开发文档说明:
https://market.aliyun.com/products/57126001/cmapi022206.html?spm=5176.730005.productlist.d_cmapi022206.gquGhk#sku=yuncode1620600000
学习地址:
http://www.houdunren.com/houdunren18_lesson_196?vid=10924
要实现的功能:
打开页面时,不显示表格,
查询成功时,把返回的数据插入到表格里,再显示表格.
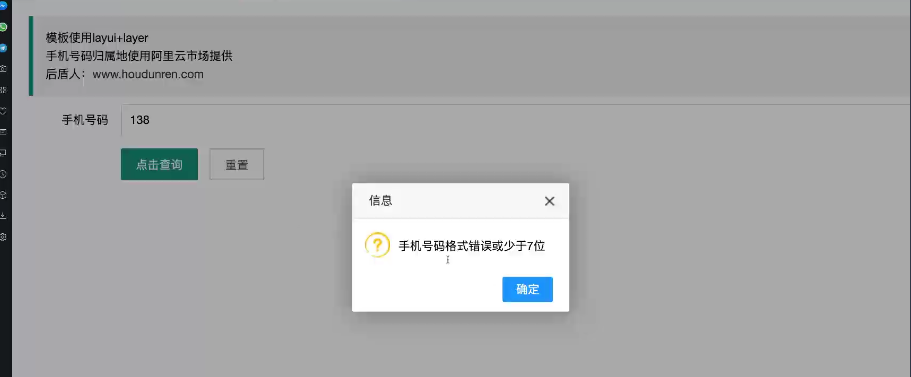
否则弹出提示框,报错信息.
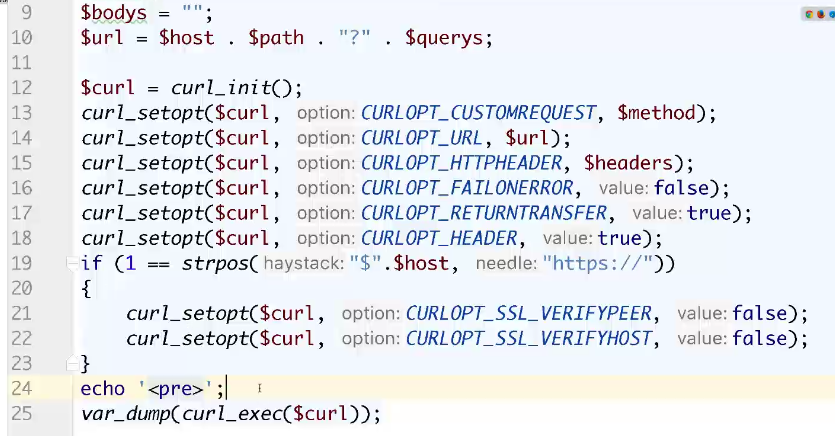
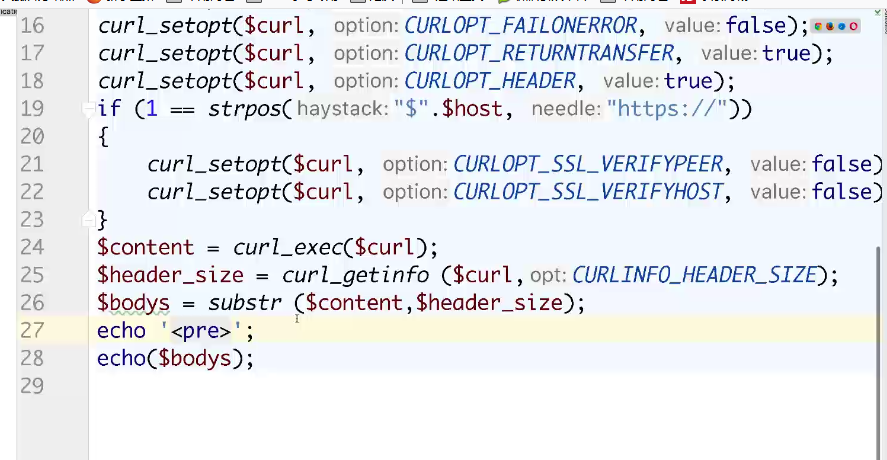
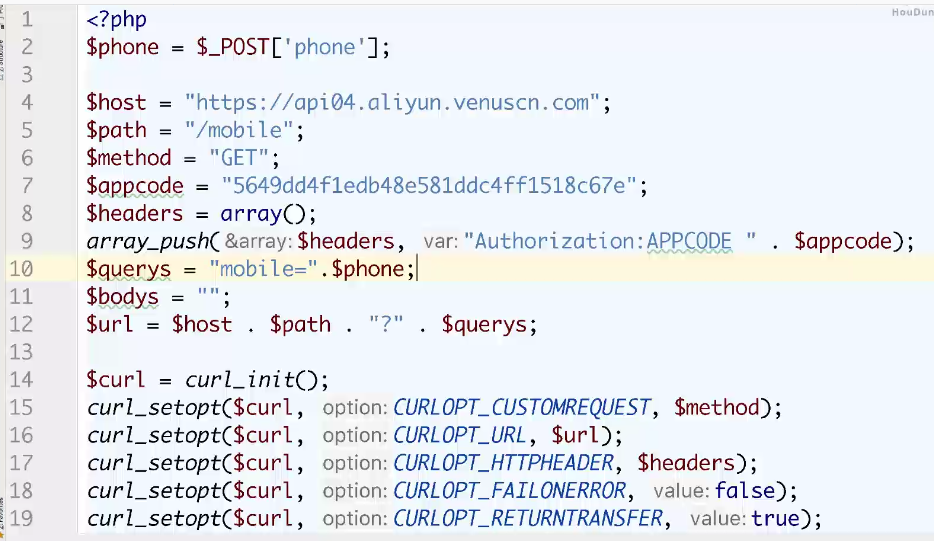
php里:

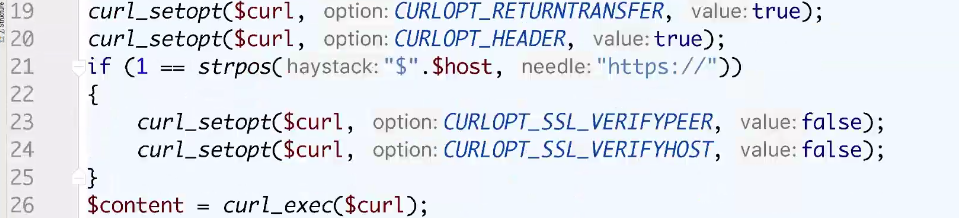
<?php $host = "https://api04.aliyun.venuscn.com"; $path = "/mobile"; $method = "GET"; $appcode = "你自己的AppCode"; $headers = array(); array_push($headers, "Authorization:APPCODE " . $appcode); $querys = "mobile=15917438091"; $bodys = ""; $url = $host . $path . "?" . $querys; $curl = curl_init(); curl_setopt($curl, CURLOPT_CUSTOMREQUEST, $method); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_HTTPHEADER, $headers); curl_setopt($curl, CURLOPT_FAILONERROR, false); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_HEADER, true); if (1 == strpos("$".$host, "https://")) { curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); }
echo '<pre>'; var_dump(curl_exec($curl)); ?>
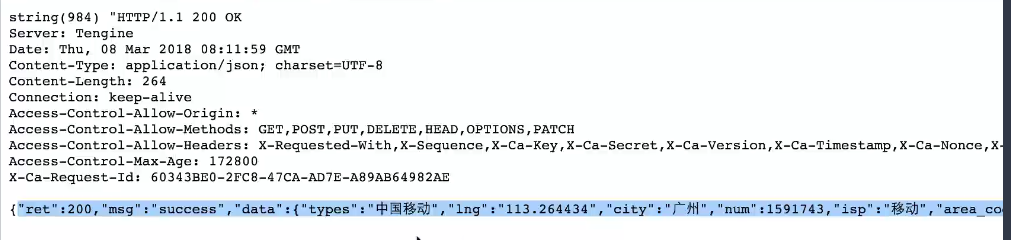
返回的信息:

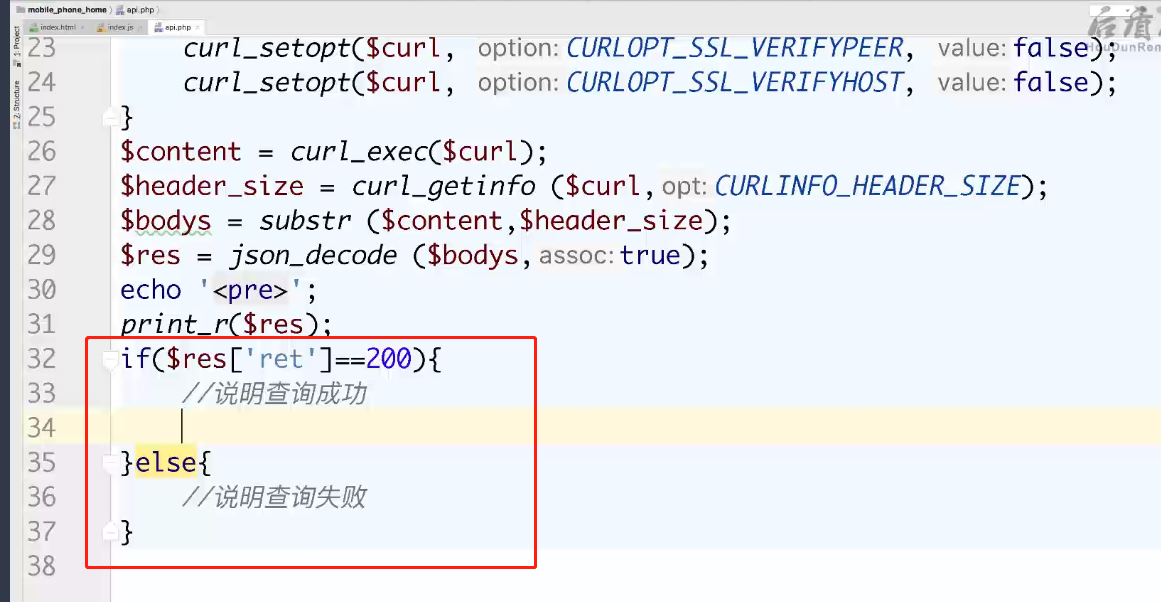
截取出header信息
也就是返回结果的字符串里面的json部分(花括号里的内容)

25行,获取返回的header头信息的长度的节大小是720

返回的string 的总大小是984
用substr()把header头信息截取出来.
浏览器里可以安装一个json美化的插件,打印出来的json格式的数据就会格式化了,看起来会么舒服.


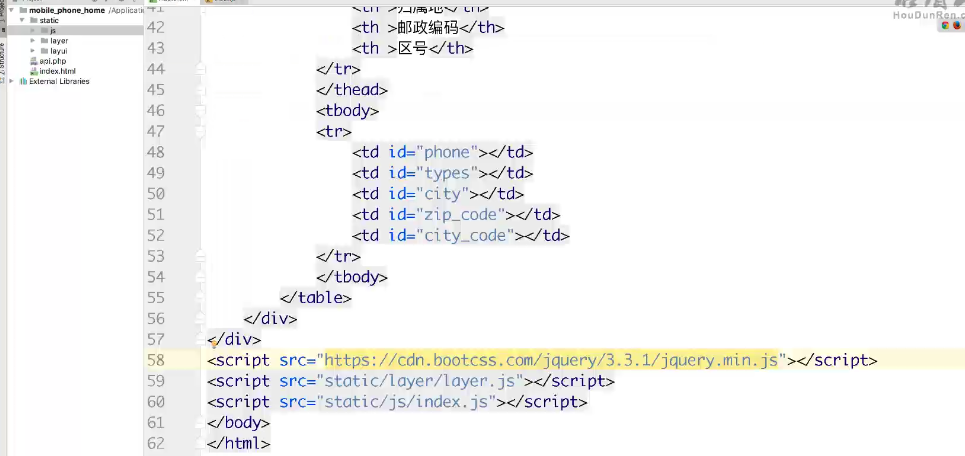
html里的代码:


前台页面效果:

