本文档记录自己的学习历程!
介绍
- Ueditor HTML编辑器是百度开源的在线HTML编辑器,功能非常强大
额外功能
- 解压后将 DjangoUeditor 文件夹复制到django项目目录下,跟app目录同级
修改app models
- 导入UEditorField 模块
- 增加需要富文本框的字段
from DjangoUeditor.models import UEditorField
class Post(models.Model):
"""文章"""
STATUS_CHOICES = (
('draft','草稿'),
('published','已发布'),
)
...
body = UEditorField('内容', height=300, width=800,max_length=1024000000000,
default=u'', blank=True, imagePath="images/",
toolbars='besttome', filePath='files/')
...
- 说明:
UEditorField继承自models.TextField,因此你可以直接将model里面定义的models.TextField直接改成UEditorField即可。
UEditorField提供了额外的参数:
toolbars:配置你想显示的工具栏,取值为mini,normal,full,besttome, 代表小,一般,全部,涂伟忠贡献的一种样式。如果默认的工具栏不符合您的要求,您可以在settings里面配置自己的显示按钮。参见后面介绍。
imagePath:图片上传的路径,如"images/",实现上传到"{{MEDIA_ROOT}}/images"文件夹
filePath:附件上传的路径,如"files/",实现上传到"{{MEDIA_ROOT}}/files"文件夹
scrawlPath:涂鸦文件上传的路径,如"scrawls/",实现上传到"{{MEDIA_ROOT}}/scrawls"文件夹,如果不指定则默认=imagepath
imageManagerPath:图片管理器显示的路径,如"imglib/",实现上传到"{{MEDIA_ROOT}}/imglib",如果不指定则默认=imagepath。
options:其他UEditor参数,字典类型。参见Ueditor的文档ueditor_config.js里面的说明。
css:编辑器textarea的CSS样式
width,height:编辑器的宽度和高度,以像素为单位。
- 初始化数据库
makemigrations
migrate
修改settings文件
MEDIA_URL='/upload/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'upload/')#这个是在浏览器上访问该上传文件的url的前缀
修改xadmin的配置(如果用admin的话可以忽略)
- 在项目下的xadminplugins路径下新建ueditor.py脚本,内容如下
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录
js += '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.all.js") # 自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
- 在xadminplugins路径下的__init__.py文件下的PLUGINS项添加ueditor,如下最后一行为新增的
E:items�log_projectxadminplugins\__init__.py
PLUGINS = (
'actions',
'filters',
'bookmark',
'export',
'layout',
'refresh',
'details',
'editable',
'relate',
'chart',
'ajax',
'relfield',
'inline',
'topnav',
'portal',
'quickform',
'wizard',
'images',
'auth',
'multiselect',
'themes',
'aggregation',
'mobile',
'passwords',
'sitemenu',
'language',
'quickfilter',
'sortablelist',
'importexport',
'ueditor',
)
更改DjangoUeditor静态资源路径(重要)
- 在项目下的static目录下新建ueditor目录
- 把DjangoUeditor目录下的ueditor目录下的js文件移动到项目的static目录下的ueditor里
修改项目urls文件
from django.conf.urls import url,include
...
import xadmin
import DjangoUeditor
urlpatterns = [
url(r'^xadmin/', xadmin.site.urls),
...
url(r'^ueditor/', include('DjangoUeditor.urls'))
]
from django.conf import settings
if settings.DEBUG:
from django.conf.urls.static import static
urlpatterns += static(
settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
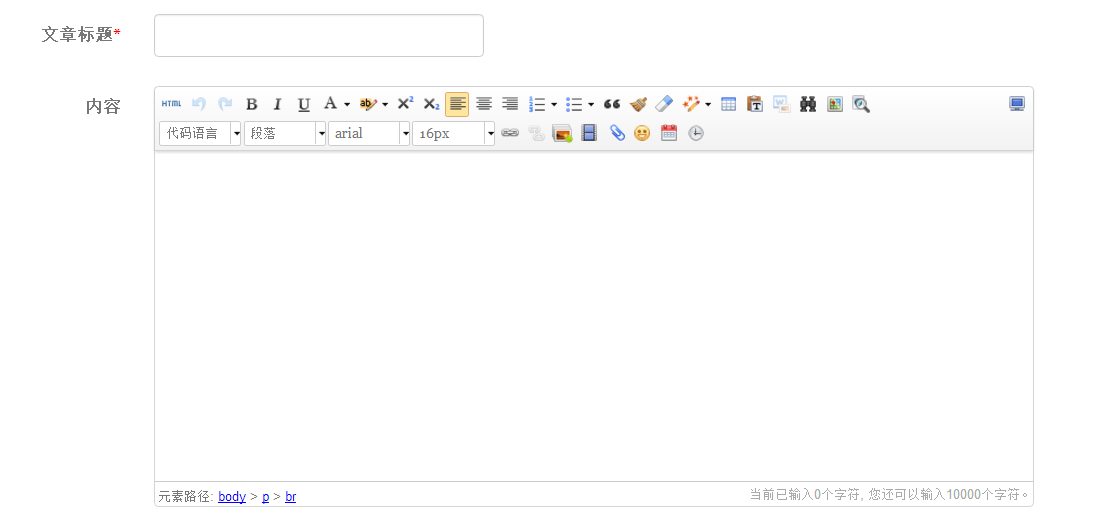
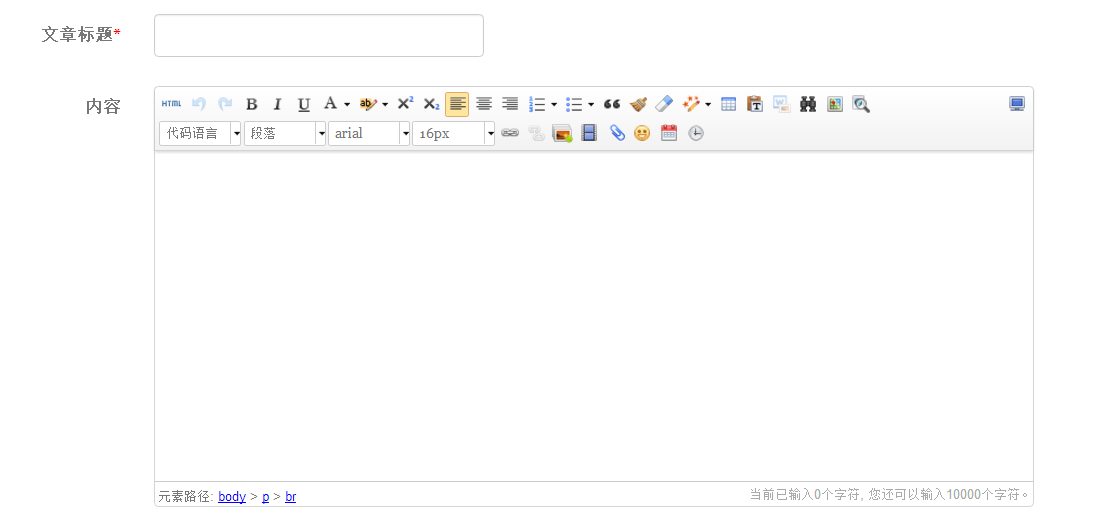
结果
- 重启项目,在后台可以看到富文本框就正常了
- 效果图