课上老师提到了,要查看文件的状态,于是我新建了一个记录文件状态的表。
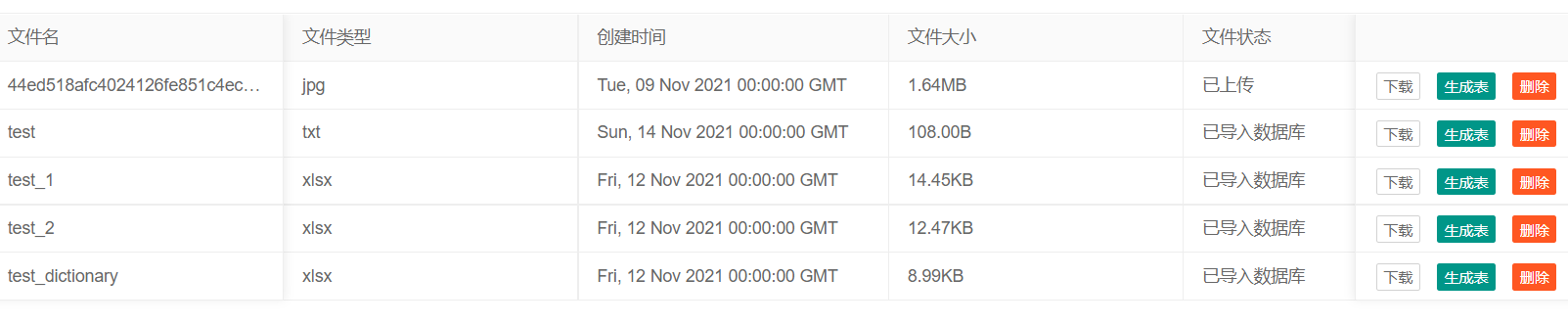
新写了一个用于展示文件状态也页面。
但是文件创建时间有些异常

文件可以直接点击下载按钮,进行下载。
可以点击生成表,来生成表,会自动判断是否已经生成,若已经生成则会给出提示。
删除,则会将文件删除。
layui.use(['element', 'layer', 'util'], function(){ var element = layui.element ,layer = layui.layer ,util = layui.util ,$ = layui.$; //头部事件 util.event('lay-header-event', { //左侧菜单事件 menuLeft: function(othis){ layer.msg('展开左侧菜单的操作', {icon: 0}); } ,menuRight: function(){ layer.open({ type: 1 ,content: '<div style="padding: 15px;">处理右侧面板的操作</div>' ,area: ['260px', '100%'] ,offset: 'rt' //右上角 ,anim: 5 ,shadeClose: true }); } }); }); var table = layui.table; table.on('tool(demo)', function(obj){ var data = obj.data; if(obj.event === 'create'){ //生成数据字典,创建表 $.ajax({ type: "GET", url: "/create_dictionary_file", data: {file_name:data.file_name,file_type:data.file_type}, dataType: "json", success: function(data){ if(data.flag==1){ alert("生成成功,请刷新页面") }else if(data.flag==2){ alert("文件类型不支持") }else if(data.flag==3){ alert("表已存在") }else{ alert("生成失败") } } }); } else if(obj.event === 'del'){ layer.confirm('真的删除行么', function(index){ $.ajax({ type: "GET", url: "/delete_file", data: {file_name:data.file_name,file_type:data.file_type}, dataType: "json", success: function(data){ if(data.flag==1){ alert("删除成功,请刷新页面") }else{ alert("删除失败") } } }); }); } else if(obj.event === 'download'){ url="http://127.0.0.1:5000/export?table_name="+data.file_name+"&database_name=000" window.open(url) // layer.alert('编辑行:<br>'+ JSON.stringify(data)) } });
#数据导出 @app.route('/export') def export(): # 获取表名与数据库名 table_name = request.values.get("table_name") database_name = request.values.get("database_name") file_data=fileroot.find_filedata_filename(table_name)[0] print("文件下载:") if(file_data[2] == "csv" or file_data[2] == "txt"): print(file_data) return send_from_directory(r"score_table", filename=file_data[0]+"."+file_data[2], as_attachment=True) elif(file_data[2] == "xlsx" or file_data[2] == "xls"): print(file_data) return send_from_directory(r"excel_example", filename=file_data[0]+"."+file_data[2], as_attachment=True) elif(file_data[2] == "docx" or file_data[2] == "doc"): print(file_data) return send_from_directory(r"word_data", filename=file_data[0] + "." + file_data[2], as_attachment=True) else: print(file_data) return send_from_directory(r"test_data", filename=file_data[0] + "." + file_data[2], as_attachment=True)
#文件删除 @app.route('/delete_file') def delete_file(): flag=0; file_name = request.values.get("file_name") file_type = request.values.get("file_type") #获取文件信息,以便获取要删除的文件地址 #文件删除 print("文件删除:") if (file_type == "csv" or file_type == "txt"): print(file_name+file_type) os.remove("excel_example/"+file_name+"."+file_type) # 文件状态删除 flag = fileroot.delete_file(file_name) elif (file_type == "xlsx" or file_type == "xls"): print(file_name+file_type) os.remove("score_table/" + file_name+"."+file_type) # 文件状态删除 flag = fileroot.delete_file(file_name) elif (file_type == "docx" or file_type == "doc"): print(file_name+file_type) os.remove("word_data/" + file_name+"."+file_type) # 文件状态删除 flag = fileroot.delete_file(file_name) else: print(file_name+file_type) os.remove("test_data/" + file_name+"."+file_type) # 文件状态删除 flag = fileroot.delete_file(file_name) return jsonify({"flag":flag})
#根据文件生成数据字典 @app.route("/create_dictionary_file") def create_dictionary_file(): flag=0#falg=0表生成失败,flag=1表生成成功,flag=2文件类型不支持,flag=3表已生成 file_name = request.values.get("file_name") file_type = request.values.get("file_type") file_data=fileroot.find_filedata_filename(file_name)[0] if(file_type=="csv" or file_type=="txt"): if(file_data[4]=="已导入数据库"): flag=3 else: flag = connectsql.read_csv(file_name+"."+file_type) fileroot.file_update_state(file_name, "已导入数据库") elif(file_type=="xlsx" or file_type=="xls"): if(file_data[4]=="已导入数据库"): flag=3 else: flag = connectsql.read_example(file_name+"."+file_type) fileroot.file_update_state(file_name, "已导入数据库") elif(file_type=="docx" or file_type=="doc"): flag=2 else: flag=2 return jsonify({"flag":flag})