上次写了《用c#开发微信 (4) 基于Senparc.Weixin框架的接收事件推送处理 (源码下载)》,有园友问到如何创建菜单的问题,今天就介绍下如何创建自定义菜单。
1 使用
1.1 打开 自定义菜单设置工具
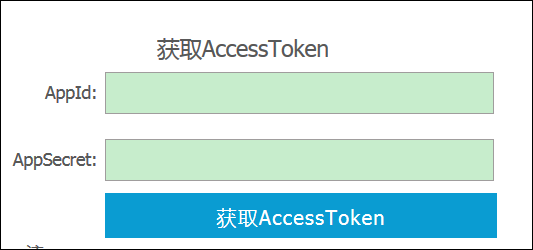
1.2 输入id和密码以获取token
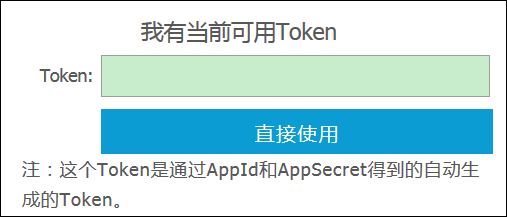
如果已有token,也可以直接输入token进行菜单操作,注意这个token不是在微信上设置的token,是通过id和密码获取到的:
1.3 点击“获取当前菜单” 以获取菜单
如果是第一次操作,没有任何菜单
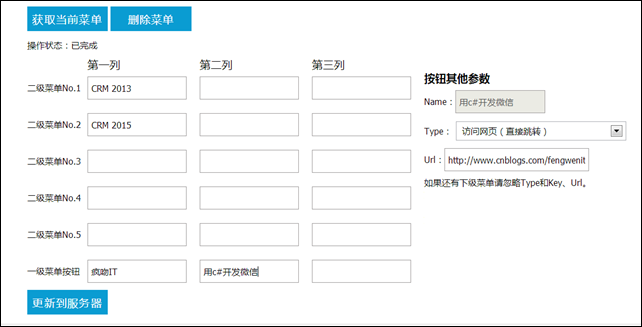
1.4 设置菜单
在这里就可以很直观地编辑你的菜单了,编辑菜单时请注意下面几点:
- 官方要求:一级菜单按钮个数为2-3个
- 官方要求:如果设置了二级菜单,子按钮个数为2-5个
- 官方要求:按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节
- 如果name不填,此按钮将被忽略
- 如果一级菜单为空,该列所有设置的二级菜单都会被忽略
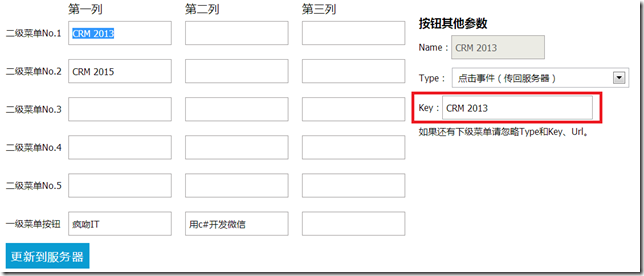
- key仅在SingleButton(单击按钮,无下级菜单)的状态下设置,如果此按钮有下级菜单,key将被忽略
- 所有二级菜单都为SingleButton
- 如果要快速看到微信上的菜单最新状态,需要重新关注,否则需要静静等待N小时(一般24小时内)
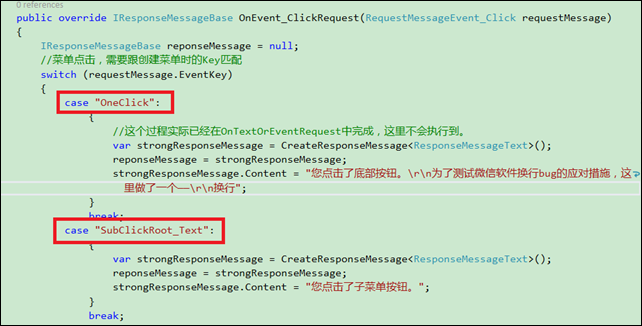
另外,结合上篇《用c#开发微信 (4) 基于Senparc.Weixin框架的接收事件推送处理 (源码下载) 》,下面设置的Key要与CustomMessageHandler_Events里OnEvent_ClickRequest事件的EventKey对应起来,才会work:
1.5 点击“更新到服务器”以更新菜单
2 原理
2.1 获取token
if (!AccessTokenContainer.CheckRegistered(appId))
{
AccessTokenContainer.Register(appId, appSecret);
}
var result = AccessTokenContainer.GetTokenResult(appId); //CommonAPIs.CommonApi.GetToken(appId, appSecret);
//也可以直接一步到位:
//var result = AccessTokenContainer.TryGetToken(appId, appSecret);
2.2 获取菜单
var result = CommonApi.GetMenu(token);
if (result == null)
{
return Json(new { error = "菜单不存在或验证失败!" }, JsonRequestBehavior.AllowGet);
}
return Json(result, JsonRequestBehavior.AllowGet);
2.3 创建、更新菜单
//重新整理按钮信息
var bg = CommonApi.GetMenuFromJsonResult(resultFull).menu;
var result = CommonApi.CreateMenu(token, bg);
var json = new
{
Success = result.errmsg == "ok",
Message = result.errmsg
};
return Json(json);
2.4 删除菜单
var result = CommonApi.DeleteMenu(token);
var json = new
{
Success = result.errmsg == "ok",
Message = result.errmsg
};
return Json(json, JsonRequestBehavior.AllowGet);
3. 错误
3.1 40033 错误
不合法的请求字符,不能包含uxxxx格式的字符
invalid charset. please check your request, if include uxxxx will create fail!
有一次想把微信小店的加到菜单里:http://mp.weixin.qq.com/bizmall/mallshelf?id=&t=mall/list&biz=MzAwNDUzNjkwNw==&shelf_id=1&showwxpaytitle=1#wechat_redirect
序列化时会把url里的字符 & 变成 \u0026 , 所以会报这个错误,解决方法:
JavaScriptSerializer js = new JavaScriptSerializer();
var jsonString = js.Serialize(buttonData).Replace("\u0026","&");