一,项目初始化
1.vue脚手架图形化配置
在控制面板输入vue ui, 创建- 桌面(项目本地存放路径)-在此创建新项目-输入项目名(英文)
-初始化git仓库-手动配置项目(babel,router,vuex,linter,使用配置文件)-
不选择历史路由(history),standardconofig, -lint on save-
2.
配置element-ui
插件- vue-cli-plugin-element, 安装
配置插件,按需引入,
配置axios,
依赖,axios,安装,运行依赖
二,登录/退出功能

三,登录页面的样式
1.新建login.vue组件,
<style lang="less" scoped
scoped,为当前组件的样式生效,不加,就是全局的样式
配置login路由
import Login from '@/views/Login'
const routes = [ { path: '/login', component: Login }, { path: '/', redirect: '/login' } ] const router = new VueRouter({ routes })
在app.vue组件中
<template> <div id="app"> <router-view></router-view> </div> </template>
2.让登录组件的颜色样式铺满网页
assets文件夹中新建css-global.css, 全局样式表
在main.js中导入
// 导入全局样式
import './assets/css/global.css'
html, body, #app{ height: 100%; margin: 0; padding: 0; }
3.登录组件的样式编写

3.1,在main.js文件中导入阿里巴巴字体图标库,下载到本地
aimport './assets/fonts/iconfont.css'
<template> <div class="login-container"> <div class="login-box"> <div class="avatar-box"> <img src="../assets/logo.png" alt="" /> </div> <!-- 登录表单 --> <el-form label-width="0px" class="login-form" style="100%" :model="loginForm" > <el-form-item> <el-input v-model="loginForm.username" prefix-icon="iconfont icon-user" ></el-input> </el-form-item> <el-form-item> <el-input v-model="loginForm.password" type="password" prefix-icon="iconfont icon-3702mima" ></el-input> </el-form-item> <el-form-item class="login-btn"> <el-button type="primary" size="middle">登录</el-button> <el-button type="warning" size="middle">提交</el-button> </el-form-item> </el-form> </div> </div> </template> <script> export default { name: "Login", data() { return { loginForm: { username: "", password: "" } }; } }; </script> <style scoped lang="less"> .login-container { background-color: #2b4b6b; height: 100%; position: relative; .login-box { 450px; height: 300px; background: #fff; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); .avatar-box { 130px; height: 130px; border: 1px solid #eee; border-radius: 50%; background: #fff; position: absolute; left: 50%; transform: translate(-50%, -50%); padding: 10px; box-shadow: 0 0 10px #abc; img { height: 100%; border-radius: 50%; background: #eee; } } .login-form { position: absolute; bottom: 0px; padding: 0 10px; box-sizing: border-box; .login-btn { display: flex; justify-content: flex-end; } } } } </style>
4.登录组件的表单数据验证
<el-form label-width="0px" class="login-form" style="100%" :model="loginForm" :rules="loginFormRules" > <el-form-item prop="username"> <el-input v-model="loginForm.username" prefix-icon="iconfont icon-user" ></el-input> </el-form-item> <el-form-item prop="password"> <el-input v-model="loginForm.password" type="password" prefix-icon="iconfont icon-3702mima" ></el-input>
loginFormRules: { username: [ { required: true, message: "请输入登录名称", trigger: "blur" }, { min: 3, max: 10, message: "长度在 3 到 10 个字符", trigger: "blur" } ], password: [ { required: true, message: "请输入登录密码", trigger: "blur" }, { min: 3, max: 10, message: "长度在 3 到 10 个字符", trigger: "blur" } ] }
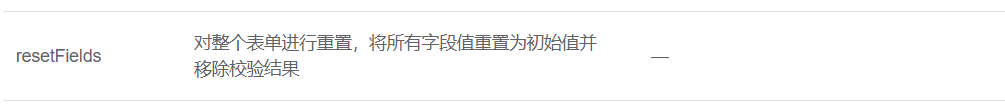
5.表单重置按钮的功能
点击重置按钮,对表单的输入框重置,以及校验重置初始值

<el-form label-width="0px" class="login-form" style="100%" :model="loginForm" :rules="loginFormRules" ref="loginFormRef" >
<el-button type="warning" size="middle" @click="reset" >重置</el-button>
reset() { // 点击重置按钮,输入框数据消失 this.$refs.loginFormRef.resetFields(); // console.log(this) }
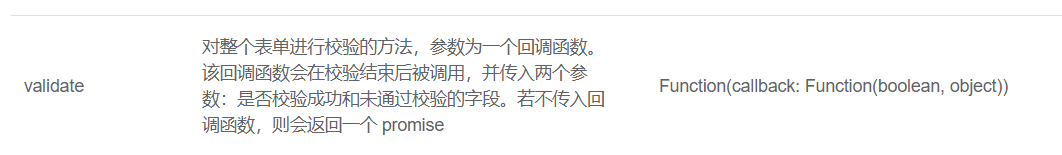
6.点击登录按钮,进行表单的预验证

6.1,在main.js引入axios,配置接口
import axios from 'axios' // 配置请求的跟路径 axios.defaults.baseURL = 'http://127.0.0.1:8888/api/private/v1/' Vue.prototype.$http = axios
<el-form-item class="login-btn"> <el-button type="primary" size="middle" @click="login" >登录</el-button >
login() { this.$refs.loginFormRef.validate(async valid => { if (!valid) return const { data: res } = await this.$http.post('login', this.loginForm) if (res.meta.status !== 200) return this.$message.error('登录失败!') this.$message.success('登录成功') // 1. 将登录成功之后的 token,保存到客户端的 sessionStorage 中 // 1.1 项目中出了登录之外的其他API接口,必须在登录之后才能访问 // 1.2 token 只应在当前网站打开期间生效,所以将 token 保存在 sessionStorage 中 window.sessionStorage.setItem('token', res.data.token) // 2. 通过编程式导航跳转到后台主页,路由地址是 /home this.$router.push('/home') }) }
7.路由导航守卫控制访问权限
7.1,如果用户没有登录,但是直接通过URL访问特定页面,需要重新导航到登录页面

在路由配置文件中配置路由守卫, 判断路劲,在判断是否登录(token值)
,const router = new VueRouter({ routes }) // 挂载路由导航守卫 router.beforeEach((to, from, next) => { // to 将要访问的路径 // from 代表从哪个路径跳转而来 // next 是一个函数,表示放行 // next() 放行 next('/login') 强制跳转 if (to.path === '/login') return next() // 获取token const tokenStr = window.sessionStorage.getItem('token') if (!tokenStr) return next('/login') next() })
8.退出功能
基于 token 的方式实现退出比较简单,只需要销毁本地的 token 即可。这样,后续的请求就不会携带 token ,必须重新登录生成一个新的 token 之后才可以访问页面。
<el-button type="info" @click="logout">退出</el-button>
logout() { window.sessionStorage.clear() this.$router.push('/login') }