1、animation动画:(注意如果这个动画是一开始就执行的,在pc端就要用px,在手机端用rem,如果在pc端展示页面,但用的是rem为单位,这时候动画一开始就执行,因为根字体大小还没准备好,动画会一开始很慢,根字体算好后一下子就很快,最好是可以加个延时添加动画类名的js如下:
setTimeout(function(){ $($('.yxmy_address_mod')[0]).addClass('yxmy_address_mod_moveleft'); },0)
)
.yxmy_address_mod_moveleft{
/*animation动画*/
-webkit-animation:moveleftadd 0.5s ease-in-out forwards;
animation:moveleftadd 0.5s ease-in-out forwards;
}
@-webkit-keyframes moveleftadd{
from{
-webkit-transform: translate(0rem);
-moz-transform:translate(0rem) ;
-o-transform:translate(0rem) ;
-ms-transform:translate(0rem) ;
transform: translate(0rem);
}
to{
-webkit-transform: translate(-1.1rem);
-moz-transform:translate(-1.1rem) ;
-o-transform:translate(-1.1rem) ;
-ms-transform:translate(-1.1rem) ;
transform: translate(-1.1rem);
}
}
@keyframes moveleftadd{
from{
-webkit-transform: translate(0rem);
-moz-transform:translate(0rem) ;
-o-transform:translate(0rem) ;
-ms-transform:translate(0rem) ;
transform: translate(0rem);
}
to{
-webkit-transform: translate(-1.1rem);
-moz-transform:translate(-1.1rem) ;
-o-transform:translate(-1.1rem) ;
-ms-transform:translate(-1.1rem) ;
transform: translate(-1.1rem);
}
}
在用到的里面添加类名。
2、transition 过渡
.yxmy_address_mod{width: 8.6rem;transition:transform 0.5s;} .yxmy_address_mod_moveleft{ /*transition过渡*/ -webkit-transform: translate(-1.1rem); -moz-transform:translate(-1.1rem) ; -o-transform:translate(-1.1rem) ; -ms-transform:translate(-1.1rem) ; transform: translate(-1.1rem); }
3、event 与 e
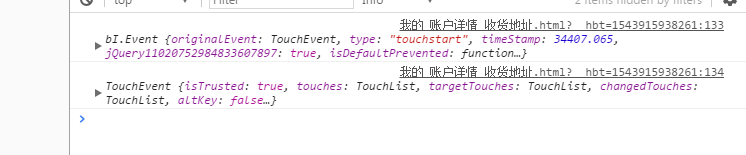
在用jq1.0的时候
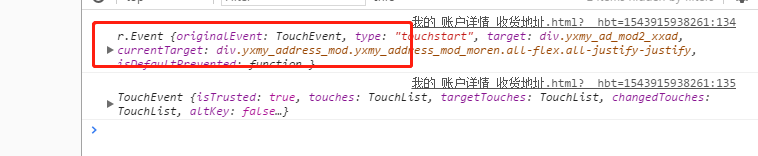
再用jq3.0的时候
这个bi.event没有changedTouches属性。
而r.event就有changedTouches属性。
event对象无论用jq1.0还是jq3.0 都有changedTouches属性。
所以可以用event对象。