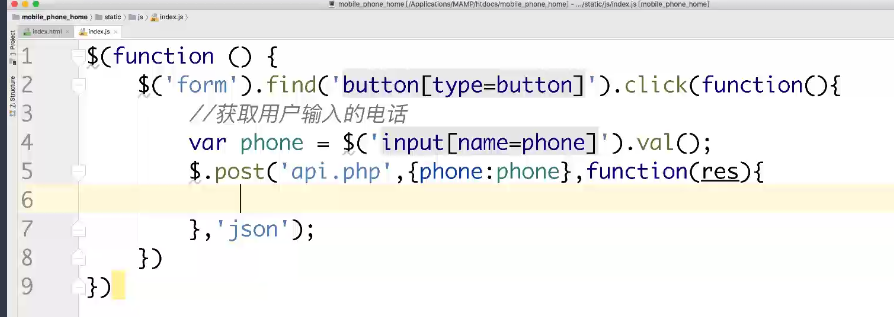
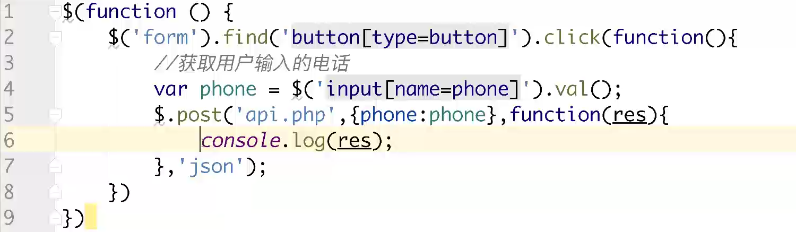
ajax请求:
js里:

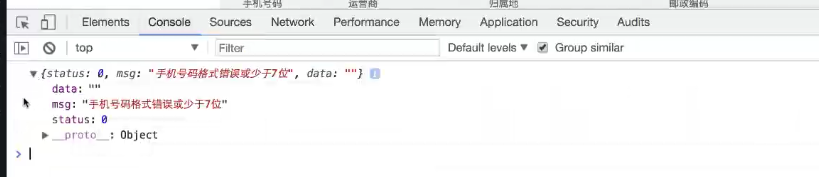
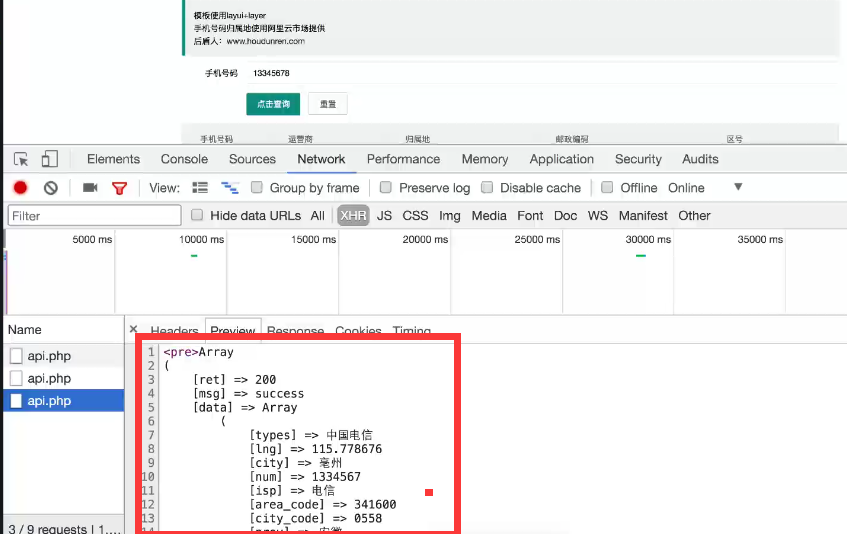
返回的结果是个json的字符串,转成数组打印一下:



效果:

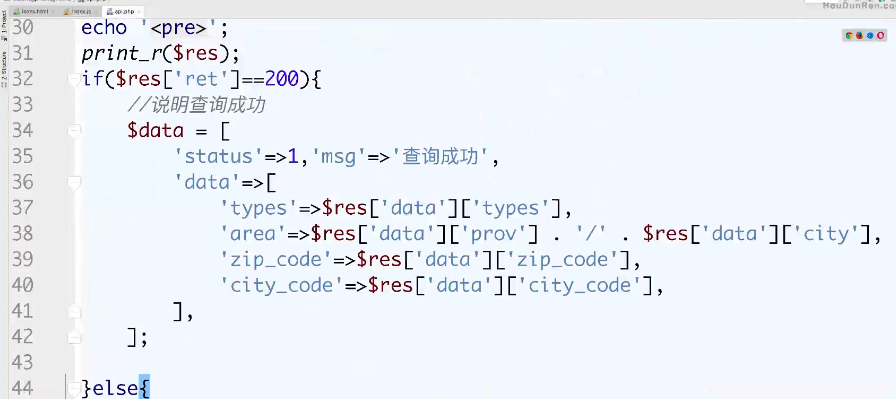
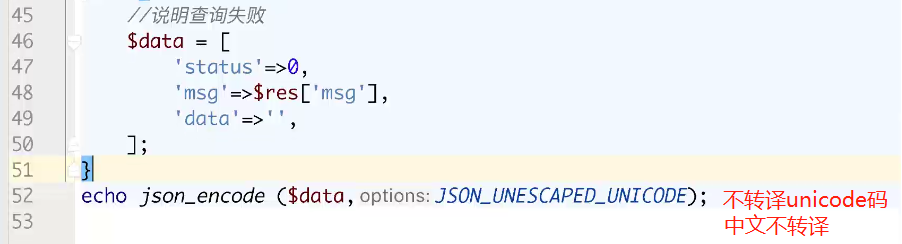
php里构建返回结果:


js里打印php里传过来的json字符串一下:

打印出来php返回的查询结果:
可以看出来打印的是一个对象,可以直接取值

请求接口后返回的代码示例:
成功:
1 { 2 "ret": 200, 3 "msg": "success", 4 "log_id": "62D7A76F-B827-40A6-AB4E-640254D4F992", 5 "data": { 6 "types": "中国移动 GSM", 7 "lng": "113.264434", 8 "city": "广州", 9 "num": 1591743, 10 "isp": "移动", 11 "area_code": "440100", 12 "city_code": "020", 13 "prov": "广东", 14 "zip_code": "510000", 15 "lat": "23.129162" 16 } 17 }
失败:
1 { 2 "ret": 40002, 3 "msg": "查询号段不存在", 4 "log_id": "F96CC240-3CEF-45F0-A18F-9839F69A0A29", 5 "data": null 6 }
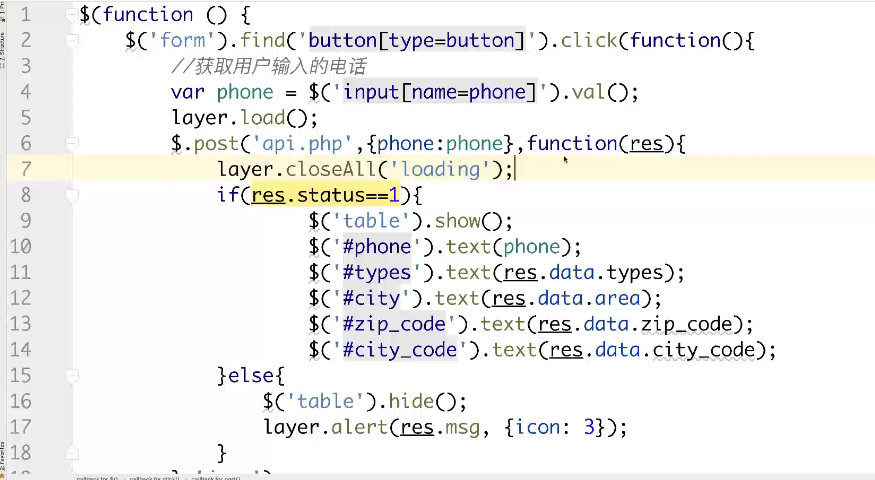
js里处理返回的数据:
效果:
打开页面时,不显示表格,
查询成功时,把返回的数据插入到表格里,再显示表格.
否则弹出提示框,报错信息.

最终效果: