<!doctype html>
<html>
<head>
<meta charset="UTF">
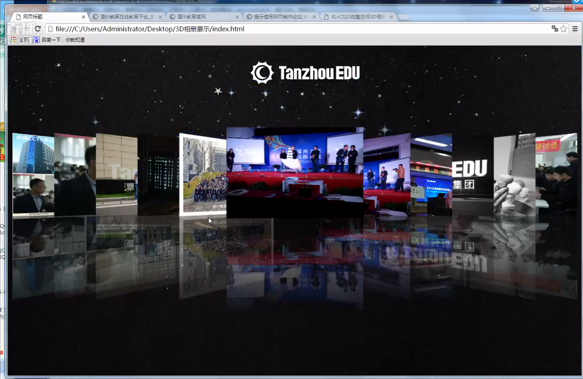
<title>js和CSS3炫酷3D相册展示</title>
<style>
*{margin:0;padding:0;}
body{background:url(img/bg.jpg);100%;height:100%;overflow:hidden;};
h1{277;height:76px;margin:30px auto 0;}
.xc-3D{100%;height:300px;background:#fff;margin-top:100px;position:relative;transform-style:preserve-3D;/*转变3D*/perspective:800px;//景深}
.xc-3D img{position:absolute;-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(0,0,0,0.1),rgba(0,0,0,0.5));transition:1s;}
.xc-3D img .forn{transform:rotateY(45deg);transfromZ(-100px);}
.xc-3D img .now{transform:rotateY(0deg);transfromZ(100px);}
.xc-3D img .last{transform:rotateY(-45deg);transfromZ(-100px);}
</style>
</head>
<body>
<h1><img src="img/logo.png" width="277" height="76" alt="潭州logo" /></h1>//h1装logo
<div class="xc-3D" >
<img class="forn" style="left:500px" src="img/1.jpg" width="300" height="200" alt="cctv2采访潭州教育" />
<img class="now" style="left:650px" src="img/2.jpg" width="300" height="200" alt="cctv2采访潭州教育">
<img class="" style="left:800px" src="img/3.jpg" width="300" height="200" alt="潭州VIP参观潭州大厦" />
<img src="img/4.jpg" width="300" height="200" alt="潭州夜景" />
<img src="img/5.jpg" width="300" height="200" alt="潭州教育软件集群老师" />
<img src="img/6.jpg" width="300" height="200" alt="潭州教育九周年庆" />
<img src="img/7.jpg" width="300" height="200" alt="潭州教育九周年庆" />
<img src="img/8.jpg" width="300" height="200" alt="潭州教育第二届技术峰会" />
<img src="img/9.jpg" width="300" height="200" alt="潭州教育LED灯" />
<img src="img/10.jpg" width="300" height="200" alt="潭州教育艺术老师" />
<img src="img/11.jpg" width="300" height="200" alt="潭州教育软件课程研发会" />
</div>
<script src="js/jquery.js"></script>
<script>
var imgL=$(.xc-3D img).length;//代表有几个img
var lastMin=Math.floor(imgL/2);//向下取整数得到中间那个 初始中间序列号
for(var i=0;i<imgL;i++){
if(i<lastMin){
$(".xc-3D img")eq(1).addClass("forn");
}else if(i>lastMin){
$(".xc-3D img")eq(1).addClass("last");
}else{
$(".xc-3D img")eq(1).addClass("now");
}
};
};
//控制位置
function mind(){
//浏览器宽度
var w_l=$(window).width();
var _left=w_l/2)-$(".xc-3D.now").width/2;
$(".xc-3D img.now").css({left:_left+"px"});
for(var i=0;i<imgL;i++){
//非常重要
$(".xc-3D img.now").eq(i).css(left:_left-(lastMin-i)*150+"px");
};
//把left存储起来
Left[i]=parseInt($(".xc-3D img").eq(i).css("left"));//把字符串转化为数字
}
$(.xc-3D img).click(funtion(){
//添加样式
for(var i=0;i<imgL;i++){
var nowMin=$(this).index();
if(i<nowMin){
$(".xc-3D img")eq(1).removeClass().addClass("forn");
}else if(i>nowMin){
$(".xc-3D img")eq(1).removeClass().addClass("last");
}else{
$(".xc-3D img")eq(1).removeClass.addClass("now");
};
};;
//确定位置
for(var i=0;i<imgL;i++)
Left[i]-=(nowMin-lastMin)*150;//为什么
//非常重要
$(".xc-3D img").eq(i).css({left:Left[i]+"px"});
};
lastMin=nowMin;//当前和初始值交替
})
</script>
</body>
</html>
css兼容,js兼容,渲染,底层 ,内核兼容




1投影