webpack版本:3.6.0
首先是引用jquery。
有两个地方要改。
1 (项目地址)/build/webpack.base.conf.js
2 (项目地址)/src/main.js
webpack.base.conf.js:
(1) 在'use strict'下面引入webpack变量。
const webpack = require('webpack')
(2) module.exports 对象:
(有就修改,没有就添加。)
resolve 对象:
resolve: { extensions: ['.js', '.vue', '.json'], alias: { 'vue$': 'vue/dist/vue.esm.js', '@': resolve('src'), 'jquery': 'jquery' } },
plugins 对象:
plugins: [ new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ],
main.js:
import $ from 'jquery'
和其他 import 放到一起就行。
我们可以验证一下是否引入成功了。
随便找个vue文件:
mounted () { $('body').css({ 'background-color':'#efefef' }) },
可以发现页面的背景颜色确实是改掉了。
我们来看看引用前和引用后,包的大小发生了什么变化。


可以发现 vendor.js 文件变大了87kb。
如果只有jquery可能也还好,但如果你同时也引入了一些别的东西(比如各种UI组件库),那你的项目可能就会很臃肿,可能你的老板会说:怎么你的项目打开这么慢呢?
当然办法是有的,就是外部引入所需库的js文件,然后在webpack设置里不打包这个库。
把jquery设为不打包的库。
index.html:
(项目地址)/index.html
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
webpack.base.conf.js:
module.exports 对象:
externals 对象:
externals: { 'jquery': '$' },
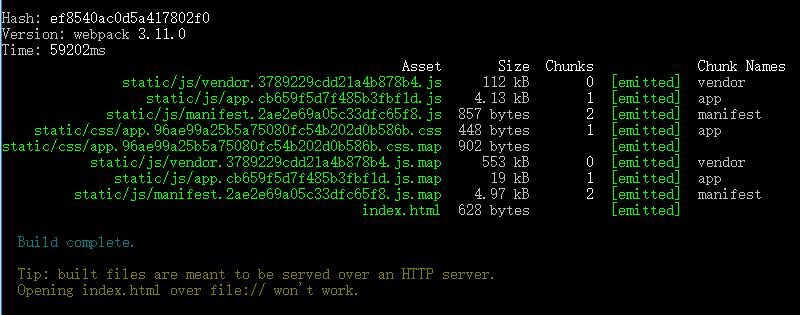
我们再来看一下修改后的效果。

可以发现 vendor.js 的体积又变回了112kb。
另外,我顺便测了一下关于注释的问题。
我把一段代码注释掉后,发现打包后的 app.js 文件变小了。
也就是说,在vue文件里写的注释是不会被打包的。
参考: