程序=数据结构+算法,而企业级的软件=数据+流程,流程往往千差万别,客户自身有时都搞不清楚,随时变化的情况更是家常便饭,抛开功能等不谈,需求变化很大程度上就是流程的变化,流程的变化会给开发工作造成很大麻烦。而本审批流程具有较强的通用性,同时也有很大的灵活性,虽然无法100%的解决各种非常个性化的审批流程,但至少也能解决其中80%以上的较为通用的流程了。本文将就分享部分心得!
本审批流程从实现上来说由流程设计器、流程控制组件和表单设计器三大部分组成。下面将分别进行描述:
1. 流程设计器
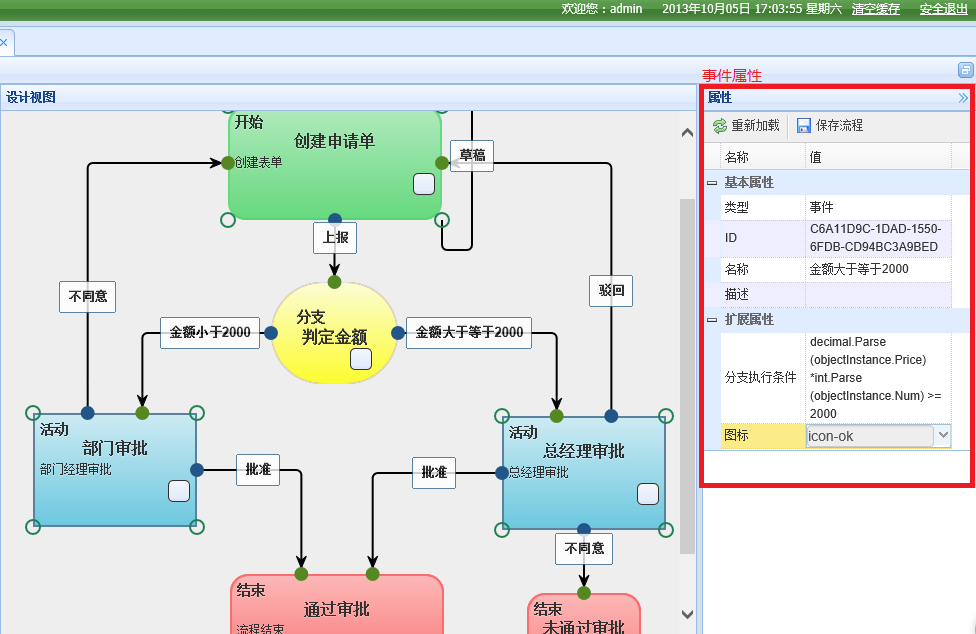
流程设计器基于 Web,使用了JQuery UI、EasyUI、Bootstrape、Knockout.js等等前端框架,可随意设计符合自己的流程,首先看看效果图:

目前的流程库支持5种类型的活动,其中并行活动表示其前面的活动需进行并行审批,其入口事件都执行通过后才允许执行当前活动;分支活动主要用来判定后续到底哪些活动需要进一步执行,分支活动由系统自动根据所设条件自动执行,条件的声明采用 C# 的标准语法;每种活动均设有抵达入口和出口的外部方法接口,可在后台编写好代码后再在界面上进行配置绑定,目的是提供诸如发送邮件通知等类似的接口功能;同时还能随意自定义任何活动上的审批事件,例如保存、上报、回退、驳回、通过、结束等等,如下是事件的参数设置界面:

在此不得不提一下knockout.js,进行属性的绑定和界面的更新实在是太方便了,但就是声明 ViewModel 的定义太麻烦。因此本人此处还用到了其 knockout.mapping 插件,通过 ko.mapping.fromJS(data, mapping, this) 一句代码就可直接把 Json 数据转换为 ViewModel,也能一句代码就能把 ViewModel 转换回要保存的 Json 数据,如果你使用knockout.js 的话,简直没有不使用该插件的道理,可让你从声明 ViewModel 的繁杂体力活中解脱出来。如下是工作流定义从 WebApi 加载后绑定至界面所需的 ViewModel 的创建代码:
var self = this;
ko.mapping.fromJS(data, mapping, this);
self.StartCount = ko.computed(function() {
var total = 0;
$.each(self.ActivityDefinitions(), function() {
if (this.ActivityType() == 0) total++;
});
return total;
});
self.FinishCount = ko.computed(function() {
var total = 0;
$.each(self.ActivityDefinitions(), function() {
if (this.ActivityType() == 4) total++;
});
return total;
});
self.refresh = function(item) {
ko.mapping.fromJS(item, self);
};}
2. 流程控制组件
流程控制组件主要完成流程的跳转控制,数据的加载和保存等。流程控制组件和前面文章中提到过的底层组件一样,使用了 Provider 模式。因为需要在界面上直接配置自定义跳转执行条件,而在C#中目前还没有类似于 Javascript 的 eval 方法。为实现该功能,需要对字符串脚本进行动态编译,目前.NET 下支持C# 脚本的工具还是很多的,在此先后用过CS-SCRIPT,Javascript.NET和Roslyn,但都没成功。
CS-SCRIPT 很好用,但.NET 4.0 下的版本有问题,虽然是 .NET 4.0 的,但实际上还得安装.NET 4.5,当时在本机测试没任何问题,一旦部署至服务器上就会报错,提示不能加载 System.Runtime.CompilerServices 类型之类的错误,最后发现是其依赖的 Mono.CSharp.dll 的问题;最终的原因也搞明白了个大概,是.NET 4.0 下安装了 .NET 4.5 后会修改默认的 .NET 4.0 底层框架,也就是说,这是升级至 .NET 4.5 带来的兼容性问题,导致在安装了 .NET 4.5 的环境下所生成的针对.NET 4.0 的 Mono.CSharp.dll 组件无法在没安装.NET 4.5 的环境下运行。因为目前很多的服务器环境还是 Windows Server 2003,还没法安装.NET 4.5,很是蛋疼,只有放弃。
Javascript.NET 的最大的特点是使用非常简单,使用JS兼容的语法,但无法传递Dynamic类型的参数。
最后又使用了Roslyn,和Javascript.NET一样,.NET 4.0 版本的貌似不支持 dynamic 类型参数,反正我是没测试成功,估计.NET 4.5 的版本倒是支持,但因很多部署环境还是Windows Server 2003,因此最后还是放弃了。最后没折,只有自己实现了,通过 CSharpCodeProvider 动态编译技术实现了一个Eval方法,一番折腾后发现其实是很简单的,效果也还不错,该 Eval 的代码如下,在此粘出代码共享下劳动成果:
2 /// 动态编译,获取条件表达式的执行结果
3 /// </summary>
4 /// <param name="expression">判断条件表达式</param>
5 /// <param name="objectInstance">对象实例,各个属性和Form表单对应</param>
6 /// <param name="activityInstance">当前执行的活动实例对象</param>
7 /// <returns>编译并执行条件表达式后返回的结果</returns>
8 private object Eval(string expression, dynamic objectInstance, ActivityInstance activityInstance)
9 {
10 var codeProvider = new CSharpCodeProvider();
11 var cpt = new CompilerParameters();
12
13 //引用程序集
14 cpt.ReferencedAssemblies.Add("system.core.dll");
15 cpt.ReferencedAssemblies.Add("system.dll");
16 cpt.ReferencedAssemblies.Add("Microsoft.CSharp.dll");
17 //获取对象实例的类型
18 var type = (Type)objectInstance.GetType();
19 //获取活动实例对应的程序集路径
20 var path = activityInstance.GetType().Assembly.Location;
21 cpt.ReferencedAssemblies.Add(path);
22 if (type.Assembly.Location != path)
23 {
24 cpt.ReferencedAssemblies.Add(type.Assembly.Location);
25 }
26 cpt.CompilerOptions = "/t:library";
27 cpt.GenerateInMemory = true;
28
29 var builder = new StringBuilder("");
30 builder.Append("using System; ");
31 builder.Append("using System.Dynamic; ");
32 builder.Append("using Yb.Workflow.Provider; ");
33
34 var ns = type.Namespace;
35 if (ns != "Yb.Workflow.Provider")
36 {
37 builder.Append(string.Format("using {0}; ", ns));
38 cpt.ReferencedAssemblies.Add(activityInstance.GetType().Assembly.Location);
39 }
40
41 builder.Append("namespace CSCodeEvaler{ ");
42 builder.Append("public class CSCodeEvaler{ ");
43 builder.Append("public bool EvalCode(dynamic objectInstance,ActivityInstance activityInstance){ ");
44 builder.Append("return " + expression + "; ");
45 builder.Append("} ");
46 builder.Append("} ");
47 builder.Append("} ");
48 //在内存中编译
49 var cr = codeProvider.CompileAssemblyFromSource(cpt, builder.ToString());
50 if (cr.Errors.Count > 0)
51 {
52 throw new InvalidExpressionException(
53 string.Format("Error ({0}) evaluating: {1}",
54 cr.Errors[0].ErrorText, expression));
55 }
56
57 var a = cr.CompiledAssembly;
58 object instance = a.CreateInstance("CSCodeEvaler.CSCodeEvaler");
59
60 Type t = instance.GetType();
61 var mi = t.GetMethod("EvalCode");
62 //反射调用方法的执行结果
63 object result = mi.Invoke(instance, new object[] { objectInstance, activityInstance });
64 return result;
65 }
3. 表单设计器
表单设计器将在下个版本中集成,当前还只能在流程定义中手动敲入已编辑好的表单内容。表单内容的持久化和加载使用了前面提到过的 ExtensionDataApi,因为支持 .NET 4.0 下的 dynamic 属性,同时提供了一个名为 Properties 的字典来管理所有的属性名和属性值,和 MVC 下的 Request.Form.AllKeys 简直就是绝配,因此可非常方便地和表单界面进行集成。换句话说,你只管设计好表单界面即可,具体表单数据的保存和加载完全可以交由 ExtensionDataApi 来完成。
如需进一步了解,可点击:http://pjdemo.yellbuy.com/