In this post We are going to see How Knockout, ASP.Net Web API and ASP.Net works together smoothly. There are lots many examples of ASP.Net MVC,Web API and Knockout.js available on web working together nicely. So I thought it will be a good idea to write a blog post about how ASP.Net Web API, ASP.Net Web Forms,Knockout.js works together and how we can create simple data binding with Knockout.js.
这篇文章我们将见到如何使用 Knockout, ASP.Net Web API and ASP.Net 一起顺利工作。很多例子都是用 ASP.Net MVC, Web API 和 Knockout.js 一起很好地工作。所以我认为这是写关于 ASP.Net Web API, ASP.NET Web Forms, Knockout.js 一起工作并且我们可以使用Knockout.js创建简单数据绑定的博客的好主题
ASP.Net Web Forms:
ASP.Net Web 表单:
As we all know ASP.Net Web Forms is one of premier development technology widely use in creating web sites and web applications. ASP.Net Web Forms allow to create dynamic websites using event driven model. It is one of the easiest way to create web applications and web sites.
我们都知道家ASP.Net Web Forms 是一个建立网站及应用程序的重要开发技术。ASP.Net 允许使用事件驱动模型创建动态网站。它是一个用最简单的方法来创建应用程序和网站。
ASP.Net Web API:
ASP.Net Web API:
ASP.Net Web API is a framework that allows to build HTTP Service that reach a broad range of clients including browsers and mobile devices.It provides very easy way to write restful http services. Its can be access by any type of client over HTTP protocol. Client can make a GET, PUT,POST and DELETE request based on its requirement and get the response appropriately.
ASP.Net Web API 是一个允许建立HTTP服务广泛用于包括浏览器和移动设备的客户端的框架。它提供简单的方法编写RESTful HTTP服务。它可以被所有类型的HTTP 协议的客户端访问。客户端可以跟据需求制定一个GET,PUT,POST 和DELETE 请求并且得到适当的响应。
Knockout JS:
Knockout JS:
As per knockoutjs.com, Knockout is a JavaScript library that helps you to create rich, responsive display and editor user interfaces with a clean underlying data model. It provides a way to declarative bindings using an ‘Observable’ view model on browser. It supports two way bindings.
按照 knockoutjs.com说明,Knockout 是一个JavaScript类库,帮助你使用清晰的数据模型创建一个丰富的响应式显示和编辑用户界面。他提供一种声明’Observable’方法把视图模型绑定在浏览器上。
Getting Started with ASP.Net Web Forms and ASP.Net Web API:
开始使用ASP.Net Web Forms and ASP.Net API:
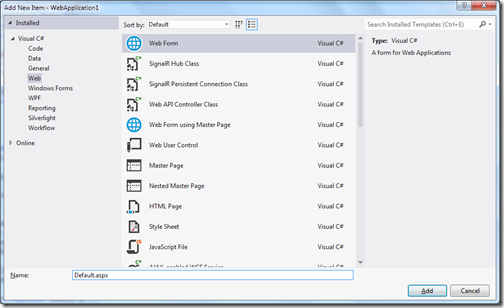
So let’s get started first we have to create an empty web forms application in Visual Studio 2012 via File->New Project Menu.
我们开始吧 首先我们在Visual Studio2012创建一个空的Web应用程序。步骤为文件->新建项目。
Now once application created we need to add reference to System.Web.Routing as we need to required routing for the ASP.Net Web API.
现在一旦创建应用程序,Web API路由功能要求我们需要添加 System.Web.Routing 引用。
Now It’s time to create a model class that we are going to use for Web API. Following a code for that class. It’s very basic as we are just creating sample demo. So I have created class with 3 properties.
现在是时候创建一个模型类型用于WebAPI.以下是这个类的代码。作为刚刚创建的示例这是很基本的。所以为这个类创建了3个属性。
namespace WebApplication1.App_Code { public class Employee { public int EmployeeId { get; set; } public string FirstName { get; set; } public string LastName { get; set; } } }
Now let’s add Web Api Controller Class to create a basic Web API.
现在,让我们为创建的Web API添加Api 控制器类。
Now it’s time to write a code for the our ASP.Net Web API Employee Controller and following code I have written for that. here I have created a list of employee and written that in GetEmployeee method.
现在是时候在ASP.Net Web API 员工控制器中写代码,以下是我写好的代码。
这里有我创建的员工清单和写好的GetEmployee方法。
using System; using System.Collections.Generic; using System.Web.Http; namespace WebApplication1.App_Code { public class EmployeeController : ApiController { public List<Employee> Employees = new List<Employee> { new Employee {EmployeeId=1,FirstName="Jalpesh",LastName="Vadgama"}, new Employee {EmployeeId=2,FirstName="Vishal",LastName="Vadgama"}, new Employee {EmployeeId=3,FirstName="Tushar",LastName="Maru"}, new Employee {EmployeeId=4,FirstName="Himanshu",LastName="Patel"}, }; public IEnumerable<Employee> GetEmployees() { return Employees; } } }
As now our Web API ready and we need to add a route for our API to handle a request. So let’s first add Global Application Class.
现在我们的Web API准备好了,并且我们需要添加API路由来处理请求。让我们首先添加全局应用程序类。
Now in application_start I have written following code to create a route for web api.
现在在application_Start里,我创建了Web API路由,代码如下。
protected void Application_Start(object sender, EventArgs e) { RouteTable.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "api/{controller}/{id}", defaults: new { id = System.Web.Http.RouteParameter.Optional } ); }
Here I have just define route as api/controller so our URL will like this. http://localhost/api/employee
这里有刚才定义的 api/controller 路由。所以我们的URL将会象这样。http://localhost/api/employee
So now our API is almost ready. So It’s time to add scripts that we are going to use via NuGet package. We need to two script files jQuery for initial handling and making ajax calls and knockoutjs for bindings.
所以现在我们的API差不多装备好了。是时候通过NuGet包添加脚本了。我们需要两个JQuery脚本进得初始处理并且绑定AJAX调用和KnockoutJS。
same way for knockout.
Knockout也是同样的方法。
So we are ready to write a code calling API from JavaScript and perform binding for the knockout. So let’s first create a empty web form page and then we write some code in that.
所以我们准务写JavaScript 的API调用代码,并且执行Knockout绑定。让我们首先创建一个空白的Web表单和写一些代码。
Now first I have included both scripts in default.aspx head tag like following.
现在首先要包含两个脚本在Default.aspx中的Head标签中,像下面这样。
<head runat="server"> <script src="Scripts/jquery-2.0.0.min.js"></script> <script src="Scripts/knockout-2.2.1.js"></script> </head>
Then I have written following code for HTML
我编写好的HTML代码如下
<div>
<h1>Knockout demo with asp.net web forms and asp.net webapi</h1>
</div>
<table >
<thead>
<tr>
<td>Employee Id</td>
<td>First Name</td>
<td>Last Name</td>
</tr>
</thead>
<tbody data-bind="foreach: employees">
<tr >
<td data-bind="text: EmployeeId"></td>
<td data-bind="text: FirstName"></td>
<td data-bind="text: LastName"></td>
</tr>
</tbody>
</table>
Here you can see that I have create a simple HTML table where I have written data-bind attribute to some of the html tags. That is a way of knockout to tell this particular tag id find with text property of td and employee id property.
这里你会看到我创建的简单的HTML表格,在哪里有我写的一些数据绑定属性HTML标签
Then I have written following code for the java script.
然后我写入下面的 JavaScript代码。
var viewModel = { employees: ko.observableArray([]), } $(document).ready(function () { $.ajax({ url: "/api/Employee", contentType: "text/json", type: "GET", success: function (data) { $.each(data, function (index) { viewModel.employees.push(ToKnockOutObservable(data[index])); }); ko.applyBindings(viewModel); }, error: function (data) { alert("error occured"); } }); function ToKnockOutObservable(employee) { return { EmployeeId: ko.observable(employee.EmployeeId), FirstName: ko.observable(employee.FirstName), LastName: ko.observable(employee.LastName), }; } });
Here you can see that I have created a view model for employee in JavaScript which is necessary to bind html tags with view model with knockout.js. Here I have created employee as Observable arrays this is one of the ways of detecting changes in collection. You can find more information about at following link.
http://knockoutjs.com/documentation/observableArrays.html
这里你可以看到我创建的员工视图模型的JavaScript脚本,这里必须在Knockout.js使用视图模型进行HTML标签绑定。这里有我创建的用于观察的员工数组,这是在集合中检测变化的一种方法。你可以在下面链接中找到更多的信息。
http://knockoutjs.com/documentation/observableArrays.html
Then document.ready function I have made ajax call to web api and get a data for that and then create a collection of employee model with ToKnockOutObservable function. At the end I have used ko.Applybinding method to apply binding in HTML Tag.
[然后 document.ready 函数有我制造的AJAX调用Web API ,并且在ToKnockOutObservable函数中创建一个员工集合得到数据。]最后,我用ko.Applybinding 方法应用绑定HTML标签。
So we are done with coding let’s run this demo in browser like following. It’s works smoothly..
所以我们完成代码编写,让示例运行在浏览器中如下。它工作顺利..
That’s it. Hope you like it. Stay tuned for more..
到此为止。希望你喜欢。更多内容敬请期待..