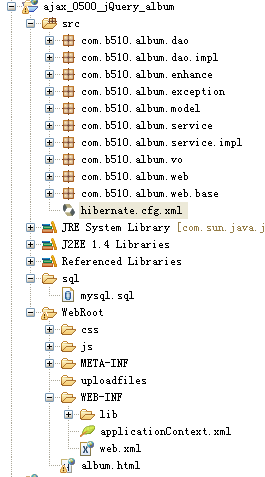
项目结构:

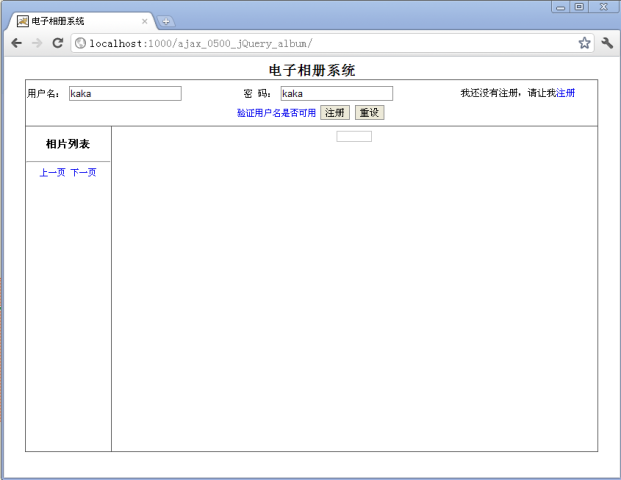
项目首页:

注册页面:

上传图片:

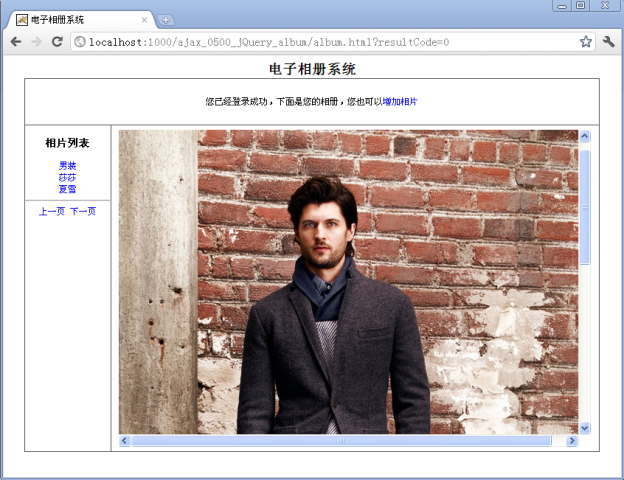
效果图一:

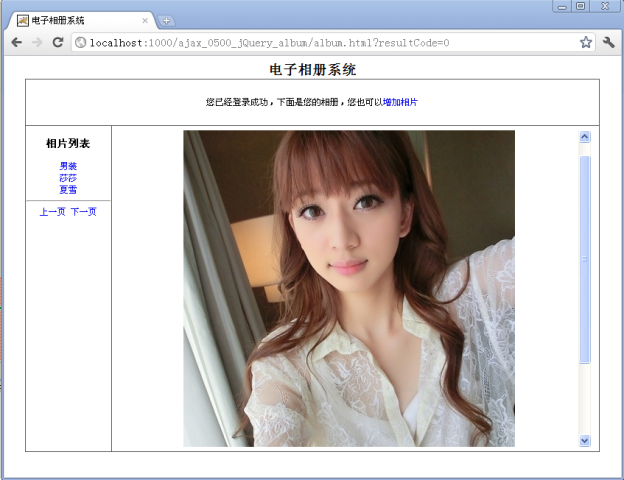
效果图二:

效果图三:

=============================================================
下面是代码部分
=============================================================
需要用到的数据库SQL:
1 drop database if exists db_ajax; 2 3 create database db_ajax; 4 5 use db_ajax; 6 7 create table user_table 8 ( 9 user_id int auto_increment primary key, 10 name varchar(255) unique, 11 pass varchar(255) 12 ); 13 14 create table photo_table 15 ( 16 photo_id int auto_increment primary key, 17 title varchar(255), 18 fileName varchar(255), 19 owner_id int, 20 foreign key(owner_id) references user_table(user_id) 21 );
/ajax_0500_jQuery_album/WebRoot/album.html
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 2 "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 3 <html xmlns="http://www.w3.org/1999/xhtml"> 4 <head> 5 <title> 电子相册系统 </title> 6 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 7 <link rel="stylesheet" href="css/flora.dialog.css" type="text/css" /> 8 <link rel="stylesheet" href="css/flora.resizable.css" type="text/css" /> 9 <link rel="stylesheet" href="css/flora.draggable.css" type="text/css" /> 10 <link rel="stylesheet" href="css/flora.css" type="text/css" /> 11 <link rel="stylesheet" href="css/album.css" type="text/css" /> 12 <script type="text/javascript" src="js/jquery-1.2.6.min.js"></script> 13 <script type="text/javascript" src="js/ui.core.js"></script> 14 <script type="text/javascript" src="js/ui.dialog.js"></script> 15 <script type="text/javascript" src="js/ui.resizable.js"></script> 16 <script type="text/javascript" src="js/ui.draggable.js"></script> 17 <script type="text/javascript" src="js/album.js"></script> 18 </head> 19 <body class="flora"> 20 <table width="780" border="0" cellspacing="1" align="center"> 21 <caption><h3>电子相册系统</h3></caption> 22 <tr> 23 <td height="60" colspan="2"> 24 <!-- 没有登录显示下面div元素 --> 25 <div id="noLogin"> 26 <!-- 这里是注册/登录的表格 --> 27 <table width="100%" border="0" cellspacing="0"> 28 <tr> 29 <td width="38%">用户名: 30 <input id="user" type="text" name="user" /></td> 31 <td width="38%">密 码: 32 <input id="pass" type="text" name="pass" /></td> 33 <td width="24%">我还没有注册,请让我<a href="javascript:void(0);" 34 onclick="changeRegist();">注册</a></td> 35 </tr> 36 <tr> 37 <td colspan="5"> 38 <div id="loginDiv" align="center"> 39 <input id="login" type="button" onclick="proLogin();" value="登录" /> 40 <input id="resetLogin" type="button" onclick="reset();" value="重设" /> 41 </div> 42 <div id="registDiv" align="center" style="display:none"> 43 <a href="javascript:void(0)" onclick="validateName();">验证用户名是否可用</a> 44 <input id="regist" type="button" onclick="regist();" value="注册" /> 45 <input id="resetRegist" type="button" onclick="reset();" value="重设" /> 46 </div> 47 </td> 48 </tr> 49 </table> 50 </div> 51 <!-- 已经登录显示下面div元素 --> 52 <div id="hasLogin" align="center" style="display:none"> 53 您已经登录成功,下面是您的相册,您也可以<a href="javascript:void(0);" 54 onclick="openUpload();">增加相片</a> 55 </div> 56 </td> 57 </tr> 58 <tr> 59 <!-- 显示相片列表的元素 --> 60 <td width="120" height="440" valign="top"> 61 <div align="center"><h3>相片列表</h3></div> 62 <div id="list"></div><hr /> 63 <div align="center"><a href="javascript:void(0);" onclick="turnPage(-1);">上一页</a> 64 <a href="javascript:void(0);" onclick="turnPage(1);">下一页</a></div> 65 </td> 66 <!-- 显示相片的元素 --> 67 <td width="660" align="center" valign="middle"> 68 <div style="640px;height:430px;overflow:auto"> 69 <img id="show" alt="当前相片"></img></div></td> 70 </tr> 71 </table> 72 73 <div id="uploadDiv" style="display:none"> 74 <form action="proUpload" method="post" 75 enctype="multipart/form-data"> 76 <table width="400" border="0" cellspacing="1" cellpadding="10"> 77 <caption>上传图片</caption> 78 <tr> 79 <td height="25">图片标题:</td> 80 <td><input id="title" name="title" type="text" /></td> 81 </tr> 82 <tr> 83 <td height="25">浏览图片:</td> 84 <td><input id="file" name="file" type="file" /></td> 85 </tr> 86 <tr> 87 <td colspan="2" align="center"> 88 <input type="submit" value="上传" /> 89 <input type="reset" value="重设" /> 90 </td> 91 </tr> 92 </table> 93 </form> 94 </div> 95 <div id="tipDiv" style="display:none"> 96 </div> 97 </body> 98 </html>
/ajax_0500_jQuery_album/WebRoot/WEB-INF/web.xml
1 <?xml version="1.0" encoding="GBK"?> 2 <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 3 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 4 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" 5 version="2.5"> 6 7 <!-- 配置Web应用启动时候加载Spring容器 --> 8 <listener> 9 <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> 10 </listener> 11 12 <servlet> 13 <servlet-name>proLogin</servlet-name> 14 <servlet-class>com.b510.album.web.ProLoginServlet</servlet-class> 15 </servlet> 16 <servlet-mapping> 17 <servlet-name>proLogin</servlet-name> 18 <url-pattern>/proLogin</url-pattern> 19 </servlet-mapping> 20 21 <servlet> 22 <servlet-name>proRegist</servlet-name> 23 <servlet-class>com.b510.album.web.ProRegistServlet</servlet-class> 24 </servlet> 25 <servlet-mapping> 26 <servlet-name>proRegist</servlet-name> 27 <url-pattern>/proRegist</url-pattern> 28 </servlet-mapping> 29 30 <servlet> 31 <servlet-name>validateName</servlet-name> 32 <servlet-class>com.b510.album.web.ValidateNameServlet</servlet-class> 33 </servlet> 34 <servlet-mapping> 35 <servlet-name>validateName</servlet-name> 36 <url-pattern>/validateName</url-pattern> 37 </servlet-mapping> 38 39 <servlet> 40 <servlet-name>getPhoto</servlet-name> 41 <servlet-class>com.b510.album.web.GetPhotoServlet</servlet-class> 42 </servlet> 43 <servlet-mapping> 44 <servlet-name>getPhoto</servlet-name> 45 <url-pattern>/getPhoto</url-pattern> 46 </servlet-mapping> 47 48 <servlet> 49 <servlet-name>showImg</servlet-name> 50 <servlet-class>com.b510.album.web.ShowImgServlet</servlet-class> 51 </servlet> 52 <servlet-mapping> 53 <servlet-name>showImg</servlet-name> 54 <url-pattern>/showImg</url-pattern> 55 </servlet-mapping> 56 57 <servlet> 58 <servlet-name>pageLoad</servlet-name> 59 <servlet-class>com.b510.album.web.PageLoadServlet</servlet-class> 60 </servlet> 61 <servlet-mapping> 62 <servlet-name>pageLoad</servlet-name> 63 <url-pattern>/pageLoad</url-pattern> 64 </servlet-mapping> 65 66 <servlet> 67 <servlet-name>turnPage</servlet-name> 68 <servlet-class>com.b510.album.web.TurnPageServlet</servlet-class> 69 </servlet> 70 <servlet-mapping> 71 <servlet-name>turnPage</servlet-name> 72 <url-pattern>/turnPage</url-pattern> 73 </servlet-mapping> 74 75 <servlet> 76 <servlet-name>proUpload</servlet-name> 77 <servlet-class>com.b510.album.web.ProUploadServlet</servlet-class> 78 </servlet> 79 <servlet-mapping> 80 <servlet-name>proUpload</servlet-name> 81 <url-pattern>/proUpload</url-pattern> 82 </servlet-mapping> 83 84 <welcome-file-list> 85 <welcome-file>album.html</welcome-file> 86 </welcome-file-list> 87 88 </web-app>
/ajax_0500_jQuery_album/WebRoot/WEB-INF/applicationContext.xml
1 <?xml version="1.0" encoding="GBK"?> 2 <!-- 指定Spring配置文件的Schema信息 --> 3 <beans xmlns="http://www.springframework.org/schema/beans" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xmlns:aop="http://www.springframework.org/schema/aop" 6 xmlns:tx="http://www.springframework.org/schema/tx" 7 xsi:schemaLocation="http://www.springframework.org/schema/beans 8 http://www.springframework.org/schema/beans/spring-beans-2.5.xsd 9 http://www.springframework.org/schema/tx 10 http://www.springframework.org/schema/tx/spring-tx-2.5.xsd 11 http://www.springframework.org/schema/aop 12 http://www.springframework.org/schema/aop/spring-aop-2.5.xsd"> 13 14 <!-- 定义数据源Bean,使用C3P0数据源实现 --> 15 <bean id="dataSource" destroy-method="close" 16 class="com.mchange.v2.c3p0.ComboPooledDataSource"> 17 <!-- 指定连接数据库的驱动 --> 18 <property name="driverClass" value="com.mysql.jdbc.Driver"/> 19 <!-- 指定连接数据库的URL --> 20 <property name="jdbcUrl" 21 value="jdbc:mysql://localhost:3308/db_ajax"/> 22 <!-- 指定连接数据库的用户名 --> 23 <property name="user" value="root"/> 24 <!-- 指定连接数据库的密码 --> 25 <property name="password" value="root"/> 26 <!-- 指定连接数据库连接池的最大连接数 --> 27 <property name="maxPoolSize" value="40"/> 28 <!-- 指定连接数据库连接池的最小连接数 --> 29 <property name="minPoolSize" value="1"/> 30 <!-- 指定连接数据库连接池的初始化连接数 --> 31 <property name="initialPoolSize" value="1"/> 32 <!-- 指定连接数据库连接池的连接的最大空闲时间 --> 33 <property name="maxIdleTime" value="20"/> 34 </bean> 35 36 <!-- 定义Hibernate的SessionFactory --> 37 <bean id="sessionFactory" 38 class="org.springframework.orm.hibernate3.LocalSessionFactoryBean"> 39 <!-- 依赖注入数据源,注入上面定义的dataSource --> 40 <property name="dataSource" ref="dataSource"/> 41 <!-- mappingResouces属性用来列出全部映射文件 --> 42 <property name="mappingResources"> 43 <list> 44 <!-- 以下用来列出Hibernate映射文件 --> 45 <value>com/b510/album/model/User.hbm.xml</value> 46 <value>com/b510/album/model/Photo.hbm.xml</value> 47 </list> 48 </property> 49 <!-- 定义Hibernate的SessionFactory的属性 --> 50 <property name="hibernateProperties"> 51 <props> 52 <!-- 指定数据库方言 --> 53 <prop key="hibernate.dialect"> 54 org.hibernate.dialect.MySQLInnoDBDialect</prop> 55 <!-- 是否根据需要每次自动创建数据库 --> 56 <prop key="hibernate.hbm2ddl.auto">update</prop> 57 <!-- 显示Hibernate持久化操作所生成的SQL --> 58 <prop key="hibernate.show_sql">true</prop> 59 <!-- 将SQL脚本进行格式化后再输出 --> 60 <prop key="hibernate.format_sql">true</prop> 61 </props> 62 </property> 63 </bean> 64 <!-- 配置UserDao组件 --> 65 <bean id="userDao" 66 class="com.b510.album.dao.impl.UserDaoHibernate"> 67 <!-- 注入SessionFactory引用 --> 68 <property name="sessionFactory" ref="sessionFactory"/> 69 </bean> 70 <!-- 配置PhotoDao组件 --> 71 <bean id="photoDao" 72 class="com.b510.album.dao.impl.PhotoDaoHibernate"> 73 <property name="sessionFactory" ref="sessionFactory"/> 74 </bean> 75 <!-- 配置albumService业务逻辑组件 --> 76 <bean id="albumService" 77 class="com.b510.album.service.impl.AlbumServiceImpl"> 78 <!-- 为业务逻辑组件注入2个DAO组件 --> 79 <property name="userDao" ref="userDao"/> 80 <property name="photoDao" ref="photoDao"/> 81 </bean> 82 83 <!-- 配置Hibernate的局部事务管理器,使用HibernateTransactionManager类 --> 84 <!-- 该类实现PlatformTransactionManager接口,是针对Hibernate的特定实现--> 85 <bean id="transactionManager" 86 class="org.springframework.orm.hibernate3.HibernateTransactionManager"> 87 <!-- 配置HibernateTransactionManager时需要依注入SessionFactory的引用 --> 88 <property name="sessionFactory" ref="sessionFactory"/> 89 </bean> 90 91 <!-- 配置事务切面Bean,指定事务管理器 --> 92 <tx:advice id="txAdvice" transaction-manager="transactionManager"> 93 <!-- 用于配置详细的事务语义 --> 94 <tx:attributes> 95 <!-- 所有以'get'开头的方法是read-only的 --> 96 <tx:method name="get*" read-only="true"/> 97 <!-- 其他方法使用默认的事务设置 --> 98 <tx:method name="*"/> 99 </tx:attributes> 100 </tx:advice> 101 <aop:config> 102 <!-- 配置一个切入点,匹配lee包下所有以Impl结尾的类执行的所有方法 --> 103 <aop:pointcut id="leeService" 104 expression="execution(* com.b510.album.service.impl.*Impl.*(..))"/> 105 <!-- 指定在leeService切入点应用txAdvice事务切面 --> 106 <aop:advisor advice-ref="txAdvice" 107 pointcut-ref="leeService"/> 108 </aop:config> 109 </beans>
/ajax_0500_jQuery_album/WebRoot/js/album.js
1 $(document).ready(function(){ 2 $.getScript("pageLoad"); 3 //处理地址栏的resultCode参数 4 var locationStr = document.location.toString(); 5 var resultIndex = locationStr.indexOf("resultCode"); 6 var resultCode = -1; 7 if (resultIndex > 1) 8 { 9 resultCode = locationStr.substring(resultIndex + 11 10 , resultIndex + 12); 11 //根据不同的resultCode,系统进行不同处理 12 switch(resultCode) 13 { 14 case "0" : 15 alert('恭喜你,上传文件成功!'); 16 $('#uploadDiv').dialog('close'); 17 break; 18 case "1" : 19 alert('本系统只允许上传JPG、GIF、PNG图片文件,请重试!'); 20 $('#title,#file').val(''); 21 break; 22 case "2" : 23 alert('处理上传文件出现错误,请重试!'); 24 $('#title,#file').val(''); 25 break; 26 } 27 } 28 }); 29 30 function reset() 31 { 32 //清空user、pass两个单行文本框 33 $("#user").val(""); 34 $("#pass").val(""); 35 } 36 37 //切换到注册对话框 38 function changeRegist() 39 { 40 //隐藏登录用的两个按钮 41 $("#loginDiv").hide("500"); 42 //显示注册用的两个按钮 43 $("#registDiv").show("500"); 44 } 45 46 //处理用户登录的函数 47 function proLogin() 48 { 49 //获取user、pass两个文本框的值 50 var user = $.trim($("#user").val()); 51 var pass = $.trim($("#pass").val()); 52 if (user == null || user == "" 53 || pass == null|| pass =="") 54 { 55 alert("必须先输入用户名和密码才能登录"); 56 return false; 57 } 58 else 59 { 60 //向proLogin发送异步、POST请求 61 $.post("proLogin", $('#user,#pass').serializeArray() 62 , null , "script"); 63 } 64 } 65 66 //处理用户注册的函数 67 function regist() 68 { 69 //获取user、pass两个文本框的值 70 var user = $.trim($("#user").val()); 71 var pass = $.trim($("#pass").val()); 72 if (user == null || user == "" || pass == null || pass =="") 73 { 74 alert("必须先输入用户名和密码才能注册"); 75 return false; 76 } 77 else 78 { 79 //向proRegist发送异步、POST请求 80 $.post("proRegist", $('#user,#pass').serializeArray() 81 , null , "script"); 82 } 83 } 84 85 //验证用户名是否可用 86 function validateName() 87 { 88 //获取user文本框的值 89 var user = $.trim($("#user").val()); 90 if (user == null || user == "") 91 { 92 alert("您还没有输入用户名!"); 93 return false; 94 } 95 else 96 { 97 //向validateName发送异步、POST请求 98 $.post("validateName", $('#user').serializeArray() 99 , null , "script"); 100 } 101 } 102 103 //周期性地获取当前用户、当前页的相片 104 function onLoadHandler() 105 { 106 //向getPhoto发送异步、GET请求 107 $.getScript("getPhoto"); 108 //指定1秒之后再次执行此方法 109 setTimeout("onLoadHandler()", 1000); 110 } 111 112 //显示照片 113 function showImg(fileName) 114 { 115 $.getScript("showImg?img=" + fileName); 116 // document.getElementById("show").src="uploadfiles/" + fileName + "?now=" + new Date(); 117 // $("#show").attr("src" , "uploadfiles/" + fileName); 118 } 119 120 //处理翻页的函数 121 function turnPage(flag) 122 { 123 $.getScript("turnPage?turn=" + flag); 124 } 125 126 //打开上传窗口 127 function openUpload() 128 { 129 130 $("#uploadDiv").show() 131 .dialog( 132 { 133 modal: true, 134 resizable: false, 135 428, 136 height: 220, 137 overlay: {opacity: 0.5 , background: "black"} 138 }); 139 }
/ajax_0500_jQuery_album/src/com/b510/album/web/base/BaseServlet.java
1 package com.b510.album.web.base; 2 3 import javax.servlet.ServletConfig; 4 import javax.servlet.ServletException; 5 import javax.servlet.http.HttpServlet; 6 7 import org.springframework.context.ApplicationContext; 8 import org.springframework.web.context.support.WebApplicationContextUtils; 9 10 import com.b510.album.service.AlbumService; 11 /** 12 * 13 * @author Hongten 14 * 15 */ 16 public class BaseServlet extends HttpServlet { 17 18 private static final long serialVersionUID = -2041755371540813745L; 19 20 protected AlbumService as; 21 22 // 定义构造器,获得Spring容器的引用 23 public void init(ServletConfig config) throws ServletException { 24 super.init(config); 25 ApplicationContext ctx = WebApplicationContextUtils 26 .getWebApplicationContext(getServletContext()); 27 as = (AlbumService) ctx.getBean("albumService"); 28 } 29 }
/ajax_0500_jQuery_album/src/com/b510/album/web/ValidateNameServlet.java
1 package com.b510.album.web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 10 import com.b510.album.exception.AlbumException; 11 import com.b510.album.web.base.BaseServlet; 12 /** 13 * 14 * @author Hongten 15 * 16 */ 17 public class ValidateNameServlet extends BaseServlet { 18 19 private static final long serialVersionUID = 9038839276327742641L; 20 21 public void service(HttpServletRequest request, HttpServletResponse response) 22 throws IOException, ServletException { 23 String name = request.getParameter("user"); 24 response.setContentType("text/javascript;charset=GBK"); 25 // 获取输出流 26 PrintWriter out = response.getWriter(); 27 try { 28 if (name != null) { 29 if (as.validateName(name)) { 30 out.println("alert('恭喜您,该用户名还未使用,你可使用该用户名!');"); 31 } else { 32 out.println("alert('对不起,该用户名已被他人占用!');"); 33 out.println("$('#user').val('');"); 34 } 35 } else { 36 out.println("alert('验证用户名出现异常,请更换用户名重试!');"); 37 } 38 } catch (AlbumException ex) { 39 out.println("alert('" + ex.getMessage() + "请更换用户名重试!');"); 40 } 41 } 42 }
/ajax_0500_jQuery_album/src/com/b510/album/web/TurnPageServlet.java
1 package com.b510.album.web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 import javax.servlet.http.HttpSession; 11 12 import com.b510.album.exception.AlbumException; 13 import com.b510.album.vo.PhotoHolder; 14 import com.b510.album.web.base.BaseServlet; 15 /** 16 * 17 * @author Hongten 18 * 19 */ 20 public class TurnPageServlet extends BaseServlet { 21 22 private static final long serialVersionUID = -5097286750384714951L; 23 24 public void service(HttpServletRequest request, HttpServletResponse response) 25 throws IOException, ServletException { 26 String turn = request.getParameter("turn"); 27 HttpSession session = request.getSession(true); 28 String name = (String) session.getAttribute("curUser"); 29 Object pageObj = session.getAttribute("curPage"); 30 // 如果HttpSession中的curPage为null,则设置当前页为第一页 31 int curPage = pageObj == null ? 1 : (Integer) pageObj; 32 response.setContentType("text/javascript;charset=GBK"); 33 PrintWriter out = response.getWriter(); 34 if (curPage == 1 && turn.equals("-1")) { 35 out.println("alert('现在已经是第一页,无法向前翻页!')"); 36 } else { 37 // 执行翻页,修改curPage的值。 38 curPage += Integer.parseInt(turn); 39 try { 40 List<PhotoHolder> photos = as.getPhotoByUser(name, curPage); 41 // 翻页后没有记录 42 if (photos.size() == 0) { 43 out.println("alert('翻页后找不到任何相片记录,系统将自动返回上一页')"); 44 // 重新返回上一页 45 curPage -= Integer.parseInt(turn); 46 } else { 47 // 把用户正在浏览的页码放入HttpSession中 48 session.setAttribute("curPage", curPage); 49 } 50 } catch (AlbumException ex) { 51 out.println("alert('" + ex.getMessage() + "请重试!')"); 52 } 53 } 54 } 55 }
/ajax_0500_jQuery_album/src/com/b510/album/web/ShowImgServlet.java
1 package com.b510.album.web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 import javax.servlet.http.HttpSession; 10 11 import com.b510.album.web.base.BaseServlet; 12 /** 13 * 14 * @author Hongten 15 * 16 */ 17 public class ShowImgServlet extends BaseServlet { 18 19 private static final long serialVersionUID = 1460203270448078666L; 20 21 public void service(HttpServletRequest request, HttpServletResponse response) 22 throws IOException, ServletException { 23 String img = request.getParameter("img"); 24 HttpSession session = request.getSession(true); 25 // 将用户正在浏览的图片放入HttpSession中。 26 session.setAttribute("curImg", img); 27 response.setContentType("text/javascript;charset=GBK"); 28 // 获取输出流 29 PrintWriter out = response.getWriter(); 30 out.println("$('#show').attr('src' , 'uploadfiles/" + img + "');"); 31 } 32 }
/ajax_0500_jQuery_album/src/com/b510/album/web/ProUploadServlet.java
1 package com.b510.album.web; 2 3 import java.io.FileOutputStream; 4 import java.io.IOException; 5 import java.io.InputStream; 6 import java.io.PrintWriter; 7 import java.util.Iterator; 8 import java.util.List; 9 10 import javax.servlet.ServletException; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 import org.apache.commons.fileupload.FileItem; 15 import org.apache.commons.fileupload.FileItemFactory; 16 import org.apache.commons.fileupload.FileUploadException; 17 import org.apache.commons.fileupload.disk.DiskFileItemFactory; 18 import org.apache.commons.fileupload.servlet.ServletFileUpload; 19 20 import com.b510.album.exception.AlbumException; 21 import com.b510.album.web.base.BaseServlet; 22 /** 23 * 24 * @author Hongten 25 * 26 */ 27 @SuppressWarnings("unchecked") 28 public class ProUploadServlet extends BaseServlet { 29 30 private static final long serialVersionUID = 642229801989188793L; 31 32 public void service(HttpServletRequest request, HttpServletResponse response) 33 throws IOException, ServletException { 34 Iterator iter = null; 35 String title = null; 36 response.setContentType("text/html;charset=GBK"); 37 // 获取输出流 38 PrintWriter out = response.getWriter(); 39 out.println("<script type='text/javascript>'"); 40 try { 41 // 使用Uploader处理上传 42 FileItemFactory factory = new DiskFileItemFactory(); 43 ServletFileUpload upload = new ServletFileUpload(factory); 44 List items = upload.parseRequest(request); 45 iter = items.iterator(); 46 // 遍历每个表单控件对应的内容 47 while (iter.hasNext()) { 48 FileItem item = (FileItem) iter.next(); 49 // 如果该项是普通表单域 50 if (item.isFormField()) { 51 String name = item.getFieldName(); 52 if (name.equals("title")) { 53 title = item.getString("GBK"); 54 } 55 } 56 // 如果是需要上传的文件 57 else { 58 String user = (String) request.getSession().getAttribute( 59 "curUser"); 60 String serverFileName = null; 61 // 返回文件名 62 String fileName = item.getName(); 63 // 取得文件后缀 64 String appden = fileName.substring(fileName 65 .lastIndexOf(".")); 66 // 返回文件类型 67 String contentType = item.getContentType(); 68 // 只允许上传jpg、gif、png图片 69 if (contentType.equals("image/pjpeg") 70 || contentType.equals("image/gif") 71 || contentType.equals("image/jpeg") 72 || contentType.equals("image/png")) { 73 InputStream input = item.getInputStream(); 74 serverFileName = String.valueOf(System 75 .currentTimeMillis()); 76 FileOutputStream output = new FileOutputStream( 77 getServletContext().getRealPath("/") 78 + "uploadfiles\\" + serverFileName 79 + appden); 80 byte[] buffer = new byte[1024]; 81 int len = 0; 82 while ((len = input.read(buffer)) > 0) { 83 output.write(buffer, 0, len); 84 } 85 input.close(); 86 output.close(); 87 as.addPhoto(user, title, serverFileName + appden); 88 response.sendRedirect("album.html?resultCode=0"); 89 } else { 90 response.sendRedirect("album.html?resultCode=1"); 91 } 92 } 93 } 94 } catch (FileUploadException fue) { 95 fue.printStackTrace(); 96 response.sendRedirect("album.html?resultCode=2"); 97 } catch (AlbumException ex) { 98 ex.printStackTrace(); 99 } 100 } 101 }
/ajax_0500_jQuery_album/src/com/b510/album/web/ProRegistServlet.java
1 package com.b510.album.web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 import javax.servlet.http.HttpSession; 10 11 import com.b510.album.exception.AlbumException; 12 import com.b510.album.web.base.BaseServlet; 13 /** 14 * 15 * @author Hongten 16 * 17 */ 18 public class ProRegistServlet extends BaseServlet { 19 20 private static final long serialVersionUID = -3174994243043815566L; 21 22 public void service(HttpServletRequest request, HttpServletResponse response) 23 throws IOException, ServletException { 24 String name = request.getParameter("user"); 25 String pass = request.getParameter("pass"); 26 response.setContentType("text/javascript;charset=GBK"); 27 // 获取输出流 28 PrintWriter out = response.getWriter(); 29 try { 30 out.println("$('#user,#pass').val('');"); 31 if (name != null && pass != null && as.registUser(name, pass) > 0) { 32 HttpSession session = request.getSession(true); 33 session.setAttribute("curUser", name); 34 out.println("alert('恭喜您,您已经注册成功!');"); 35 out.println("$('#noLogin').hide(500);"); 36 out.println("$('#hasLogin').show(500);"); 37 // 调用获取相片列表的方法 38 out.println("onLoadHandler();"); 39 } else { 40 out.println("alert('您注册出现失败,请选择合适的用户名重试!');"); 41 } 42 } catch (AlbumException ex) { 43 out.println("alert('" + ex.getMessage() + "请更换用户名重试!');"); 44 } 45 } 46 }
/ajax_0500_jQuery_album/src/com/b510/album/web/ProLoginServlet.java
1 package com.b510.album.web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 import javax.servlet.http.HttpSession; 10 11 import com.b510.album.exception.AlbumException; 12 import com.b510.album.web.base.BaseServlet; 13 /** 14 * 15 * @author Hongten 16 * 17 */ 18 public class ProLoginServlet extends BaseServlet { 19 20 private static final long serialVersionUID = -1253530202224049958L; 21 22 public void service(HttpServletRequest request, HttpServletResponse response) 23 throws IOException, ServletException { 24 String name = request.getParameter("user"); 25 String pass = request.getParameter("pass"); 26 response.setContentType("text/javascript;charset=GBK"); 27 // 获取输出流 28 PrintWriter out = response.getWriter(); 29 try { 30 // 清空id为user、pass输入框的内容 31 out.println("$('#user,#pass').val('');"); 32 if (name != null && pass != null && as.userLogin(name, pass)) { 33 HttpSession session = request.getSession(true); 34 session.setAttribute("curUser", name); 35 out.println("alert('您已经登录成功!')"); 36 out.println("$('#noLogin').hide(500)"); 37 out.println("$('#hasLogin').show(500)"); 38 // 调用获取相片列表的方法 39 out.println("onLoadHandler();"); 40 } else { 41 out.println("alert('您输入的用户名、密码不符,请重试!')"); 42 } 43 } catch (AlbumException ex) { 44 out.println("alert('" + ex.getMessage() + "请更换用户名、密码重试!')"); 45 } 46 } 47 }
/ajax_0500_jQuery_album/src/com/b510/album/web/PageLoadServlet.java
1 package com.b510.album.web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 6 import javax.servlet.ServletException; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 import javax.servlet.http.HttpSession; 10 11 import com.b510.album.web.base.BaseServlet; 12 13 /** 14 * 15 * @author Hongten 16 * 17 */ 18 public class PageLoadServlet extends BaseServlet { 19 20 private static final long serialVersionUID = 7512001492425261841L; 21 22 public void service(HttpServletRequest request, HttpServletResponse response) 23 throws IOException, ServletException { 24 response.setContentType("text/javascript;charset=GBK"); 25 // 获取输出流 26 PrintWriter out = response.getWriter(); 27 HttpSession session = request.getSession(true); 28 String name = (String) session.getAttribute("curUser"); 29 // 如果name不为null,表明用户已经登录 30 if (name != null) { 31 // 隐藏id为noLogin的元素(用户登录面板) 32 out.println("$('#noLogin').hide()"); 33 // 隐藏id为hasLogin的元素(用户控制面板) 34 out.println("$('#hasLogin').show()"); 35 // 调用获取相片列表的方法 36 out.println("onLoadHandler();"); 37 // 取出HttpSession中的curImg属性 38 String curImg = (String) session.getAttribute("curImg"); 39 // 重新显示用户正在浏览的相片 40 if (curImg != null) { 41 out.println("$('#show').attr('src' , 'uploadfiles/" + curImg 42 + "');"); 43 } 44 } 45 } 46 }
/ajax_0500_jQuery_album/src/com/b510/album/web/GetPhotoServlet.java
1 package com.b510.album.web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import java.util.List; 6 7 import javax.servlet.ServletException; 8 import javax.servlet.http.HttpServletRequest; 9 import javax.servlet.http.HttpServletResponse; 10 import javax.servlet.http.HttpSession; 11 12 import com.b510.album.exception.AlbumException; 13 import com.b510.album.vo.PhotoHolder; 14 import com.b510.album.web.base.BaseServlet; 15 16 /** 17 * 18 * @author Hongten 19 * 20 */ 21 public class GetPhotoServlet extends BaseServlet { 22 23 private static final long serialVersionUID = -8380695760546582385L; 24 25 public void service(HttpServletRequest request, HttpServletResponse response) 26 throws IOException, ServletException { 27 HttpSession session = request.getSession(true); 28 // 从HttpSession中获取系统当前用户、相片列表的当前页码 29 String name = (String) session.getAttribute("curUser"); 30 Object pageObj = session.getAttribute("curPage"); 31 // 如果HttpSession中的curPage为null,则设置当前页为第一页 32 int curPage = pageObj == null ? 1 : (Integer) pageObj; 33 response.setContentType("text/javascript;charset=GBK"); 34 // 获取输出流 35 PrintWriter out = response.getWriter(); 36 try { 37 List<PhotoHolder> photos = as.getPhotoByUser(name, curPage); 38 // 清空id为list的元素 39 out.println("var list = $('#list').empty();"); 40 for (PhotoHolder ph : photos) { 41 // 将每个相片动态添加到id为list的元素中 42 out.println("list.append(\"<div align='center'>" 43 + "<a href='javascript:void(0)' onclick=\\\"showImg('" 44 + ph.getFileName() + "');\\\">" + ph.getTitle() 45 + "</a></div>\");"); 46 } 47 } catch (AlbumException ex) { 48 out.println("alert('" + ex.getMessage() + "请重试!')"); 49 } 50 } 51 }
/ajax_0500_jQuery_album/src/com/b510/album/vo/PhotoHolder.java
1 package com.b510.album.vo; 2 3 /** 4 * 5 * @author Hongten 6 * 7 */ 8 public class PhotoHolder { 9 // 相片的名称 10 private String title; 11 // 相片在服务器上的文件名 12 private String fileName; 13 14 // 无参数的构造器 15 public PhotoHolder() { 16 } 17 18 // 初始化全部属性的构造器 19 public PhotoHolder(String title, String fileName) { 20 this.title = title; 21 this.fileName = fileName; 22 } 23 24 // title属性的setter和getter方法 25 public void setTitle(String title) { 26 this.title = title; 27 } 28 29 public String getTitle() { 30 return this.title; 31 } 32 33 // fileName属性的setter和getter方法 34 public void setFileName(String fileName) { 35 this.fileName = fileName; 36 } 37 38 public String getFileName() { 39 return this.fileName; 40 } 41 }
/ajax_0500_jQuery_album/src/com/b510/album/service/impl/AlbumServiceImpl.java
1 package com.b510.album.service.impl; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import com.b510.album.dao.PhotoDao; 7 import com.b510.album.dao.UserDao; 8 import com.b510.album.exception.AlbumException; 9 import com.b510.album.model.Photo; 10 import com.b510.album.model.User; 11 import com.b510.album.service.AlbumService; 12 import com.b510.album.vo.PhotoHolder; 13 14 /** 15 * 16 * @author Hongten 17 * 18 */ 19 public class AlbumServiceImpl implements AlbumService { 20 // 业务逻辑组件所依赖的2个DAO组件 21 private UserDao ud = null; 22 private PhotoDao pd = null; 23 24 // 依赖注入2个DAO组件所需的setter方法 25 public void setUserDao(UserDao ud) { 26 this.ud = ud; 27 } 28 29 public void setPhotoDao(PhotoDao pd) { 30 this.pd = pd; 31 } 32 33 /** 34 * 验证用户登录是否成功。 35 * 36 * @param name 37 * 登录的用户名 38 * @param pass 39 * 登录的密码 40 * @return 用户登录的结果,成功返回true,否则返回false 41 */ 42 public boolean userLogin(String name, String pass) { 43 try { 44 // 使用UserDao根据用户名查询用户 45 User u = ud.findByName(name); 46 if (u != null && u.getPass().equals(pass)) { 47 return true; 48 } 49 return false; 50 } catch (Exception ex) { 51 ex.printStackTrace(); 52 throw new AlbumException("处理用户登录出现异常!"); 53 } 54 } 55 56 /** 57 * 注册新用户 58 * 59 * @param name 60 * 新注册用户的用户名 61 * @param pass 62 * 新注册用户的密码 63 * @return 新注册用户的主键 64 */ 65 public int registUser(String name, String pass) { 66 try { 67 // 创建一个新的User实例 68 User u = new User(); 69 u.setName(name); 70 u.setPass(pass); 71 // 持久化User对象 72 ud.save(u); 73 return u.getId(); 74 } catch (Exception ex) { 75 ex.printStackTrace(); 76 throw new AlbumException("新用户注册出现异常!"); 77 } 78 } 79 80 /** 81 * 添加照片 82 * 83 * @param user 84 * 添加相片的用户 85 * @param title 86 * 添加相片的标题 87 * @param fileName 88 * 新增相片在服务器上的文件名 89 * @return 新添加相片的主键 90 */ 91 public int addPhoto(String user, String title, String fileName) { 92 try { 93 // 创建一个新的Photo实例 94 Photo p = new Photo(); 95 p.setTitle(title); 96 p.setFileName(fileName); 97 p.setUser(ud.findByName(user)); 98 // 持久化Photo实例 99 pd.save(p); 100 return p.getId(); 101 } catch (Exception ex) { 102 ex.printStackTrace(); 103 throw new AlbumException("添加相片过程中出现异常!"); 104 } 105 } 106 107 /** 108 * 根据用户获得该用户的所有相片 109 * 110 * @param user 111 * 当前用户 112 * @param pageNo 113 * 页码 114 * @return 返回属于该用户、指定页的相片 115 */ 116 public List<PhotoHolder> getPhotoByUser(String user, int pageNo) { 117 try { 118 List<Photo> pl = pd.findByUser(ud.findByName(user), pageNo); 119 List<PhotoHolder> result = new ArrayList<PhotoHolder>(); 120 for (Photo p : pl) { 121 result.add(new PhotoHolder(p.getTitle(), p.getFileName())); 122 } 123 return result; 124 } catch (Exception ex) { 125 ex.printStackTrace(); 126 throw new AlbumException("查询相片列表的过程中出现异常!"); 127 } 128 } 129 130 /** 131 * 验证用户名是否可用,即数据库里是否已经存在该用户名 132 * 133 * @param name 134 * 需要校验的用户名 135 * @return 如果该用户名可用,返回true,否则返回false。 136 */ 137 public boolean validateName(String name) { 138 try { 139 // 根据用户名查询对应的User实例 140 User u = ud.findByName(name); 141 if (u != null) { 142 return false; 143 } 144 return true; 145 } catch (Exception ex) { 146 ex.printStackTrace(); 147 throw new AlbumException("验证用户名是否存在的过程中出现异常!"); 148 } 149 } 150 }
/ajax_0500_jQuery_album/src/com/b510/album/service/AlbumService.java
1 package com.b510.album.service; 2 3 import java.util.List; 4 5 import com.b510.album.vo.PhotoHolder; 6 7 /** 8 * 9 * @author Hongten 10 * 11 */ 12 public interface AlbumService { 13 /** 14 * 验证用户登录是否成功。 15 * 16 * @param name 17 * 登录的用户名 18 * @param pass 19 * 登录的密码 20 * @return 用户登录的结果,成功返回true,否则返回false 21 */ 22 boolean userLogin(String name, String pass); 23 24 /** 25 * 注册新用户 26 * 27 * @param name 28 * 新注册用户的用户名 29 * @param pass 30 * 新注册用户的密码 31 * @return 新注册用户的主键 32 */ 33 int registUser(String name, String pass); 34 35 /** 36 * 添加照片 37 * 38 * @param user 39 * 添加相片的用户 40 * @param title 41 * 添加相片的标题 42 * @param fileName 43 * 新增相片在服务器上的文件名 44 * @return 新添加相片的主键 45 */ 46 int addPhoto(String user, String title, String fileName); 47 48 /** 49 * 根据用户获得该用户的所有相片 50 * 51 * @param user 52 * 当前用户 53 * @param pageNo 54 * 页码 55 * @return 返回属于该用户、指定页的相片 56 */ 57 List<PhotoHolder> getPhotoByUser(String user, int pageNo); 58 59 /** 60 * 验证用户名是否可用,即数据库里是否已经存在该用户名 61 * 62 * @param name 63 * 需要校验的用户名 64 * @return 如果该用户名可用,返回true,否则返回false。 65 */ 66 boolean validateName(String name); 67 }
/ajax_0500_jQuery_album/src/com/b510/album/model/Photo.java
1 package com.b510.album.model; 2 3 /** 4 * Photo实体类 5 * 6 * @author Hongten 7 * 8 */ 9 public class Photo { 10 // 标识属性 11 private Integer id; 12 // 该相片的名称 13 private String title; 14 // 相片在服务器上的文件名 15 private String fileName; 16 // 保存该相片所属的用户 17 private User user; 18 19 // 无参数的构造器 20 public Photo() { 21 } 22 23 // 初始化全部属性的构造器 24 public Photo(Integer id, String title, String fileName, User user) { 25 this.id = id; 26 this.title = title; 27 this.fileName = fileName; 28 this.user = user; 29 } 30 31 // id属性的setter和getter方法 32 public void setId(Integer id) { 33 this.id = id; 34 } 35 36 public Integer getId() { 37 return this.id; 38 } 39 40 // title属性的setter和getter方法 41 public void setTitle(String title) { 42 this.title = title; 43 } 44 45 public String getTitle() { 46 return this.title; 47 } 48 49 // fileName属性的setter和getter方法 50 public void setFileName(String fileName) { 51 this.fileName = fileName; 52 } 53 54 public String getFileName() { 55 return this.fileName; 56 } 57 58 // user属性的setter和getter方法 59 public void setUser(User user) { 60 this.user = user; 61 } 62 63 public User getUser() { 64 return this.user; 65 } 66 }
/ajax_0500_jQuery_album/src/com/b510/album/model/User.java
1 package com.b510.album.model; 2 3 import java.util.Set; 4 import java.util.HashSet; 5 6 /** 7 * User实体类 8 * 9 * @author Hongten 10 * 11 */ 12 public class User { 13 // 标识属性 14 private Integer id; 15 // 该用户的用户名 16 private String name; 17 // 该用户的密码 18 private String pass; 19 // 使用Set保存该用户关联的相片 20 private Set<Photo> photos = new HashSet<Photo>(); 21 22 // 无参数的构造器 23 public User() { 24 } 25 26 // 初始化全部属性的构造器 27 public User(Integer id, String name, String pass) { 28 this.id = id; 29 this.name = name; 30 this.pass = pass; 31 } 32 33 // id属性的setter和getter方法 34 public void setId(Integer id) { 35 this.id = id; 36 } 37 38 public Integer getId() { 39 return this.id; 40 } 41 42 // name属性的setter和getter方法 43 public void setName(String name) { 44 this.name = name; 45 } 46 47 public String getName() { 48 return this.name; 49 } 50 51 // pass属性的setter和getter方法 52 public void setPass(String pass) { 53 this.pass = pass; 54 } 55 56 public String getPass() { 57 return this.pass; 58 } 59 60 // photos属性的setter和getter方法 61 public void setPhotos(Set<Photo> photos) { 62 this.photos = photos; 63 } 64 65 public Set<Photo> getPhotos() { 66 return this.photos; 67 } 68 69 }
/ajax_0500_jQuery_album/src/com/b510/album/model/Photo.hbm.xml
1 <?xml version="1.0" encoding="GBK"?> 2 <!DOCTYPE hibernate-mapping 3 PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" 4 "http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd"> 5 <!-- Hibernate映射文件的根元素 --> 6 <hibernate-mapping package="com.b510.album.model"> 7 <!-- 每个class元素映射一个持久化类 --> 8 <class name="Photo" table="photo_table"> 9 <id name="id" type="int" column="photo_id"> 10 <!-- 指定主键生成器策略 --> 11 <generator class="identity"/> 12 </id> 13 <!-- 映射普通属性 --> 14 <property name="title" type="string"/> 15 <property name="fileName" type="string"/> 16 <!-- 映射和User实体的N:1关联 --> 17 <many-to-one name="user" column="owner_id" 18 class="User" not-null="true"/> 19 </class> 20 </hibernate-mapping>
/ajax_0500_jQuery_album/src/com/b510/album/model/User.hbm.xml
1 <?xml version="1.0" encoding="GBK"?> 2 <!DOCTYPE hibernate-mapping 3 PUBLIC "-//Hibernate/Hibernate Mapping DTD 3.0//EN" 4 "http://hibernate.sourceforge.net/hibernate-mapping-3.0.dtd"> 5 <!-- Hibernate映射文件的根元素 --> 6 <hibernate-mapping package="com.b510.album.model"> 7 <!-- 每个class元素映射一个持久化类 --> 8 <class name="User" table="user_table"> 9 <!-- 映射标识属性 --> 10 <id name="id" type="int" column="user_id"> 11 <!-- 指定主键生成器策略 --> 12 <generator class="identity"/> 13 </id> 14 <!-- 映射普通属性 --> 15 <property name="name" type="string" unique="true"/> 16 <property name="pass" type="string"/> 17 <!-- 映射和Photo实体的1:N关联 --> 18 <set name="photos" inverse="true"> 19 <key column="owner_id"/> 20 <one-to-many class="Photo"/> 21 </set> 22 </class> 23 </hibernate-mapping>
/ajax_0500_jQuery_album/src/com/b510/album/exception/AlbumException.java
1 package com.b510.album.exception; 2 3 /** 4 * 自定义的Exception 5 * 6 * @author Hongten 7 * 8 */ 9 public class AlbumException extends RuntimeException { 10 11 private static final long serialVersionUID = 8050756054850450421L; 12 13 // 提供一个无参数的构造器 14 public AlbumException() { 15 } 16 17 // 提供一个带字符串参数的构造器 18 public AlbumException(String msg) { 19 super(msg); 20 } 21 }
/ajax_0500_jQuery_album/src/com/b510/album/enhance/HongtenHibernateDaoSupport.java
1 package com.b510.album.enhance; 2 3 import java.sql.SQLException; 4 import java.util.List; 5 6 import org.hibernate.HibernateException; 7 import org.hibernate.Query; 8 import org.hibernate.Session; 9 import org.springframework.orm.hibernate3.HibernateCallback; 10 import org.springframework.orm.hibernate3.support.HibernateDaoSupport; 11 12 /** 13 * 14 * @author Hongten 15 * 16 */ 17 @SuppressWarnings("unchecked") 18 public class HongtenHibernateDaoSupport extends HibernateDaoSupport { 19 /** 20 * 使用hql 语句进行分页查询操作 21 * 22 * @param hql 23 * 需要查询的hql语句 24 * @param offset 25 * 第一条记录索引 26 * @param pageSize 27 * 每页需要显示的记录数 28 * @return 当前页的所有记录 29 */ 30 public List findByPage(final String hql, final int offset, 31 final int pageSize) { 32 List list = getHibernateTemplate().executeFind(new HibernateCallback() { 33 public Object doInHibernate(Session session) 34 throws HibernateException, SQLException { 35 List result = session.createQuery(hql).setFirstResult(offset) 36 .setMaxResults(pageSize).list(); 37 return result; 38 } 39 }); 40 return list; 41 } 42 43 /** 44 * 使用hql 语句进行分页查询操作 45 * 46 * @param hql 47 * 需要查询的hql语句 48 * @param value 49 * 如果hql有一个参数需要传入,value就是传入的参数 50 * @param offset 51 * 第一条记录索引 52 * @param pageSize 53 * 每页需要显示的记录数 54 * @return 当前页的所有记录 55 */ 56 public List findByPage(final String hql, final Object value, 57 final int offset, final int pageSize) { 58 List list = getHibernateTemplate().executeFind(new HibernateCallback() { 59 public Object doInHibernate(Session session) 60 throws HibernateException, SQLException { 61 List result = session.createQuery(hql).setParameter(0, value) 62 .setFirstResult(offset).setMaxResults(pageSize).list(); 63 return result; 64 } 65 }); 66 return list; 67 } 68 69 /** 70 * 使用hql 语句进行分页查询操作 71 * 72 * @param hql 73 * 需要查询的hql语句 74 * @param values 75 * 如果hql有多个个参数需要传入,values就是传入的参数数组 76 * @param offset 77 * 第一条记录索引 78 * @param pageSize 79 * 每页需要显示的记录数 80 * @return 当前页的所有记录 81 */ 82 public List findByPage(final String hql, final Object[] values, 83 final int offset, final int pageSize) { 84 List list = getHibernateTemplate().executeFind(new HibernateCallback() { 85 public Object doInHibernate(Session session) 86 throws HibernateException, SQLException { 87 Query query = session.createQuery(hql); 88 for (int i = 0; i < values.length; i++) { 89 query.setParameter(i, values[i]); 90 } 91 List result = query.setFirstResult(offset).setMaxResults( 92 pageSize).list(); 93 return result; 94 } 95 }); 96 return list; 97 } 98 }
/ajax_0500_jQuery_album/src/com/b510/album/dao/impl/PhotoDaoHibernate.java
1 package com.b510.album.dao.impl; 2 3 import java.util.List; 4 5 import com.b510.album.dao.PhotoDao; 6 import com.b510.album.enhance.HongtenHibernateDaoSupport; 7 import com.b510.album.model.Photo; 8 import com.b510.album.model.User; 9 /** 10 * 11 * @author Hongten 12 * 13 */ 14 @SuppressWarnings("unchecked") 15 public class PhotoDaoHibernate extends HongtenHibernateDaoSupport implements 16 PhotoDao { 17 /** 18 * 根据标识属性来加载Photo实例 19 * 20 * @param id 21 * 需要加载的Photo实例的标识属性值 22 * @return 指定标识属性对应的Photo实例 23 */ 24 public Photo get(Integer id) { 25 return (Photo) getHibernateTemplate().get(Photo.class, id); 26 } 27 28 /** 29 * 持久化指定的Photo实例 30 * 31 * @param photo 32 * 需要被持久化的Photo实例 33 * @return Photo实例被持久化后的标识属性值 34 */ 35 public Integer save(Photo photo) { 36 return (Integer) getHibernateTemplate().save(photo); 37 } 38 39 /** 40 * 修改指定的Photo实例 41 * 42 * @param photo 43 * 需要被修改的Photo实例 44 */ 45 public void update(Photo photo) { 46 getHibernateTemplate().update(photo); 47 } 48 49 /** 50 * 删除指定的Photo实例 51 * 52 * @param photo 53 * 需要被删除的Photo实例 54 */ 55 public void delete(Photo photo) { 56 getHibernateTemplate().delete(photo); 57 } 58 59 /** 60 * 根据标识属性删除Photo实例 61 * 62 * @param id 63 * 需要被删除的Photo实例的标识属性值 64 */ 65 public void delete(Integer id) { 66 getHibernateTemplate().delete(get(id)); 67 } 68 69 /** 70 * 查询全部的Photo实例 71 * 72 * @return 数据库中全部的Photo实例 73 */ 74 public List<Photo> findAll() { 75 return (List<Photo>) getHibernateTemplate().find("from Photo"); 76 } 77 78 /** 79 * 查询属于指定用户的相片,且进行分页控制 80 * 81 * @param user 82 * 查询相片所属的用户 83 * @param pageNo 84 * 需要查询的指定页 85 * @return 查询到的相片 86 */ 87 public List<Photo> findByUser(User user, int pageNo) { 88 int offset = (pageNo - 1) * PAGE_SIZE; 89 // 返回分页查询的结果 90 return (List<Photo>) findByPage("from Photo b where b.user = ?", user, 91 offset, PAGE_SIZE); 92 } 93 }
/ajax_0500_jQuery_album/src/com/b510/album/dao/impl/UserDaoHibernate.java
1 package com.b510.album.dao.impl; 2 3 import java.util.List; 4 5 import com.b510.album.dao.UserDao; 6 import com.b510.album.enhance.HongtenHibernateDaoSupport; 7 import com.b510.album.model.User; 8 9 /** 10 * 11 * @author Hongten 12 * 13 */ 14 @SuppressWarnings("unchecked") 15 public class UserDaoHibernate extends HongtenHibernateDaoSupport implements 16 UserDao { 17 /** 18 * 根据标识属性来加载User实例 19 * 20 * @param id 21 * 需要加载的User实例的标识属性值 22 * @return 指定标识属性对应的User实例 23 */ 24 public User get(Integer id) { 25 return (User) getHibernateTemplate().get(User.class, id); 26 } 27 28 /** 29 * 持久化指定的User实例 30 * 31 * @param user 32 * 需要被持久化的User实例 33 * @return User实例被持久化后的标识属性值 34 */ 35 public Integer save(User user) { 36 return (Integer) getHibernateTemplate().save(user); 37 } 38 39 /** 40 * 修改指定的User实例 41 * 42 * @param user 43 * 需要被修改的User实例 44 */ 45 public void update(User user) { 46 getHibernateTemplate().update(user); 47 } 48 49 /** 50 * 删除指定的User实例 51 * 52 * @param user 53 * 需要被删除的User实例 54 */ 55 public void delete(User user) { 56 getHibernateTemplate().delete(user); 57 } 58 59 /** 60 * 根据标识属性删除User实例 61 * 62 * @param id 63 * 需要被删除的User实例的标识属性值 64 */ 65 public void delete(Integer id) { 66 getHibernateTemplate().delete(get(id)); 67 } 68 69 /** 70 * 查询全部的User实例 71 * 72 * @return 数据库中全部的User实例 73 */ 74 public List<User> findAll() { 75 return (List<User>) getHibernateTemplate().find("from User"); 76 } 77 78 /** 79 * 根据用户名查找用户 80 * 81 * @param name 82 * 需要查找的用户的用户名 83 * @return 查找到的用户 84 */ 85 public User findByName(String name) { 86 List<User> users = (List<User>) getHibernateTemplate().find( 87 "from User u where u.name = ?", name); 88 if (users != null && users.size() == 1) { 89 return users.get(0); 90 } 91 return null; 92 } 93 }
/ajax_0500_jQuery_album/src/com/b510/album/dao/PhotoDao.java
1 package com.b510.album.dao; 2 3 import java.util.List; 4 5 import com.b510.album.model.Photo; 6 import com.b510.album.model.User; 7 8 9 /** 10 * PhotoDao接口 11 * 12 * @author Hongten 13 * 14 */ 15 public interface PhotoDao { 16 // 以常量控制每页显示的相片数 17 final int PAGE_SIZE = 8; 18 19 /** 20 * 根据标识属性来加载Photo实例 21 * 22 * @param id 23 * 需要加载的Photo实例的标识属性值 24 * @return 指定标识属性对应的Photo实例 25 */ 26 Photo get(Integer id); 27 28 /** 29 * 持久化指定的Photo实例 30 * 31 * @param photo 32 * 需要被持久化的Photo实例 33 * @return Photo实例被持久化后的标识属性值 34 */ 35 Integer save(Photo photo); 36 37 /** 38 * 修改指定的Photo实例 39 * 40 * @param photo 41 * 需要被修改的Photo实例 42 */ 43 void update(Photo photo); 44 45 /** 46 * 删除指定的Photo实例 47 * 48 * @param photo 49 * 需要被删除的Photo实例 50 */ 51 void delete(Photo photo); 52 53 /** 54 * 根据标识属性删除Photo实例 55 * 56 * @param id 57 * 需要被删除的Photo实例的标识属性值 58 */ 59 void delete(Integer id); 60 61 /** 62 * 查询全部的Photo实例 63 * 64 * @return 数据库中全部的Photo实例 65 */ 66 List<Photo> findAll(); 67 68 /** 69 * 查询属于指定用户的相片,且进行分页控制 70 * 71 * @param user 72 * 查询相片所属的用户 73 * @param pageNo 74 * 需要查询的指定页 75 * @return 查询到的相片 76 */ 77 List<Photo> findByUser(User user, int pageNo); 78 }
/ajax_0500_jQuery_album/src/com/b510/album/dao/UserDao.java
1 package com.b510.album.dao; 2 3 import java.util.List; 4 5 import com.b510.album.model.User; 6 7 8 /** 9 * UserDao接口 10 * 11 * @author Hongten 12 * 13 */ 14 public interface UserDao { 15 /** 16 * 根据标识属性来加载User实例 17 * 18 * @param id 19 * 需要加载的User实例的标识属性值 20 * @return 指定标识属性对应的User实例 21 */ 22 User get(Integer id); 23 24 /** 25 * 持久化指定的User实例 26 * 27 * @param user 28 * 需要被持久化的User实例 29 * @return User实例被持久化后的标识属性值 30 */ 31 Integer save(User user); 32 33 /** 34 * 修改指定的User实例 35 * 36 * @param user 37 * 需要被修改的User实例 38 */ 39 void update(User user); 40 41 /** 42 * 删除指定的User实例 43 * 44 * @param user 45 * 需要被删除的User实例 46 */ 47 void delete(User user); 48 49 /** 50 * 根据标识属性删除User实例 51 * 52 * @param id 53 * 需要被删除的User实例的标识属性值 54 */ 55 void delete(Integer id); 56 57 /** 58 * 查询全部的User实例 59 * 60 * @return 数据库中全部的User实例 61 */ 62 List<User> findAll(); 63 64 /** 65 * 根据用户名查找用户 66 * 67 * @param name 68 * 需要查找的用户的用户名 69 * @return 查找到的用户 70 */ 71 User findByName(String name); 72 }
============================================================================================
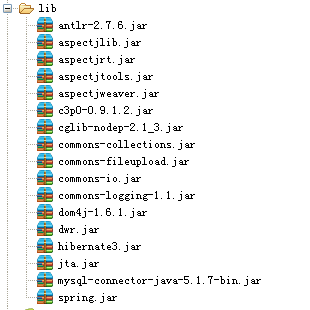
由于放入jar包后,项目看起来比较大,所以这里就把jar包取消了,所需的jar包如下图:

下面是附件:https://files.cnblogs.com/hongten/ajax_0500_jQuery_album.zip (源码)
============================================================================================