在做前端开发接口的时候,往往接口都是从后端来的,这让前端很苦恼,但是有了 MockServer ,前端也可以搭建API服务了。
server-mock是什么?
是一款nodejs的应用,用于搭建web服务器,模拟后端,方便前端去mock数据,是基于express(express是基于node.js平台的web开发框架)
首先是安装 node.js 和 npm ,其次才是安装 mock
npm install -g server-mock
这样就是全局安装好了 mock,安装好后可以 cd 到对应的目录文件夹下 mock init
mock init
可以看到一个官方的示例。
我们可以自己写一个示例:
新建一个 index.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script type="text/javascript"> $.get('/user',{username:'赵子龙',old:3}); </script> </body> </html>
在新建一个路由规则:router.js
router.use('/user', (req, res)=>{
var username = req.query.username // 通过 req.query获取请求参数
var name = [];
name = [username];
res.send(name);
})
文件目录结构:

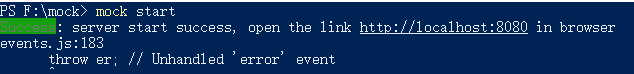
切换到这个的根目录,运行 mock start
mock start
这样我们会看到:

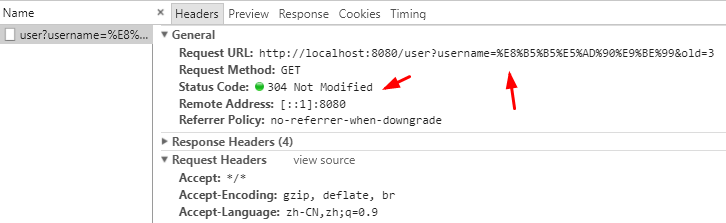
在浏览器打开:
http://localhost:8080/
看到能够正常访问: