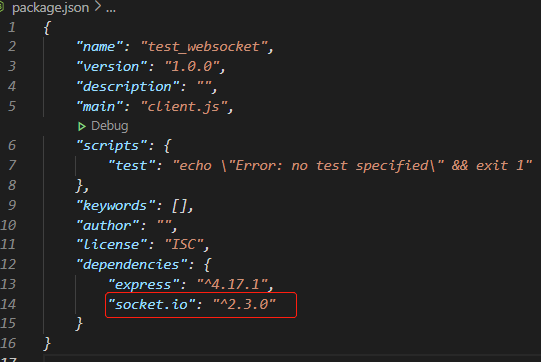
package.json:(版本不一样,语法不一样)

启动node服务器,打开html(正常本地打开就行)


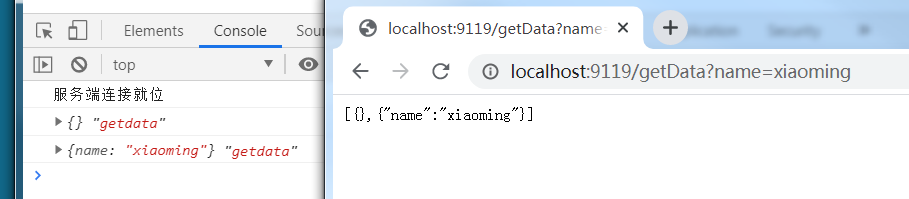
访问添加数据的接口/getData:我们看到了,当每刷新一次这个接口浏览器控制台就实时打印出了请求的query