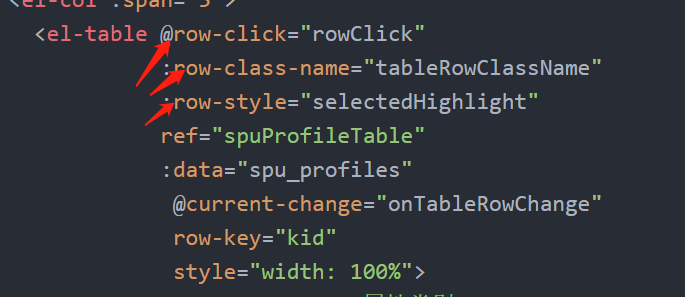
代码:

@row-click="rowClick" 当某一行被点击时会触发该事件
:row-class-name="tableRowClassName" 可以通过指定 Table 组件的 row-class-name 属性来为 Table 中的某一行添加 class,表明该行处于某种状态。
:row-style="selectedHighlight" //设置这一行的样式
方法:
tableRowClassName ({row, rowIndex}) {
//把每一行的索引放进row
row.index = rowIndex;
},
selectedHighlight({row, rowIndex}) {
if ((this.getIndex) === rowIndex ) {
return {
"background-color": "#CAE1FF"
};
}
},
rowClick (row) {
this.getIndex=row.index
}
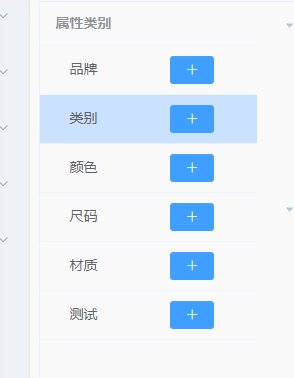
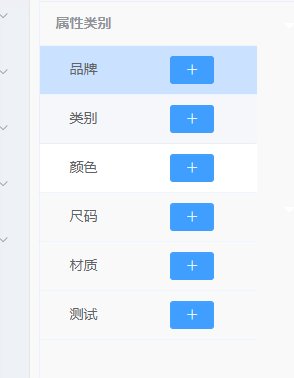
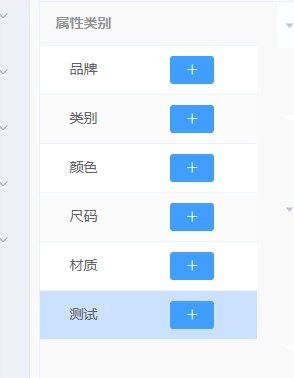
效果: