openid的解释:
openid是单个微信应用表示用户的唯一标识,同一用户在不同应用上的openid不同,在同一应用上唯一
unionid的解释:
unionnid:一个用户在多个小程序有唯一的标识
小程序的登入:
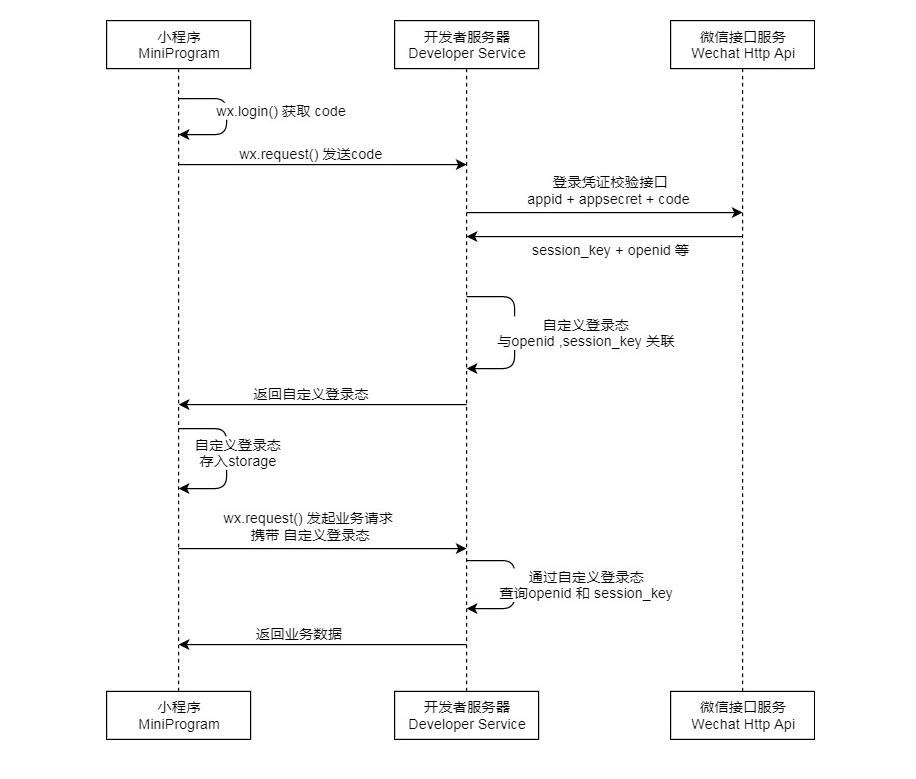
1.小程序执行wx.login()获取code
2.将1中的code发送到后端,后端调用auth.code2Session这个接口,得到openid和session_key
3.自定义登入状态,我们生成一个key与openid和session_key相绑定,把key返回到小程序中
4.小程序端保存,下次请求需要登入的接口时,将这个key给带上
业务逻辑图:

代码:
app.js
globalData: {
userInfo: null,
baseurl:"http://127.0.0.1:8000/"
}
在onLaunch中
let that = this
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
console.log(res.code)
wx.request({
url: that.globalData.baseurl+'login/',
data:{
"code":res.code
},
method:"POST",
success(e){
// console.log(e)
wx.setStorageSync('token', e.data.data.token)
}
})
}
})
user.py
from rest_framework.response import Response
from rest_framework.views import APIView
from app01.wx import wx_login
import hashlib
import time
from django.core.cache import cache
from app01.models import Wxuser
class Login(APIView):
def post(self, request):
param = request.data
if not param.get("code"):
return Response({"status": 1, "msg": "缺少参数"})
else:
code = param.get("code")
user_data = wx_login.get_login_info(code)
# print(user_data)
if user_data:
val = user_data['session_key'] + "&" + user_data['openid']
md5 = hashlib.md5()
md5.update(str(time.clock()).encode('utf-8'))
# 加盐
md5.update(user_data['session_key'].encode('utf-8'))
key = md5.hexdigest()
cache.set(key, val)
has_user = Wxuser.objects.filter(openid=user_data["openid"]).first()
if not has_user:
Wxuser.objects.create(openid=user_data["openid"])
return Response({
"status": 0,
"msg": "ok",
"data": {"token": key}
})
else:
return Response({"status": 2, "msg": "无效的code"})
wx.setting.py
AppId="wx038cbc7c14282f34"
AppSecret="b49f2b18f82f30578df2e66f9cbaa019"
code2Session="https://api.weixin.qq.com/sns/jscode2session?appid={}&secret={}&js_code={}&grant_type=authorization_code"
wx_login.py
from app01.wx import settings
import requests
def get_login_info(code):
code_url = settings.code2Session.format(settings.AppId, settings.AppSecret, code)
response = requests.get(code_url)
# 把json数据转换成字典
json_response = response.json()
if json_response.get("session_key"):
return json_response
else:
return False
models.py
class Wxuser(models.Model):
id = models.AutoField(primary_key=True)
openid = models.CharField(max_length=255)
name = models.CharField(max_length=50)
avatar = models.CharField(max_length=200)
language = models.CharField(max_length=50)
province = models.CharField(max_length=50)
city = models.CharField(max_length=50)
country = models.CharField(max_length=50)
# gender = models.CharField(max_length=50)
creat_time = models.DateTimeField(auto_now_add=True)
update_time = models.DateTimeField(auto_now=True)
def __str__(self):
return self.openid
结果展示:
wx开发端保存了token:

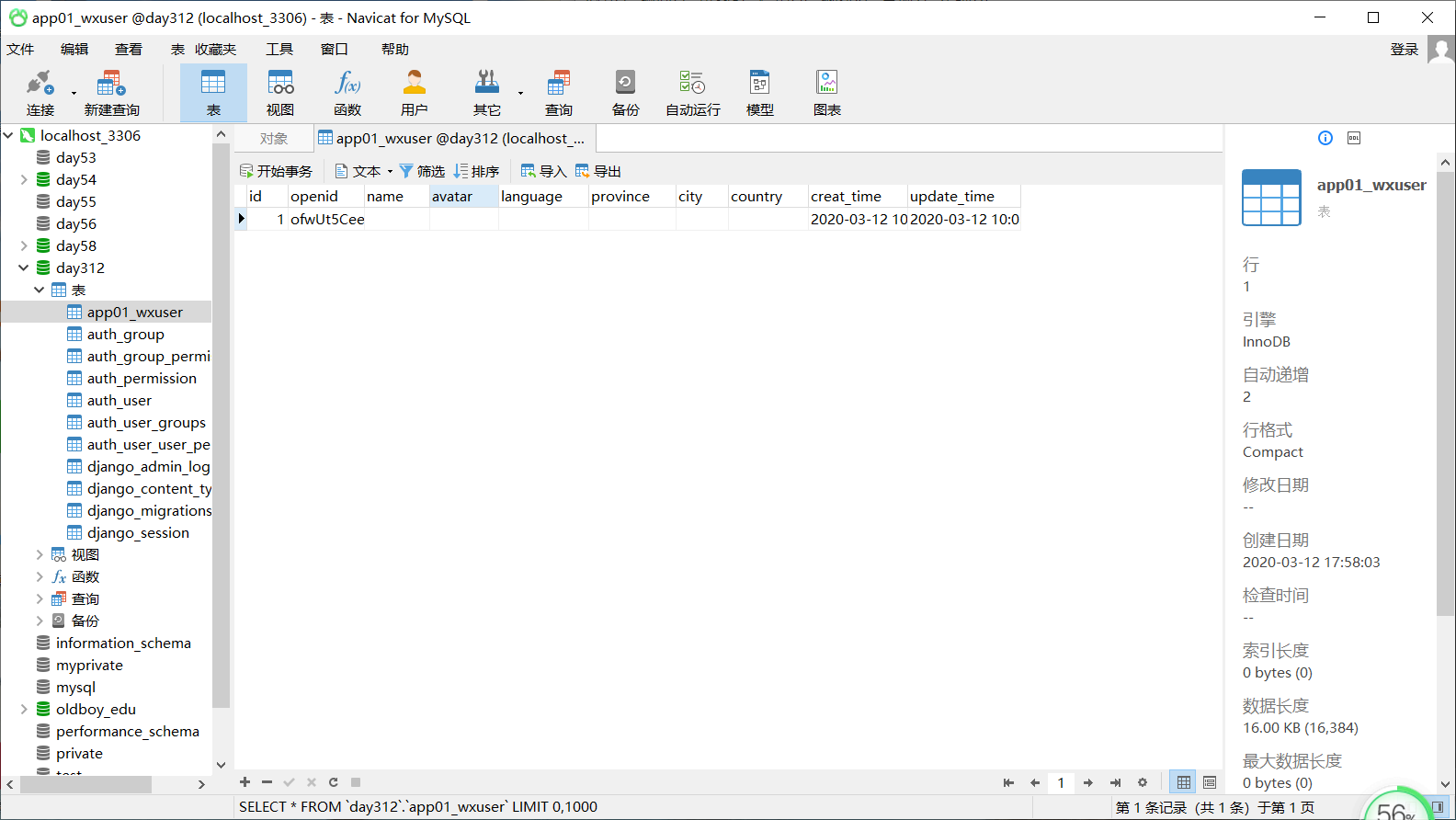
后台也保存到数据库:

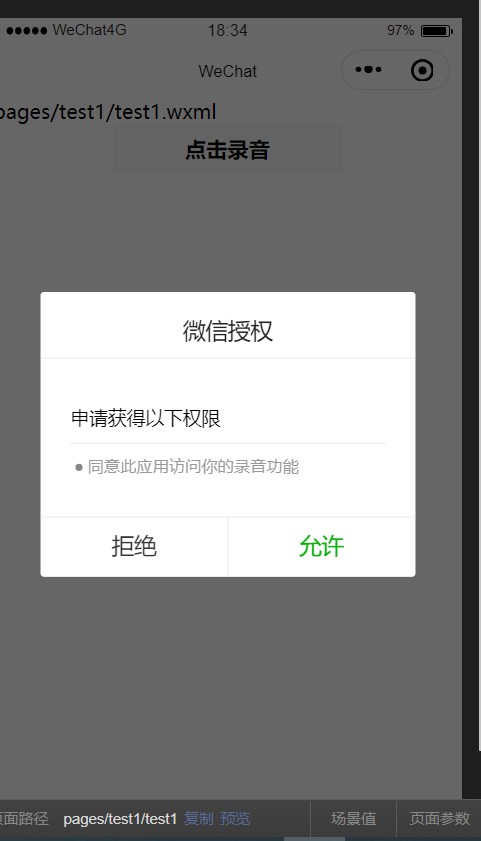
小程序的授权:
授权的原因:部分功能需要用户同意后才能使用
1.wx.getSetting来判断该用户有没有对接口授权,我们判断哪个接口,就必须对wx.getSetting传对应的scope值,一个scope值对应着一个或多个接口:
列表如下:
scope 列表
scope 对应接口 描述
scope.userInfo wx.getUserInfo 用户信息
scope.userLocation wx.getLocation, wx.chooseLocation 地理位置
scope.userLocationBackground wx.startLocationUpdateBackground 后台定位
scope.address wx.chooseAddress 通讯地址
scope.invoiceTitle wx.chooseInvoiceTitle 发票抬头
scope.invoice wx.chooseInvoice 获取发票
scope.werun wx.getWeRunData 微信运动步数
scope.record wx.startRecord 录音功能
scope.writePhotosAlbum wx.saveImageToPhotosAlbum, wx.saveVideoToPhotosAlbum 保存到相册
scope.camera camera 组件 摄像头
2.如何从wx.getSetting中发现scope值是false,表示没有授权,可以通过wx.authorize发起授权,对哪个接口授权,就给wx.authorize传对应的scope值,如果用户同意授权,就可以直接使用对应的接口
3.但是scope.userInfo没有办法使用wx.authorize自动弹起弹框,必须要用户手动点击按钮,唤起授权弹框
代码格式:
<button open-type="getUserInfo" bindgetuseribfo-"user1" >用户信息</button>
可以在响应函数的参数中获取用户信息,e.detail,这个和直接调用wx.getUserInofr获取的值一样
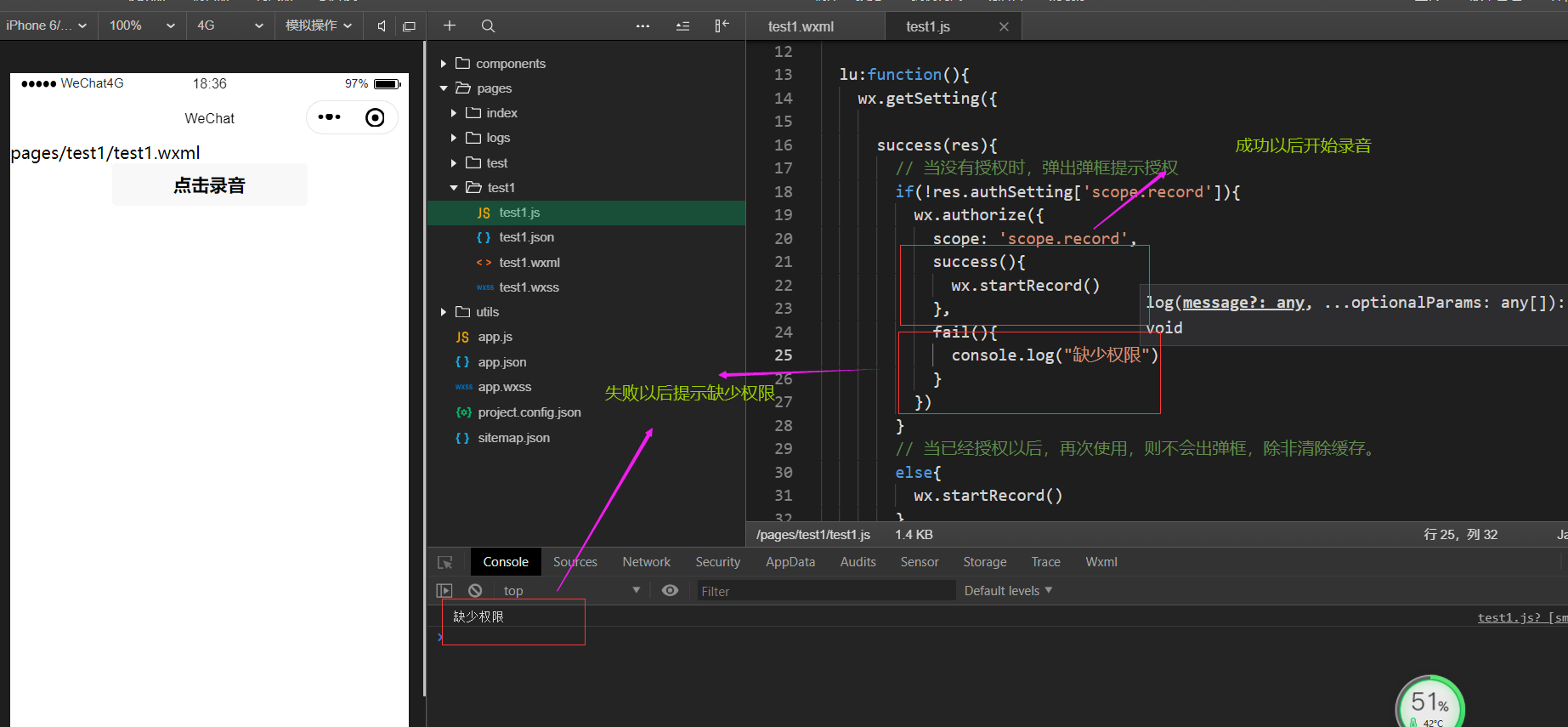
js代码:
lu:function(){
wx.getSetting({
success(res){
// 当没有授权时,弹出弹框提示授权
if(!res.authSetting['scope.record']){
wx.authorize({
scope: 'scope.record',
success(){
wx.startRecord()
},
fail(){
console.log("缺少权限")
}
})
}
// 当已经授权以后,再次使用,则不会出弹框,除非清除缓存。
else{
wx.startRecord()
}
}
})
},


无论用户选择接受还是拒绝,都会记录在后台,除非大退,记录才会删除
独有的用户信息授权
wxml代码:
<button open-type="getUserInfo" bindgetuseribfo-"user1" >用户信息</button>
js代码:
user:function(e){
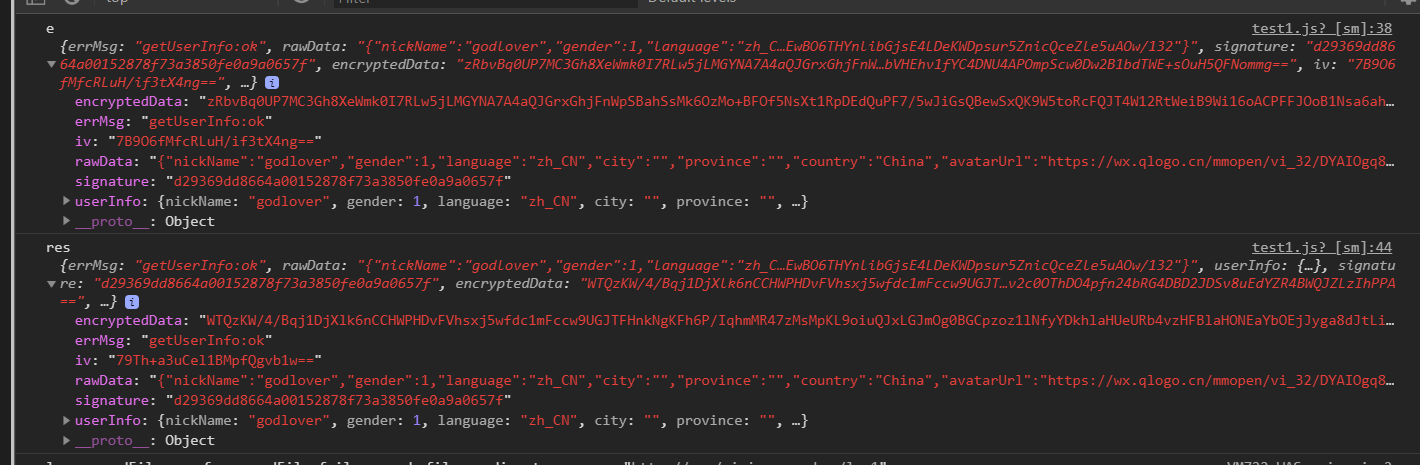
console.log("e",e.detail)
wx.getSetting({
success(res){
if (res.authSetting['scope.userInfo']){
wx.getUserInfo({
success:(res) =>{
console.log("res",res)
}
})
}
}
})
},
可以在响应函数的参数中获取用户信息,e.detail,这个和直接调用wx.getUserInofr获取的值一样